この記事ではフリー素材サイトのトップページをサイト型にする方法を解説します。
フリー素材サイトのトップページは日記などのブログのように更新日時の順に記事が並んでいるよりも、「新着記事」「人気記事」「カテゴリー」などで記事が分けられているトップページの方が見やすいですよね。
やはり見てくれた方に少しでもわかりやすいページにしたいので、私もトップページをブログ型からサイト型に変更しています。
ITにはあまり強くない主婦の私でもできた簡単なカスタマイズ方法ですので、ぜひ一緒に作っていきましょう。
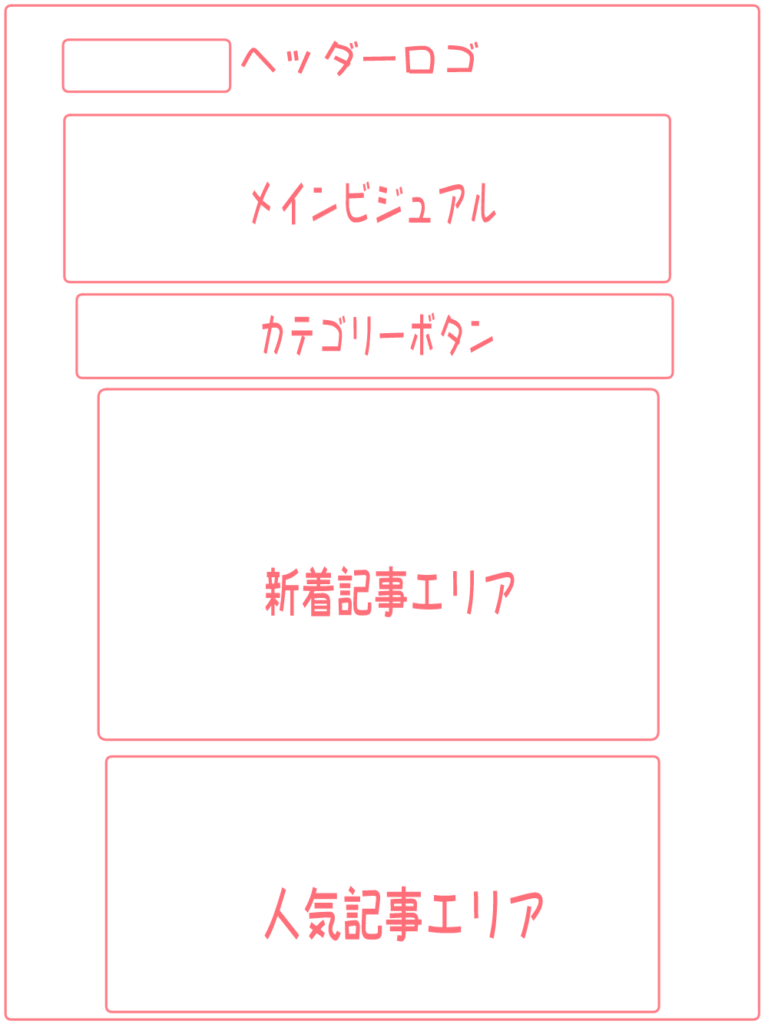
SWELLのサイト型トップページの作り方の流れと完成予想図
- メインビジュアルとヘッダーロゴの設定
- 新着記事ページ・人気記事ページを作る
- トップページ(ホームページ)用の固定ページを作る
- トップページの中身を作る
- カテゴリーボタンを設置する
- 公開する
一般的にブログ型は新着記事から古い記事へ順番に並んでいる形式ですが、サイト型はトップページに見やすくコンテンツや記事を配置したものです。
サイトにきてくれた人は記事やコンテンツが探しやすいという利点があります。
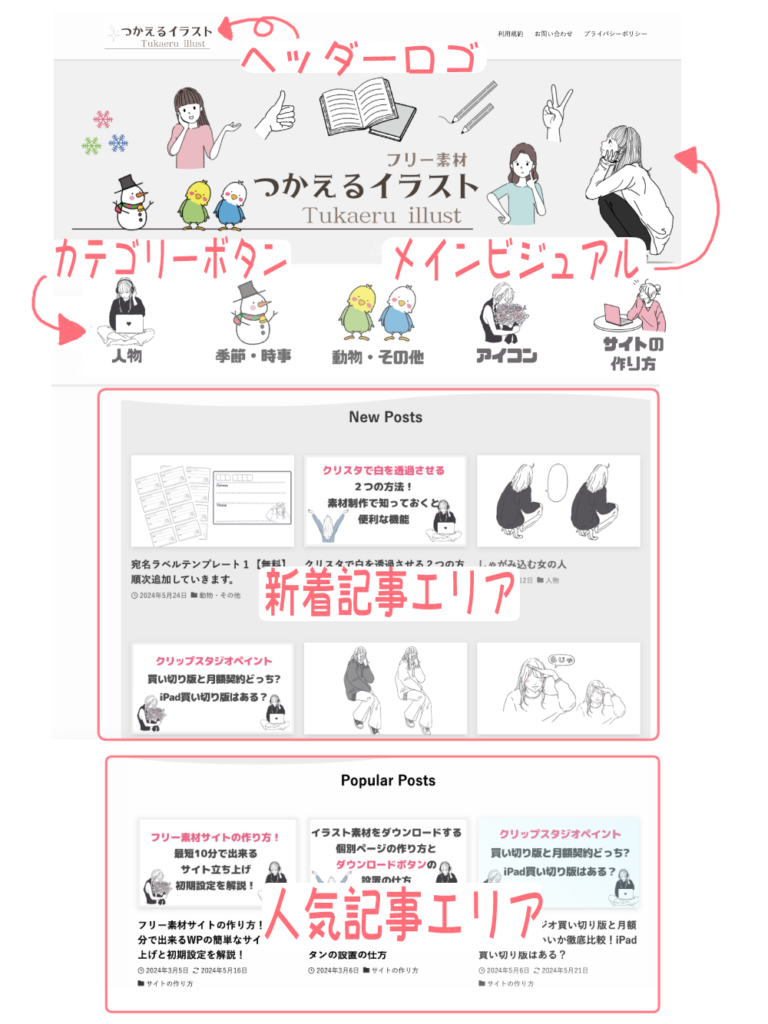
今回は下の写真のような私の「つかえるイラスト」のサイトと同じ構成のサイト型トップページを作っていきます。


- ワードプレステーマ:WordPressテーマ「SWELL」
- レンタルサーバー:ConoHa WING
1.メインビジュアルとヘッダーロゴを設定する
まずフリー素材サイトのトップページのメインビジュアルとヘッダーロゴのサイズと設定の仕方を解説します。
フリー素材サイトのメインビジュアルのサイズと設定方法
フリー素材サイトのトップページに表示するメインビジュアルを用意して設定していきます。
メインビジュアルの画像サイズ
サイズは以下の通りです。
メインビジュアル:横幅1600px×高さ900px(SWELL推奨)
(※高さは好みで500〜900ぐらいに)
デザインが苦手な方はCanvaなどはテンプレートがあるので、それを利用するとセンスのいいものが簡単に作れますよ。
私のメインビジュアルの画像は1600px×500pxです。
メインビジュアルの設定方法
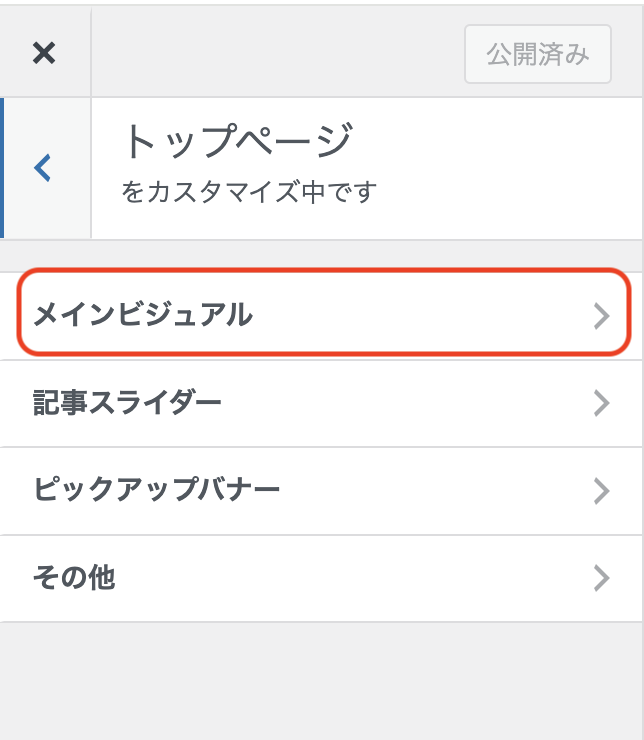
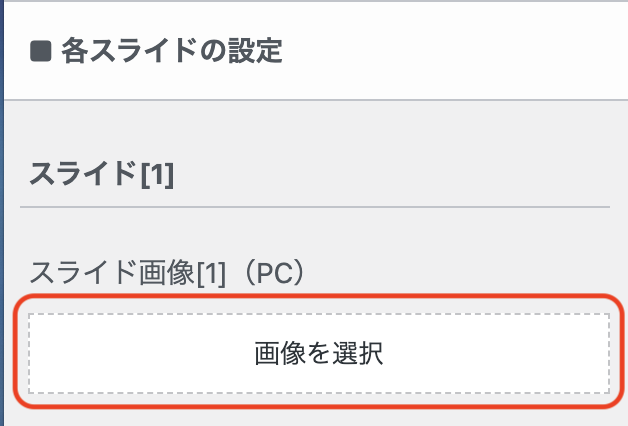
メインビジュアルに使う画像ができたら設定をしていきます。

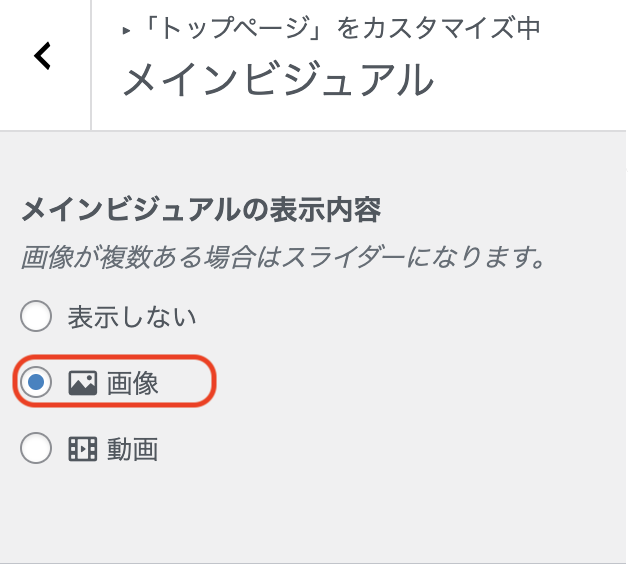
画像か動画かを選択(今回は画像を選択)


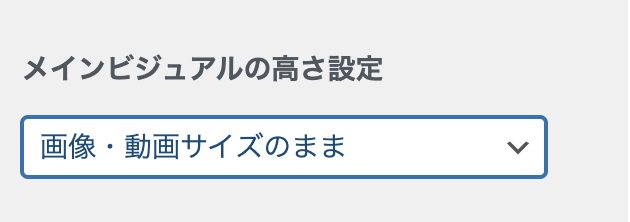
表示設定は「画像・動画サイズのまま」が1番簡単です。

※スクロールしながら細かい設定は好みでしてください。
このようにメインビジュアルが表示されたら完了です。
サイズや見え方が気に入らない場合は元画像を調整してみて、アップデートし直してください。

フリー素材サイトのヘッダーロゴのサイズと設定方法
サイトのヘッダーロゴを用意して設定していきます。
ヘッダーロゴの画像サイズ
大体の参考サイズは以下の通りです。
ヘッダーロゴ:横幅1600px×高さ360px程度
このくらいだと線が滲むこともなく綺麗に表示されると思います。
デザインが苦手な方はCanvaなどはテンプレートがあるので、それを利用するとセンスのいいものが簡単に作れますよ。
ヘッダーロゴの設定方法
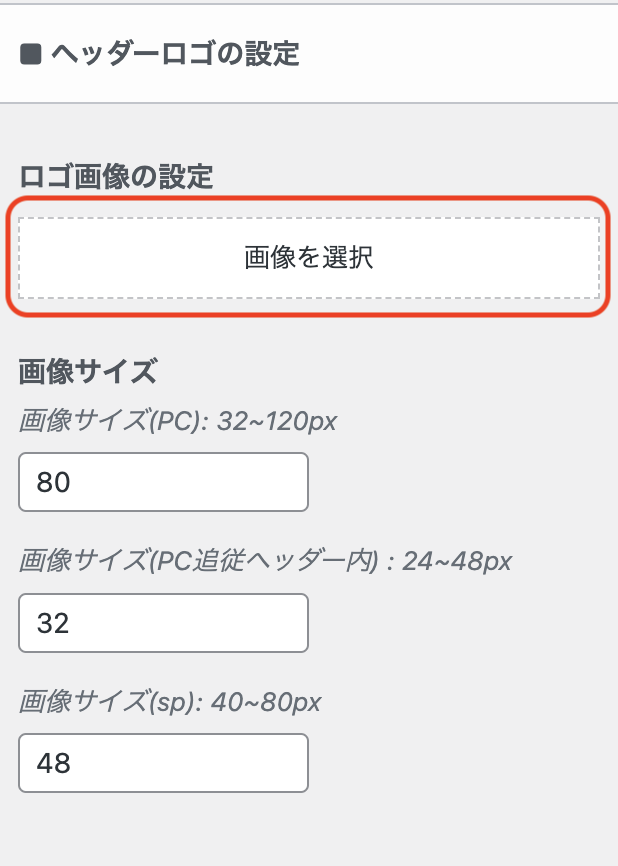
ヘッダーロゴができたら設定をしていきましょう。


2.新着記事ページ・人気記事ページを作る
固定ページで新着記事ページ・人気記事ページを作ります。

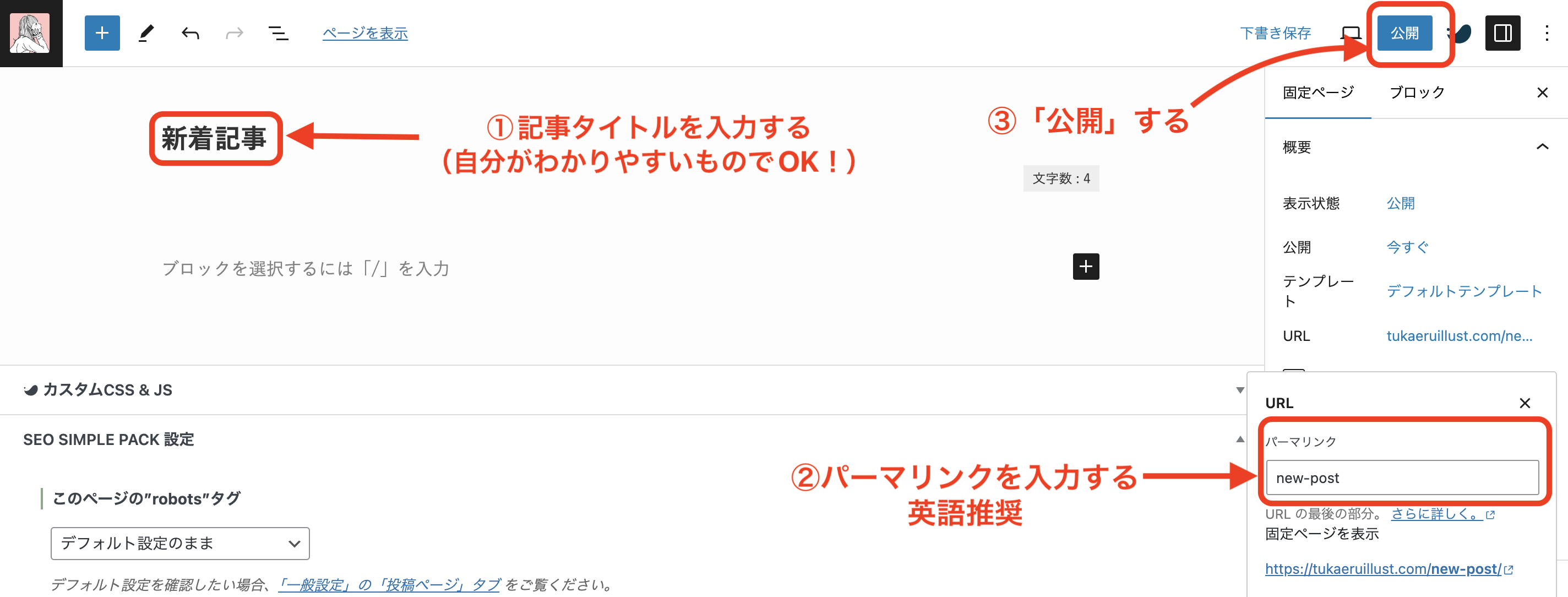
①記事タイトルを入力(自分がわかりやすいタイトルでOKです)
②パーマリンク(URL)を英語で入力(英語ならなんでもOK)
③公開する

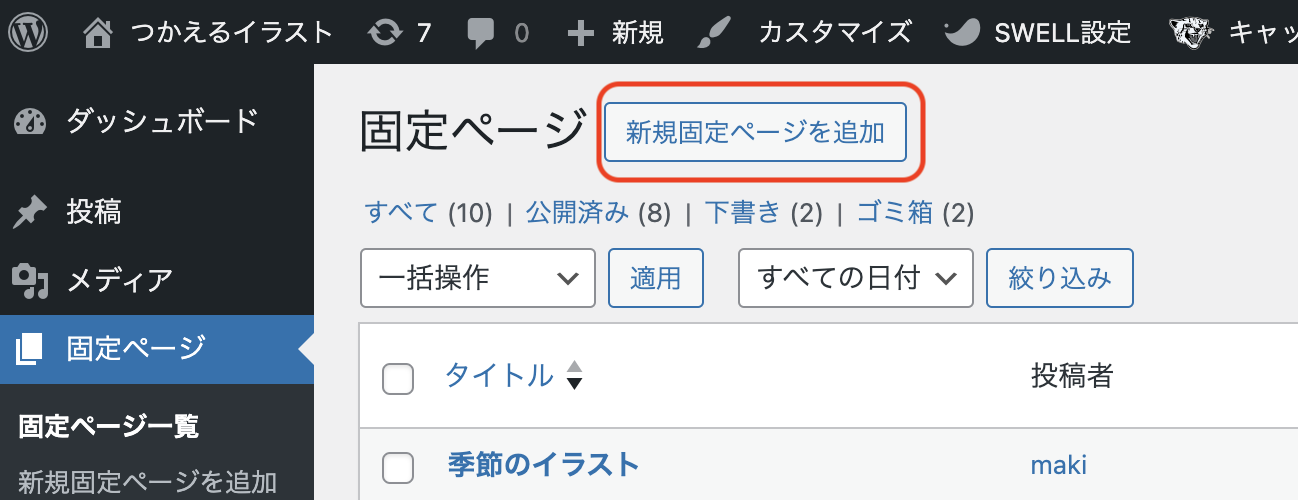
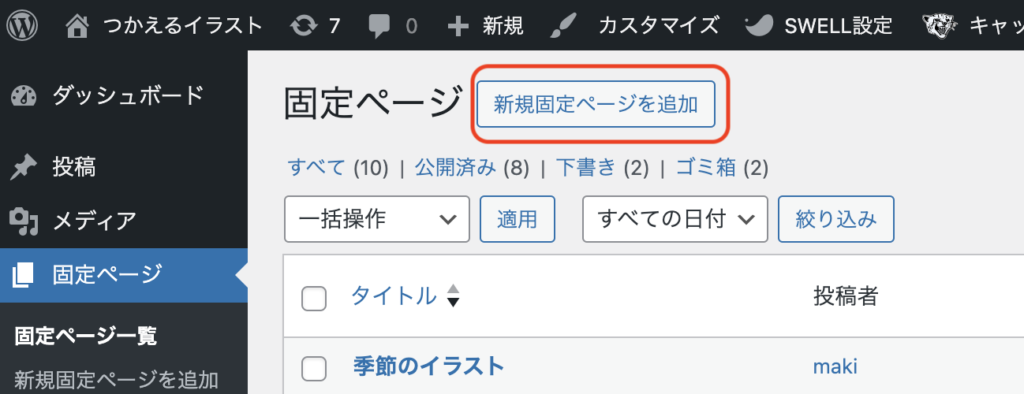
新着記事ページの作成と同じように固定ページ→「新規固定ページを追加」へ。
①記事タイトルを入力(自分がわかりやすいタイトルでOKです)
②パーマリンク(URL)を英語で入力(英語ならなんでもOK)
③公開する

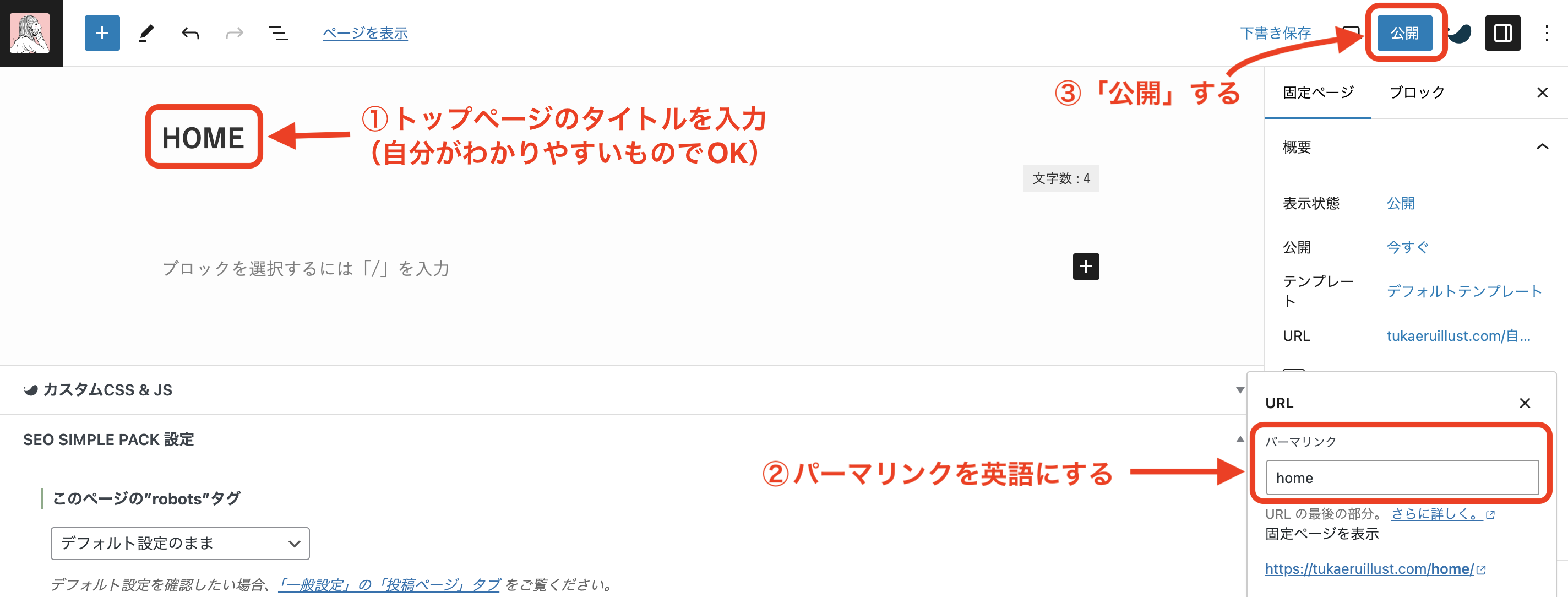
3.トップページ(ホームページ)用の固定ページを作る
新着、人気記事ページと同じようにトップページ用に固定ページを新規作成します。


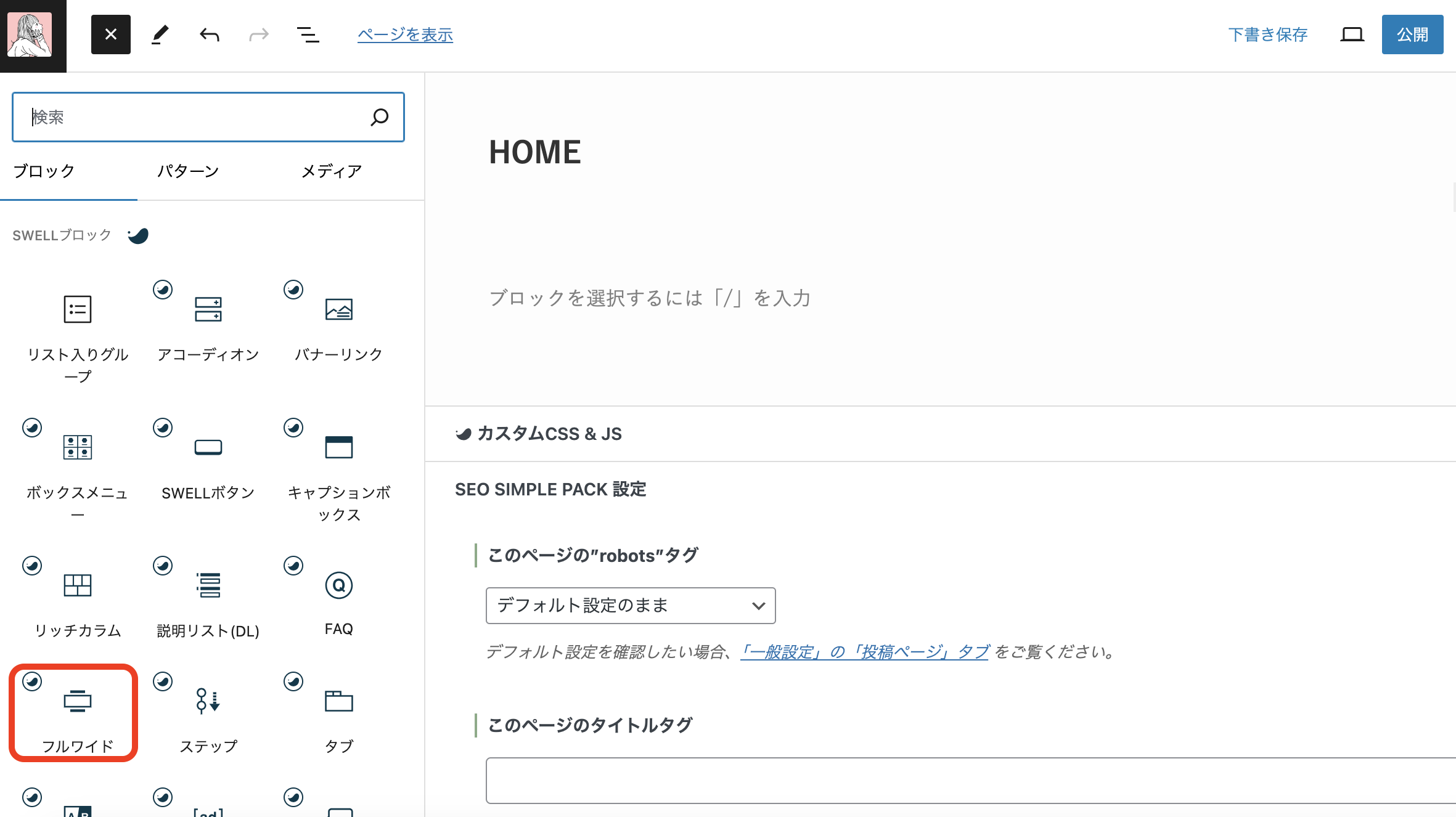
4.トップページの中身を作る
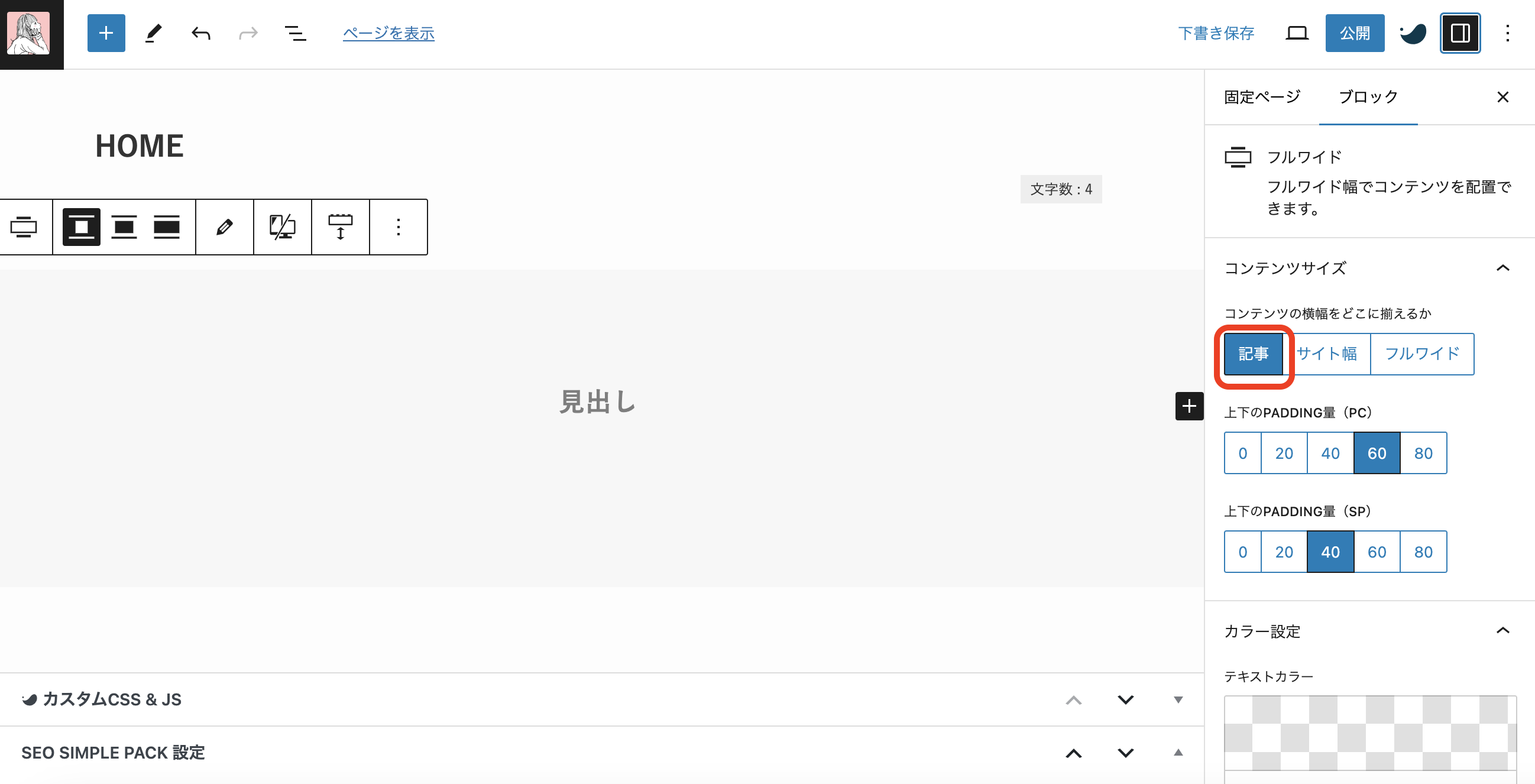
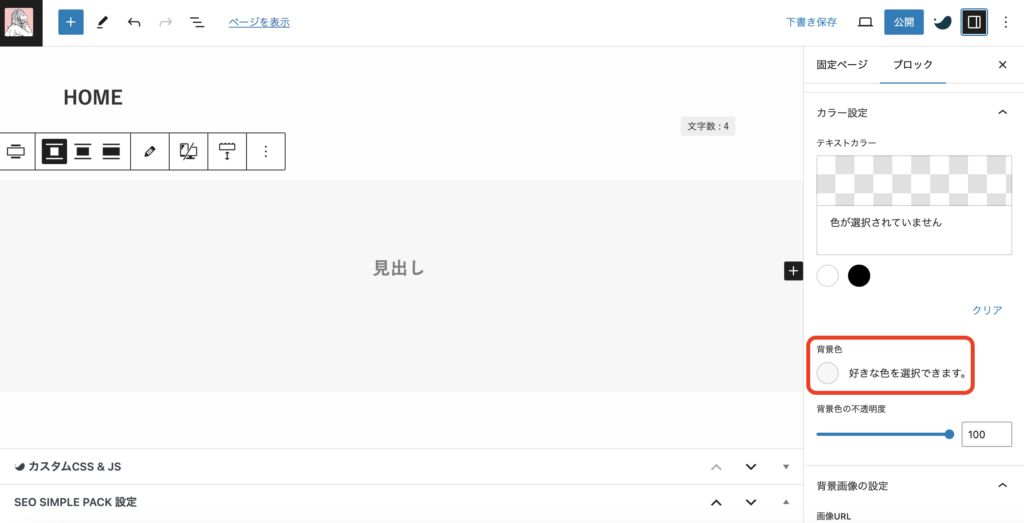
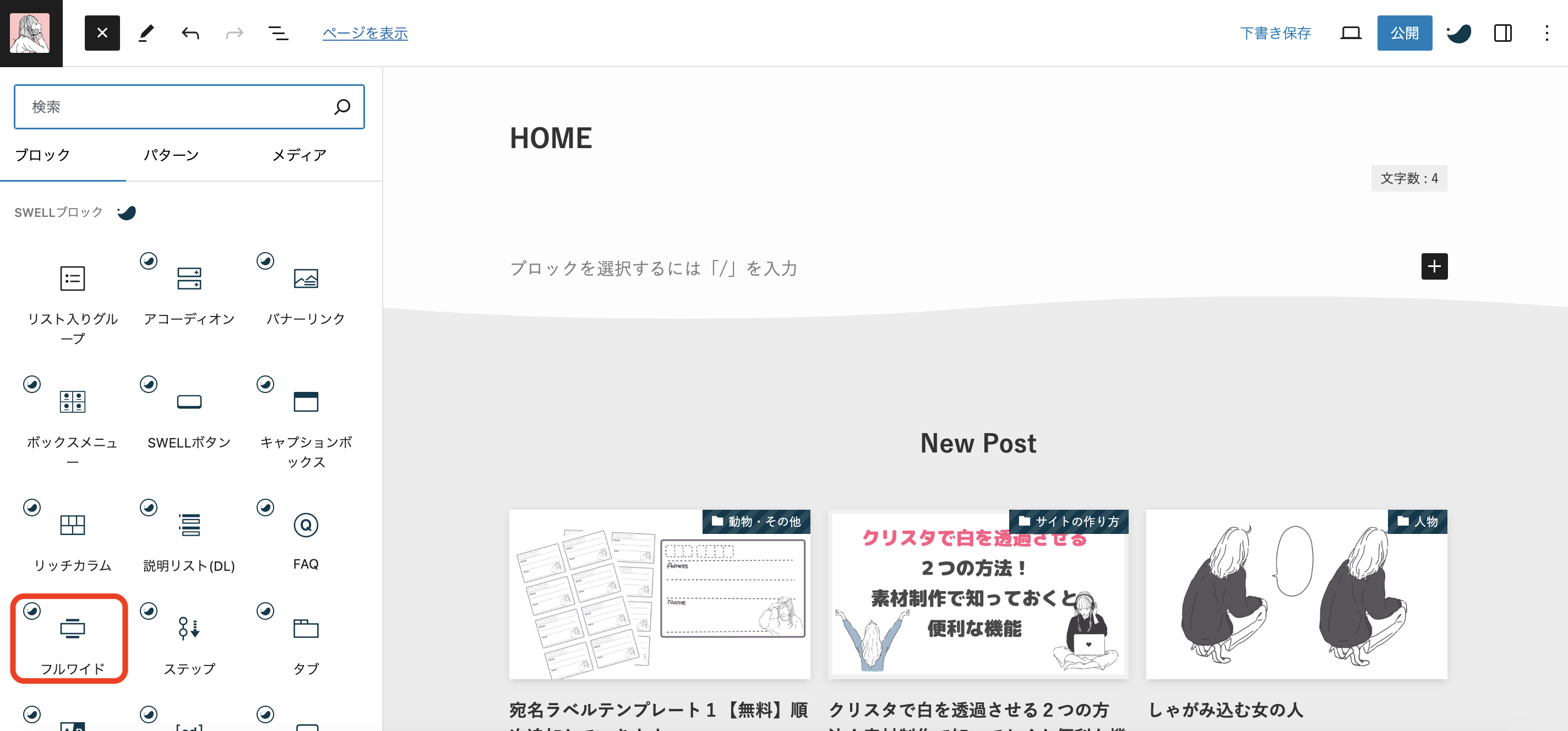
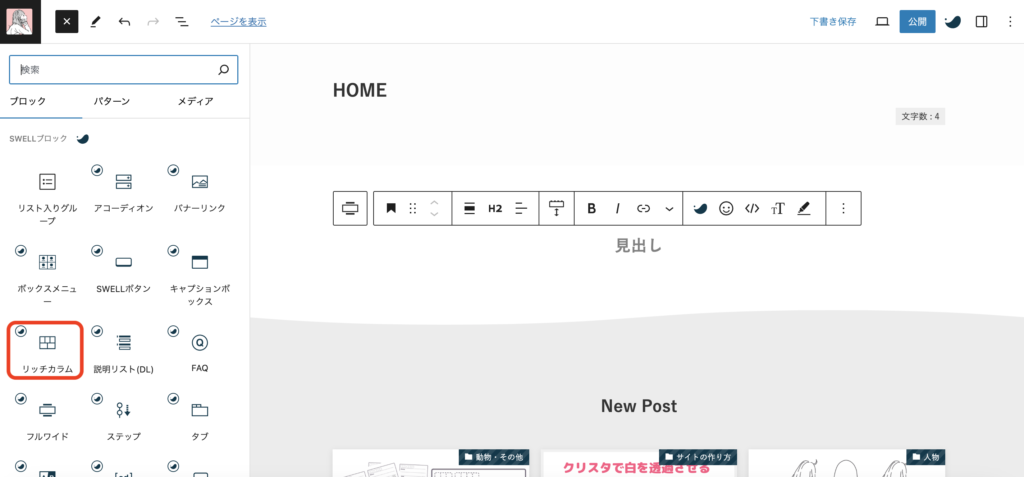
フリー素材サイトのトップページ(メインページ)は個別ページの「HOME」を開いてその中に「フルワイドブロック」を使って作っていきます。

コンテンツサイズは大きすぎない「記事幅」がおすすめ





「新着順」を選ぶことで新規記事が表示されるようになる

リンクのURLは「新着記事ページを作成」の時にメモをしたURL
「つかえるイラスト」ならhttps://tukaeruillust.com/new-post/

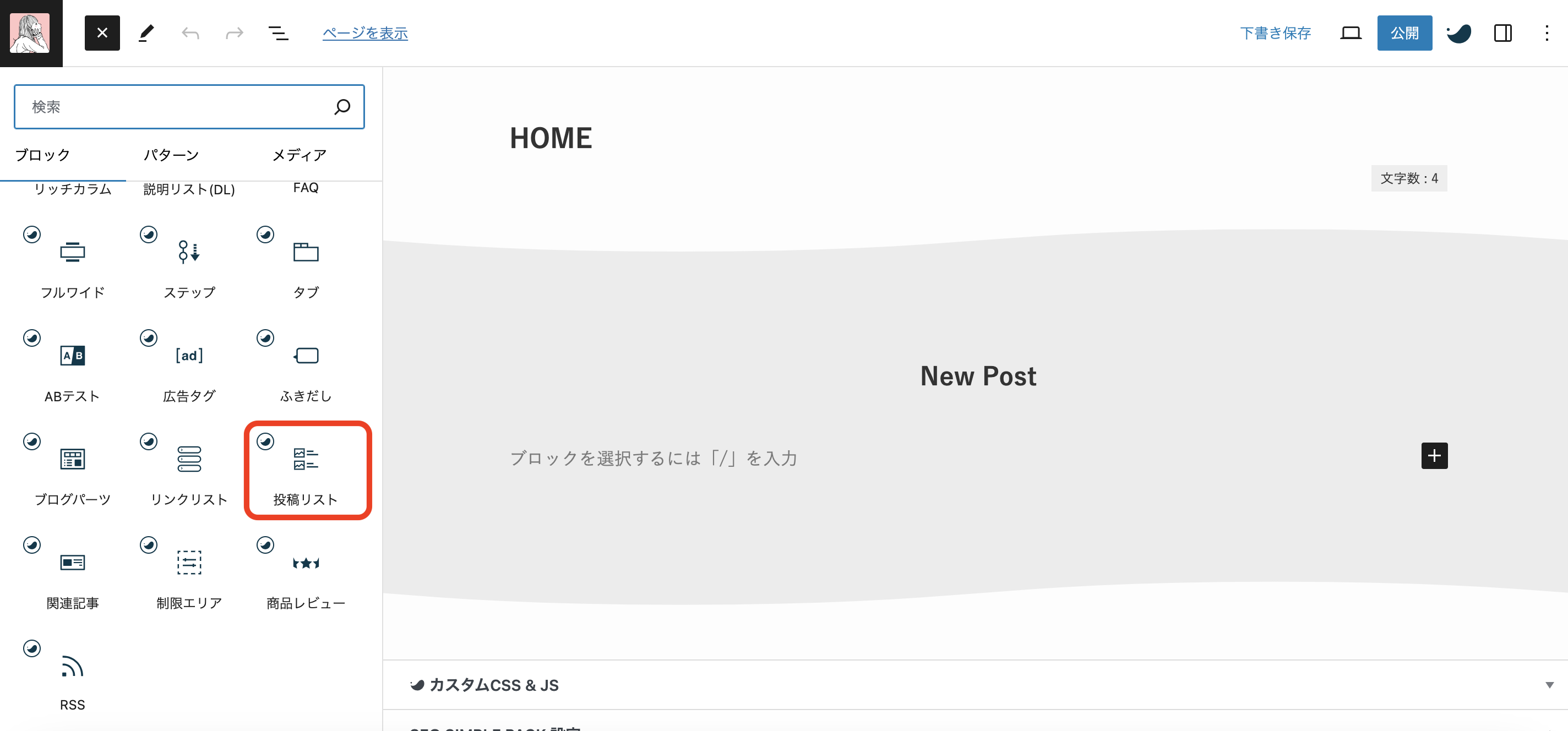
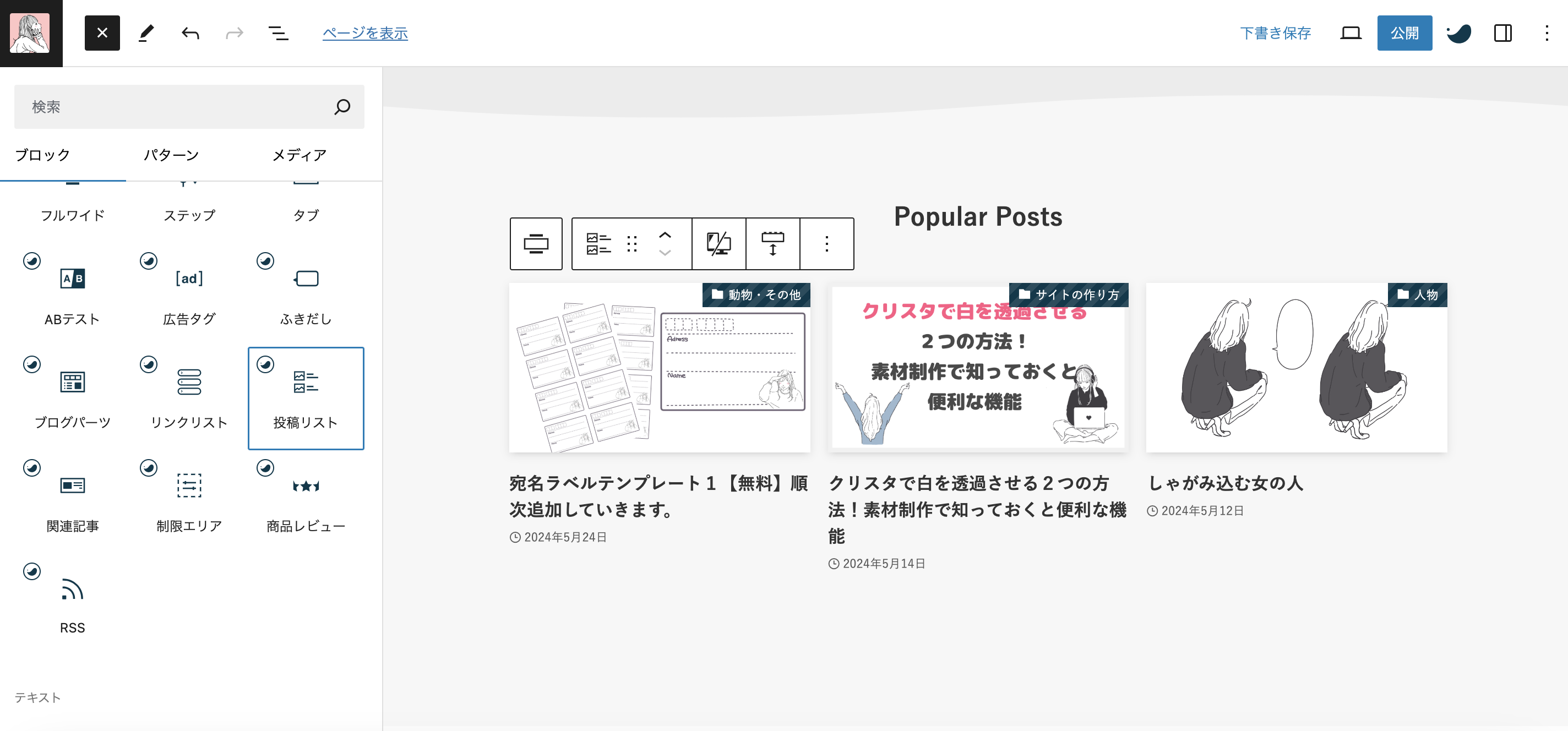
新規記事エリアの下に新しくフルワイドブロックを入れる


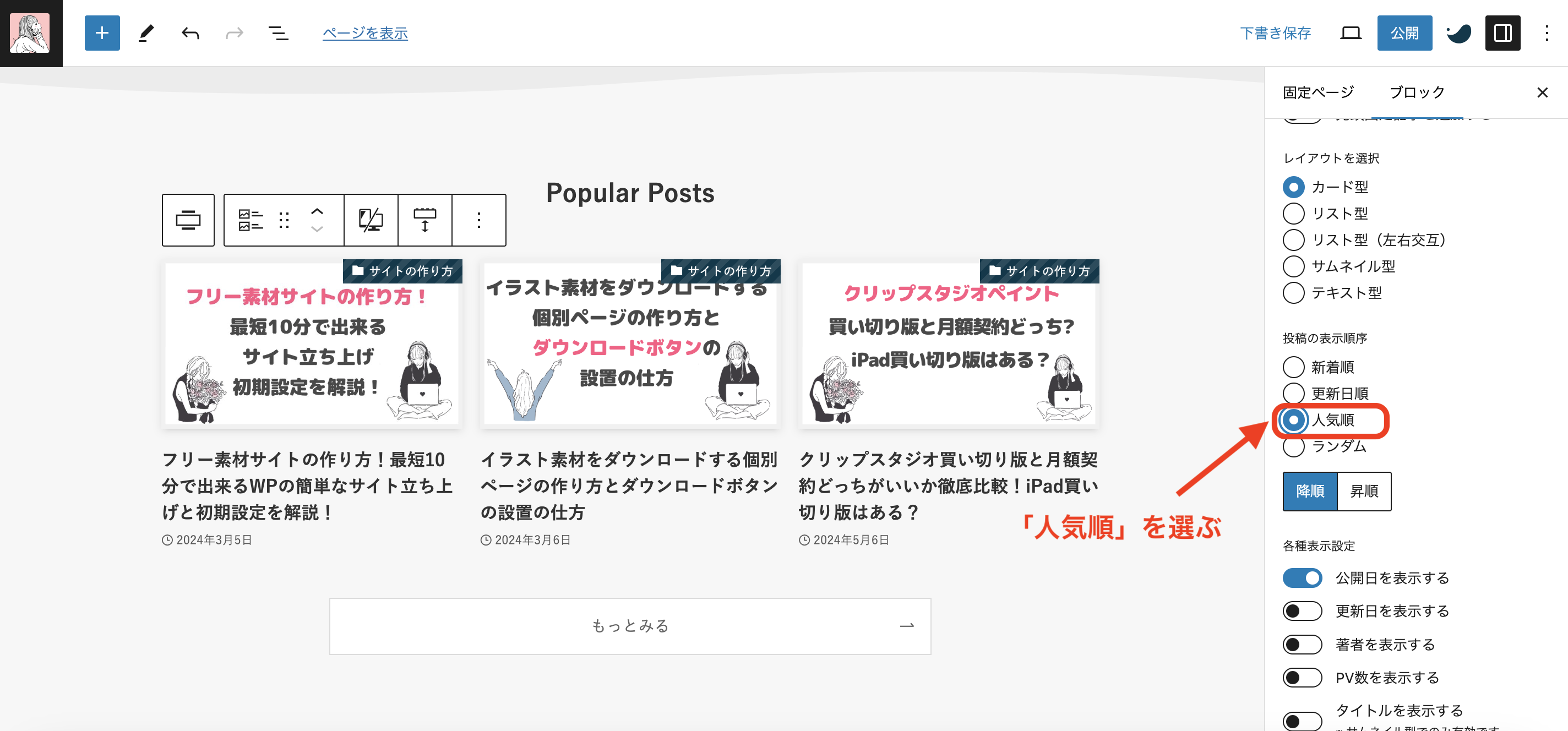
「人気順」を選ぶことで人気記事が表示される

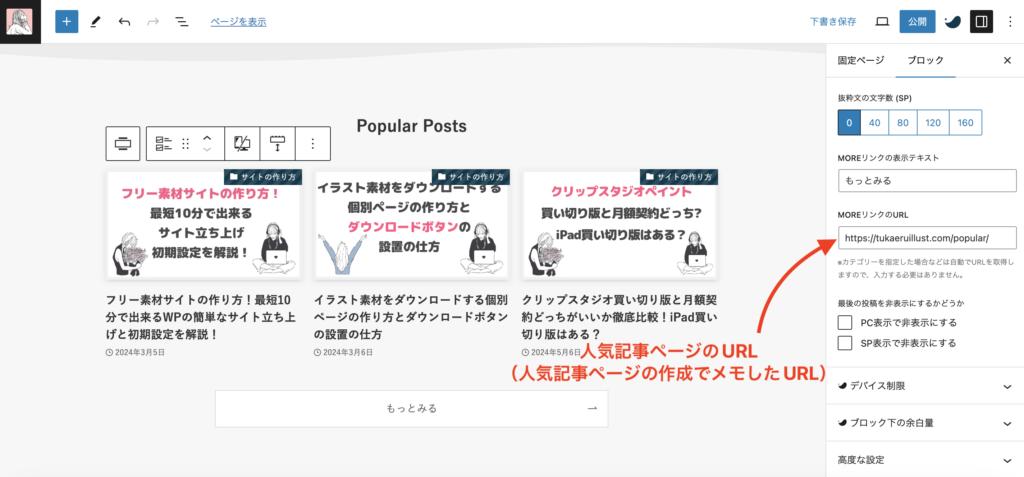
リンクのURLは「人気記事ページを作成」の時にメモをしたURL
「つかえるイラスト」ならhttps://tukaeruillust.com/popular/

これでトップページに「新着記事エリア」と「人気記事エリア」が作ることができました!
5.カテゴリーボタンを設置する
ここまででほぼサイト型トップページができました。
ここからはあったら便利なカテゴリーを分けたボタンを設置する方法をお伝えします。
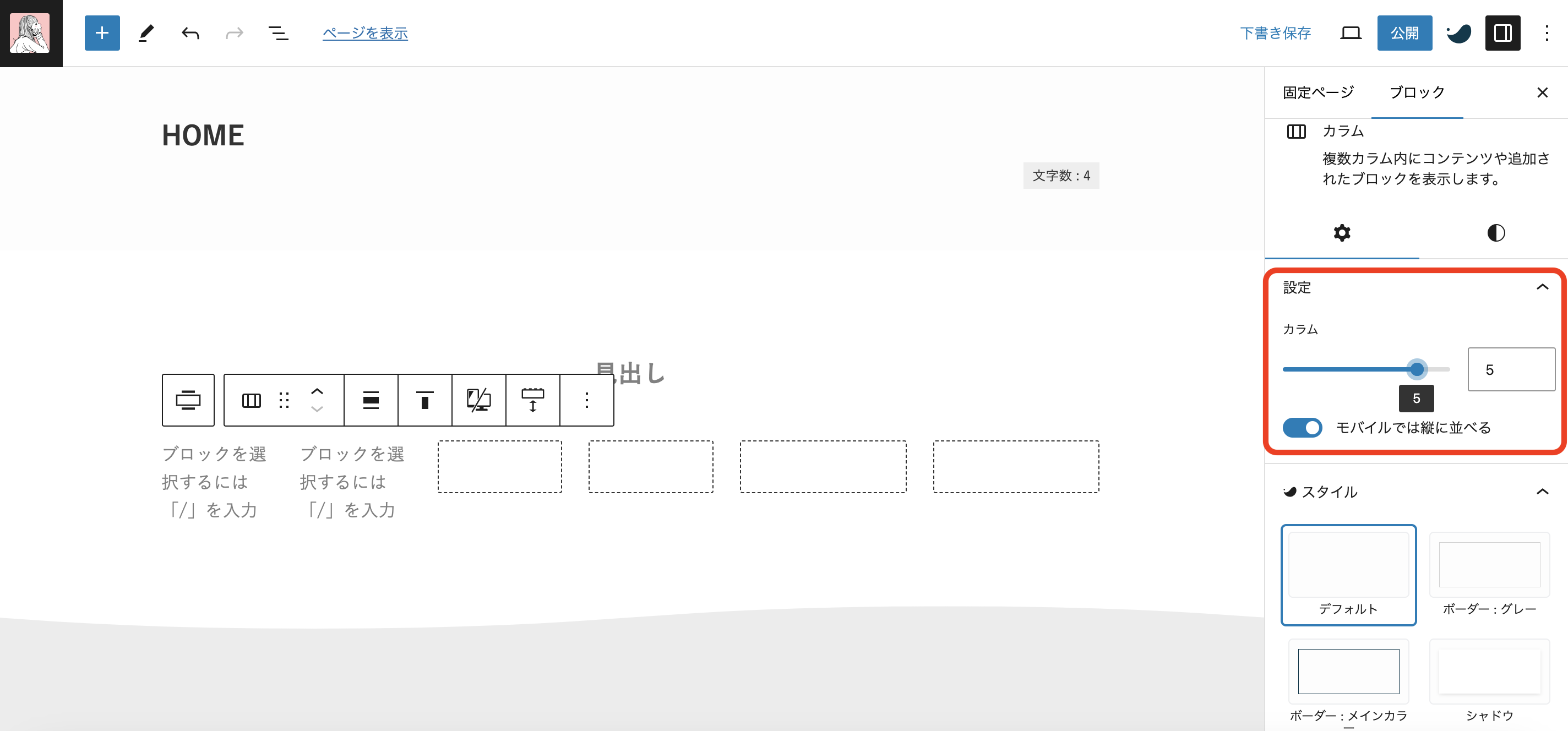
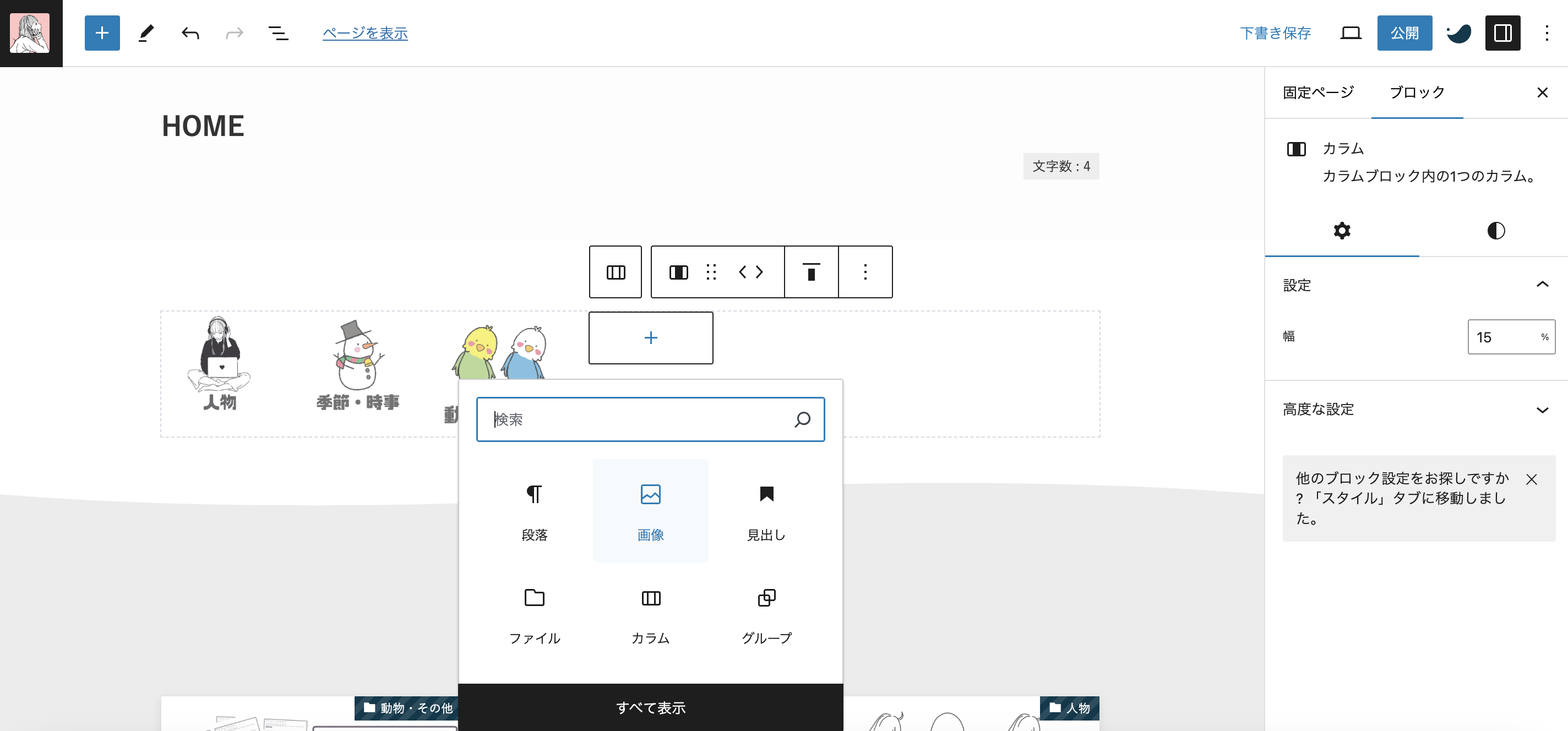
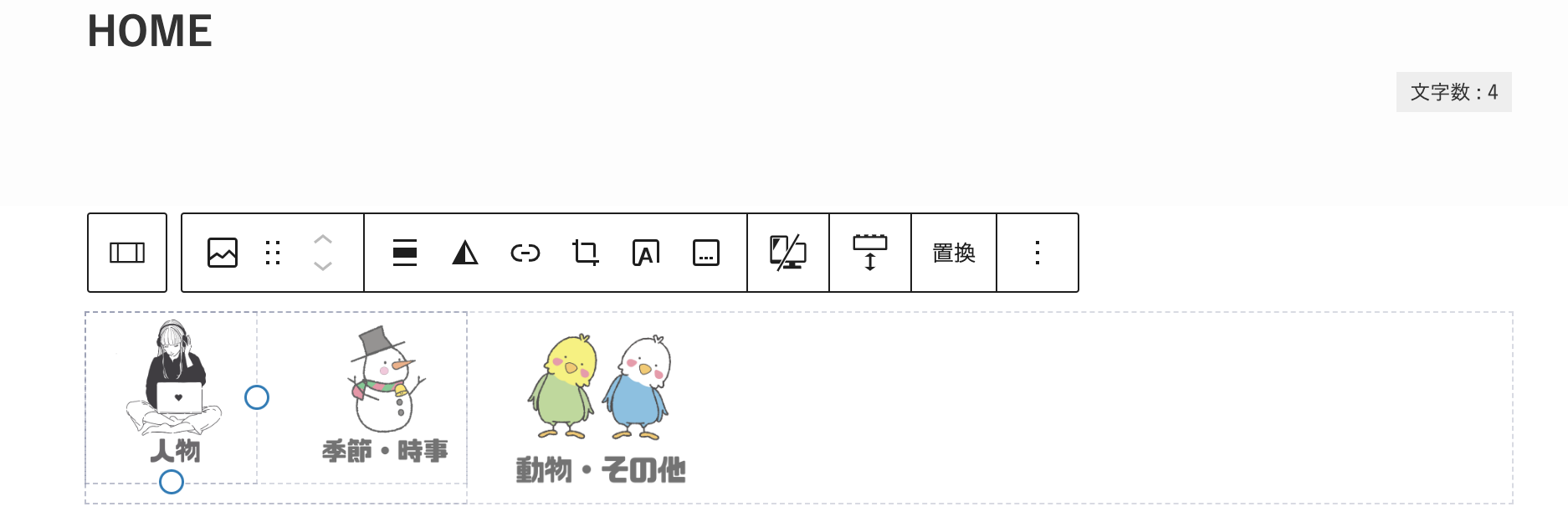
まずカテゴリーボタンのための画像を用意します。
写真やフリーイラストまたはCanvaで作ってもいいと思います。




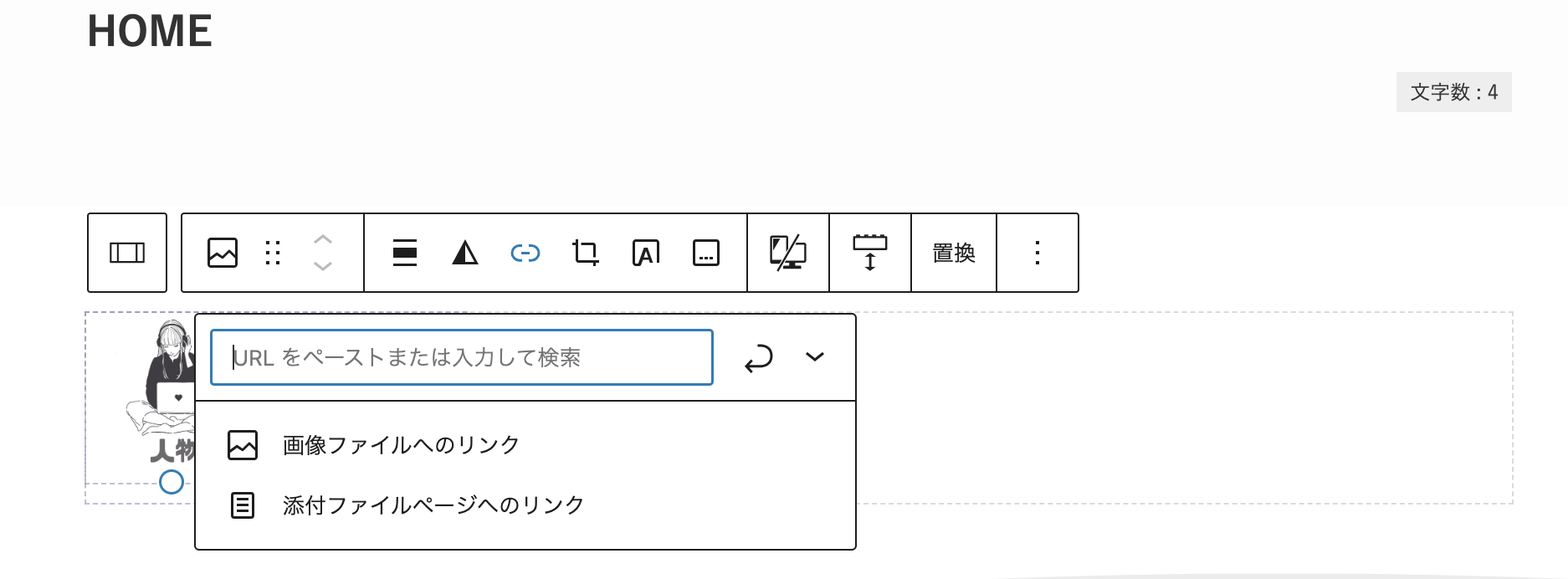
画像をクリック→リンクのマークをクリック


追加したカテゴリー画像にリンクを貼れば完了です!
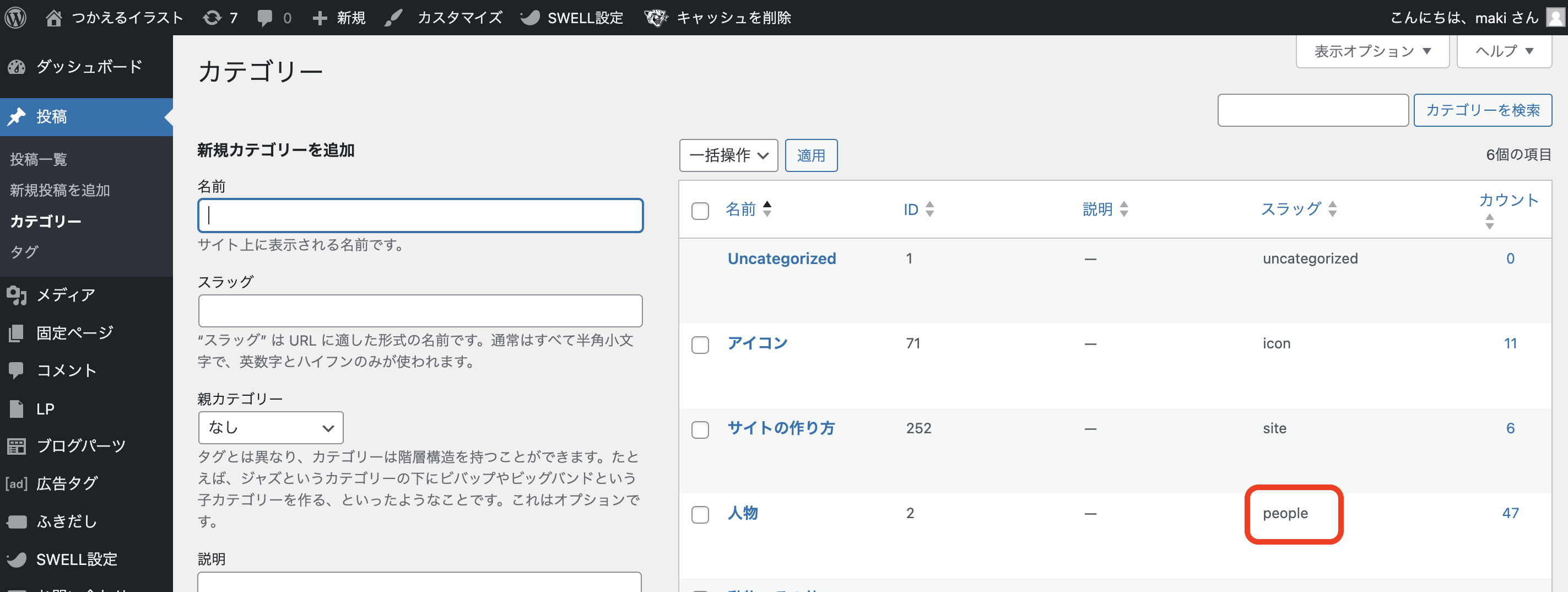
【カテゴリーのURLの調べ方】
投稿→カテゴリーへ

【ドメイン+category+スラッグ】がカテゴリーのURL
つかえるイラストの場合は人物のカテゴリーのスラッグが「people」なので「https:/tukaeruillust.com/category/people/」がURLになる

6.サイトを公開する
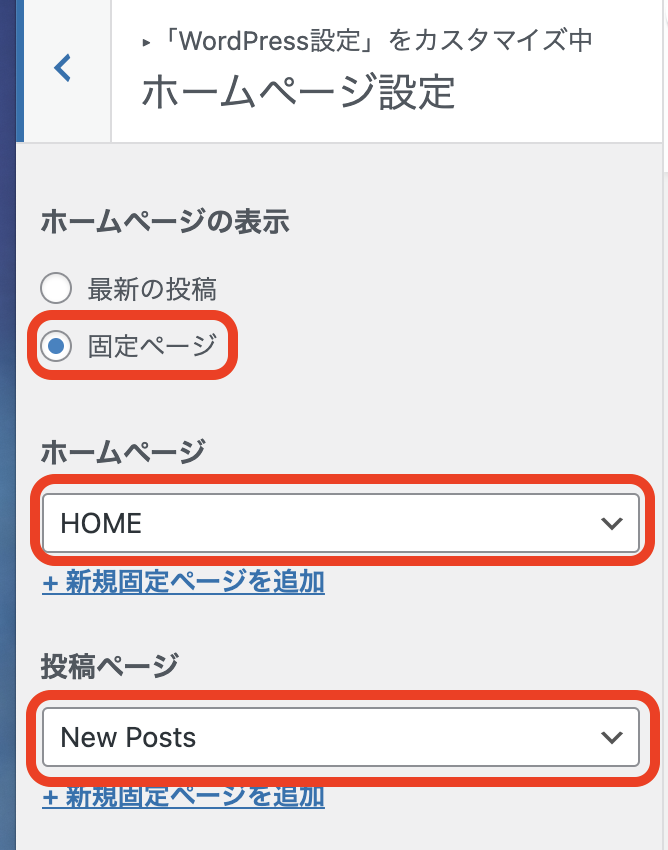
ここまで作ってきたページを公開するための設定です。


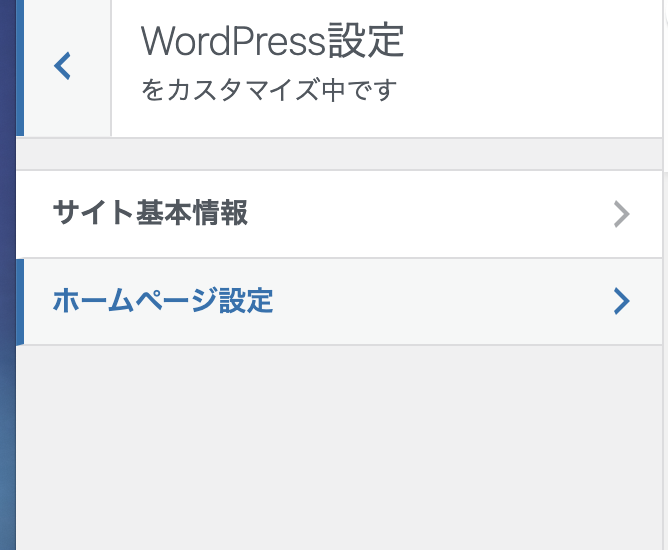
①固定ページを選ぶ
②ホームページのところには固定ページで作ったトップページのタイトル名を入れる(つかえるイラストの場合はHOMEと名付けたのでHOME)
③投稿ページは固定ページの新着記事ページのタイトル名を入れる(つかえるイラストの場合はNew Postsと名付けたのでNew Posts)
この設定をすることで、これまでカスタマイズしてきたメインの固定ページがトップページに表示される

ここまでで全て完了です。お疲れ様でした!
この記事ではベースになるカスタマイズをしました。
さらにいろいろと足したい時は固定ページに自由にカスタマイズしてくださいね。
まとめ|フリー素材サイトのSWELLサイト型トップページの作り方
この記事ではフリー素材サイトのベースとなるSWELLサイト型トップページの作り方を解説しました。
多少ややこしい面もあるかと思いますが細かく写真を入れて解説したので、分からないながらに写真通りにやればできると思います。
何度かやっているうちに慣れてくると思いますので、自分のサイトと照らし合わせながらサイト型トップページを作ってみてくださいね。
最後までご覧いただきありがとうございました。
>>WordPressテーマ「SWELL」を使ってみる

フリー素材サイトの作り方は別の記事にまとめましたので興味のある方は一緒にサイトを作ってみましょう!









