この記事ではクリスタの「輝度を透明度に変換」機能を使って、イラストやアナログ原稿の白い部分を簡単に透明化する方法お伝えします。
具体的な手順やスキャン時のポイント、カラー画像を扱う際の注意点など、写真付きで初心者の方にも分かりやすく解説します。
クリスタの「輝度を透明度に変換」機能を簡単に使いこなしたい方はぜひこの記事を読み進めてくださいね。
※今回使ったアプリは買い切り版クリスタPROです。
\ 無料体験が3ヶ月できる! /
クリスタの輝度を透明度に変換する手順を写真付きでご紹介!
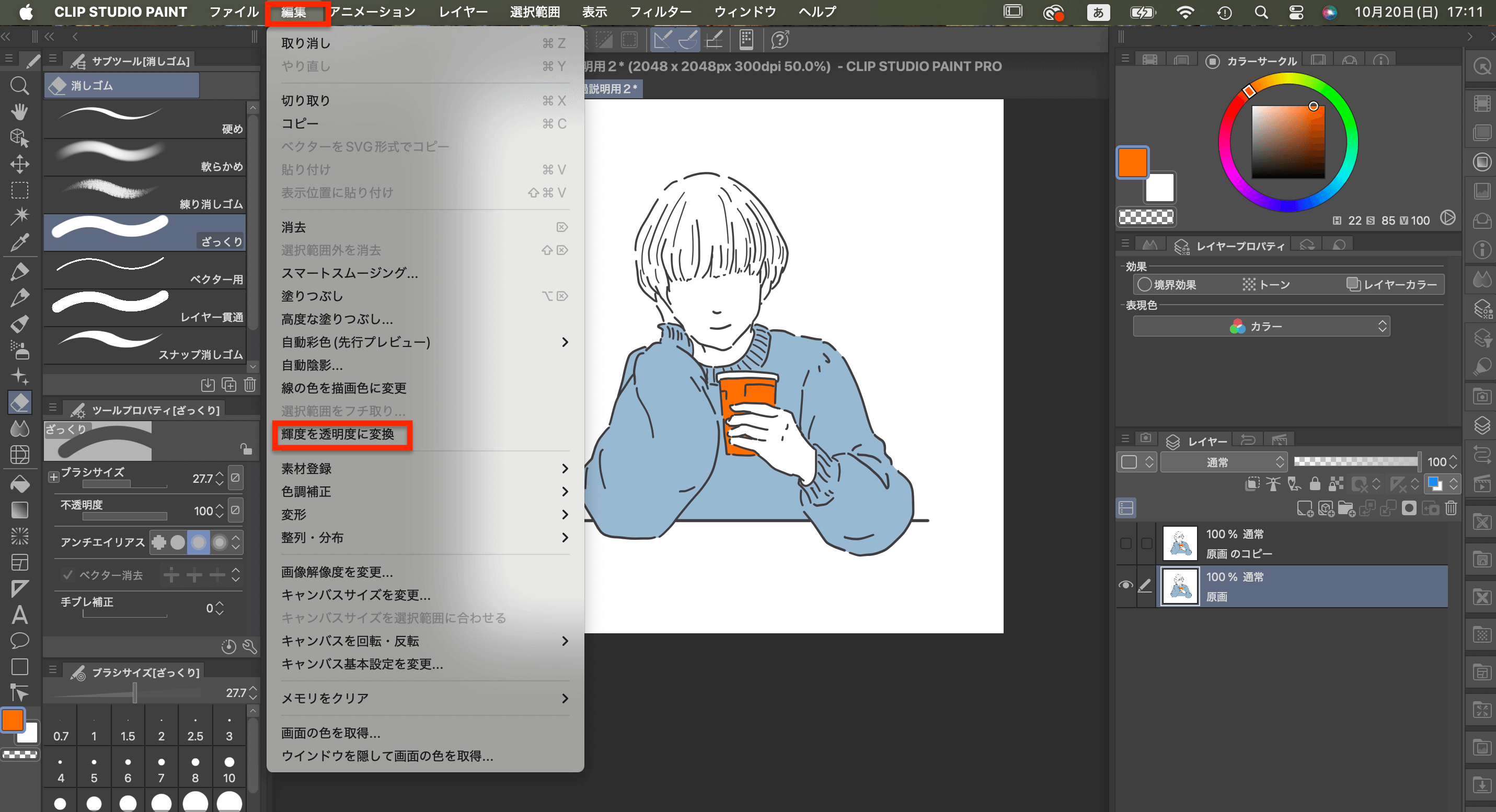
クリスタの「輝度を透明度に変換」機能を使うと、画像内の白い部分を簡単に透明にすることができます。
モノクロのアナログ原稿をスキャンした場合、この機能は特に便利で、背景を消して線画を残すことができます。
その結果、背景を簡単に追加できるので、作業効率がアップしますよ。
ここではデジタル原稿とアナログ原稿(紙ベース)の2つの場合にわけて解説していきます。
デジタル原稿を輝度を透明度に変換する手順
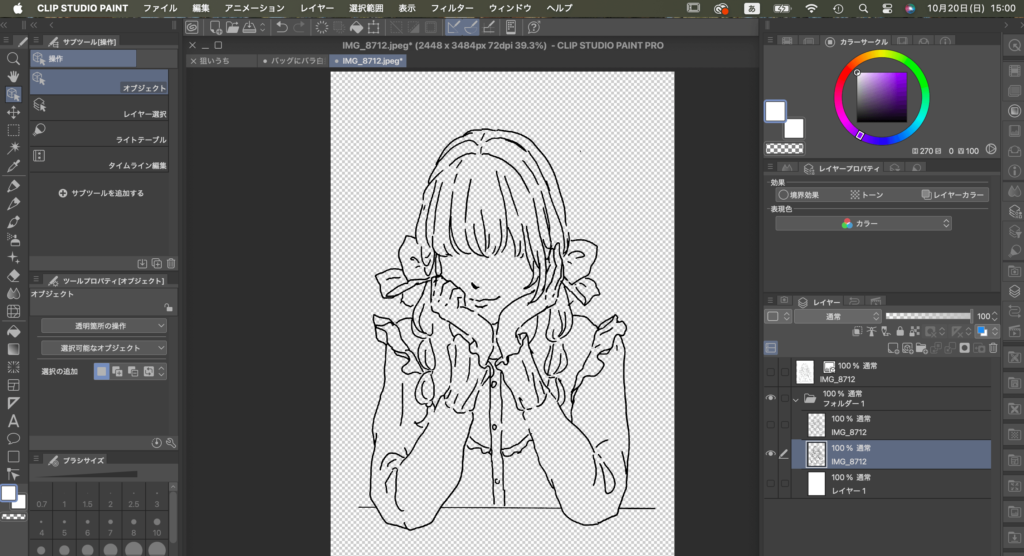
まずはデジタル原稿の場合の輝度を透明度に変換する手順を写真付きでご紹介します。


白に近い部分ほど透明になり、黒に近い部分はそのまま残ります。

アナログ原稿(紙ベース)を輝度を透明度に変換する手順
次は紙に描いてある原稿の輝度を透明度に変換する手順を写真付きでご紹介します。
アナログ原稿をデジタル化する際には、まずスキャナーで原稿を取り込みます。
モノクロ漫画の場合、解像度は600dpi以上、カラー漫画の場合は350dpi以上を推奨します。
解像度が低いと、線画がぼやけたり、データが粗くなってしまうので注意が必要です。
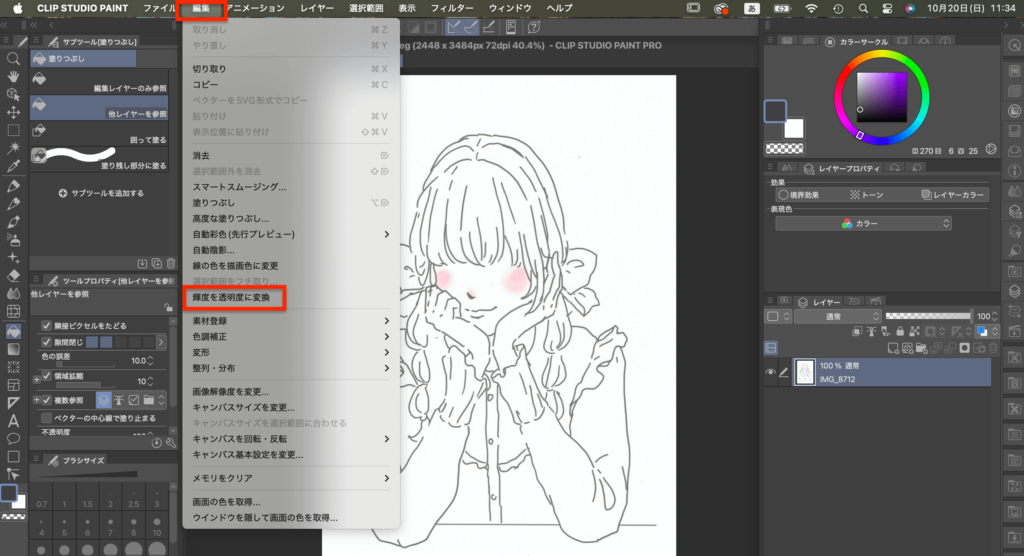
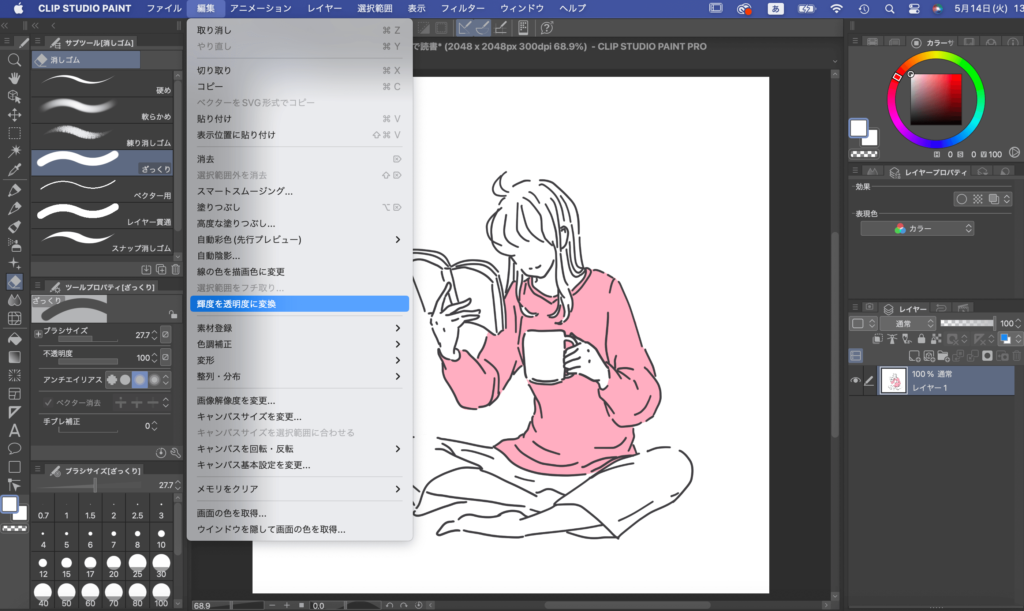
アナログ原稿をデジタル化する際には、まずスキャナーで原稿を取り込みます。
モノクロ漫画の場合、解像度は600dpi以上、カラー漫画の場合は350dpi以上を推奨します。
解像度が低いと、線画がぼやけたり、データが粗くなってしまうので注意が必要です。

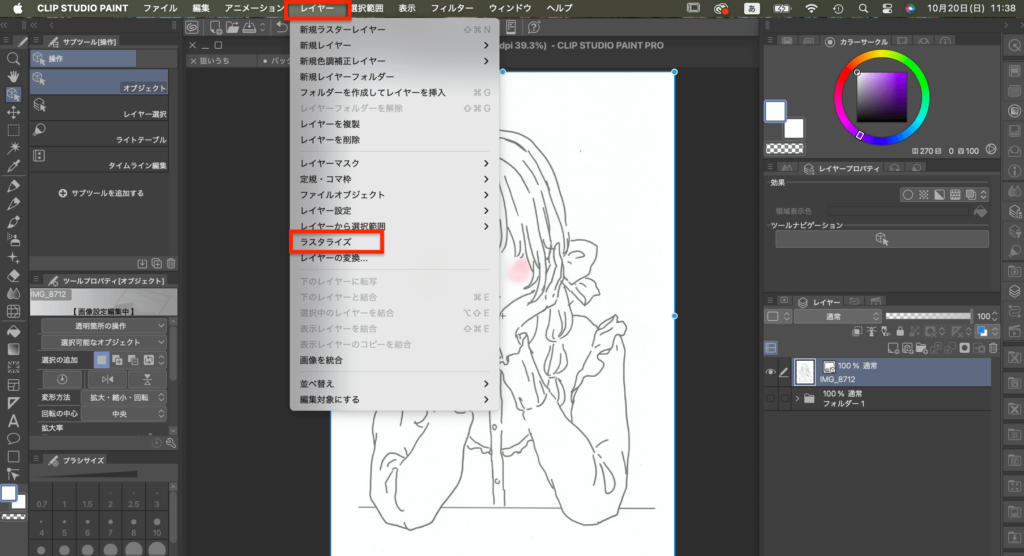
画像のままだと編集ができないのでラスタライズします。


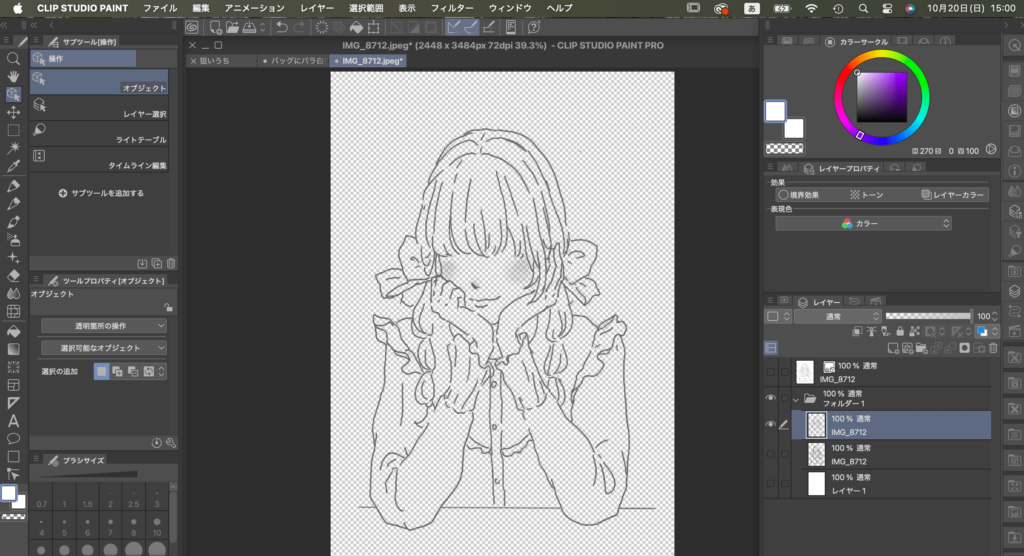
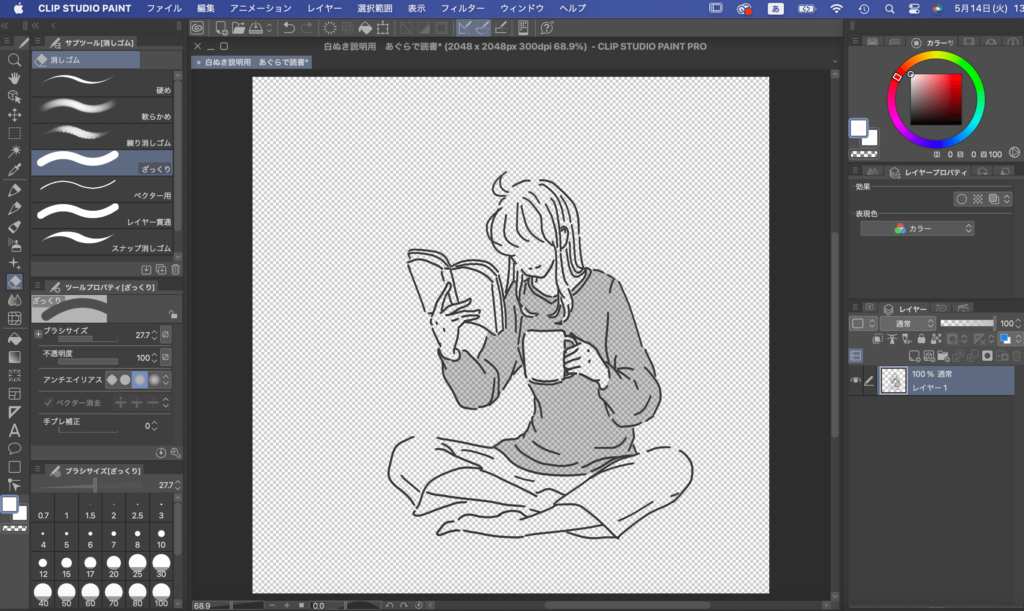
このイラストは元々が真っ黒な線ではなかったので薄いグレーの半透明の線画になりました。

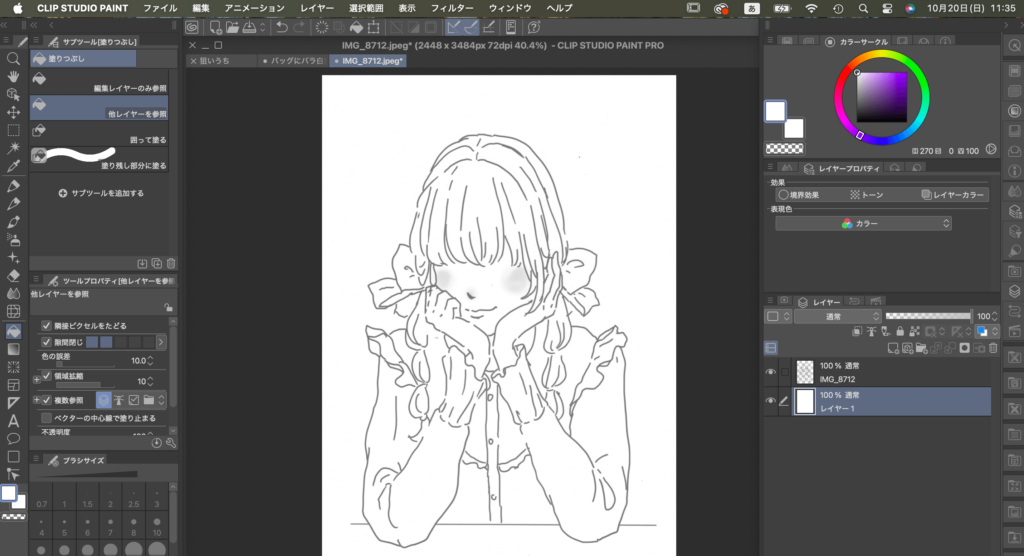
白いレイヤーを背景に置いてみました。
「輝度を透明度に変換」を使うと色の濃さに応じて透明度が変化するため、薄いグレーの部分は半透明に仕上がっています。

クリスタでグレーの線画を黒い線画にするための2値化の活用法
「輝度を透明度に変換」を使うと色の濃さに応じて透明度が変化するため、薄いグレーの部分は半透明に仕上がります。
影や微妙な濃淡を残したい場合には便利ですが、アナログ原稿などでスキャンしたら線画が思っていたよりグレーになってしまう場合があります。
線画がグレーのまま「輝度を透明度に変換」を使うと線画はグレーで半透明になってしまいますよね。
こんな時の「線画はグレーの半透明から黒にして、さらに背景の白は透過したい!」という場合は「2値化」という機能を併用します。
実際の写真で2値化の使い方を解説していきます。




薄いグレーの線画を黒い線画にすることができました!
スキャンした原稿の線画が薄い場合はこのように「2値化」を利用すると、簡単にグレーの半透明部分を濃い線画に変更することができます。

クリスタは下のリンクからダウンロードできます!
クリスタの「輝度を透明度に変換」をカラーイラストに適用してみた
基本的に「輝度を透明度に変換」はカラーイラストには使えないのですが、実際に「照度を透明度に変更する」をカラーイラストに適用するとどうなるのか?も実際にやってみました。

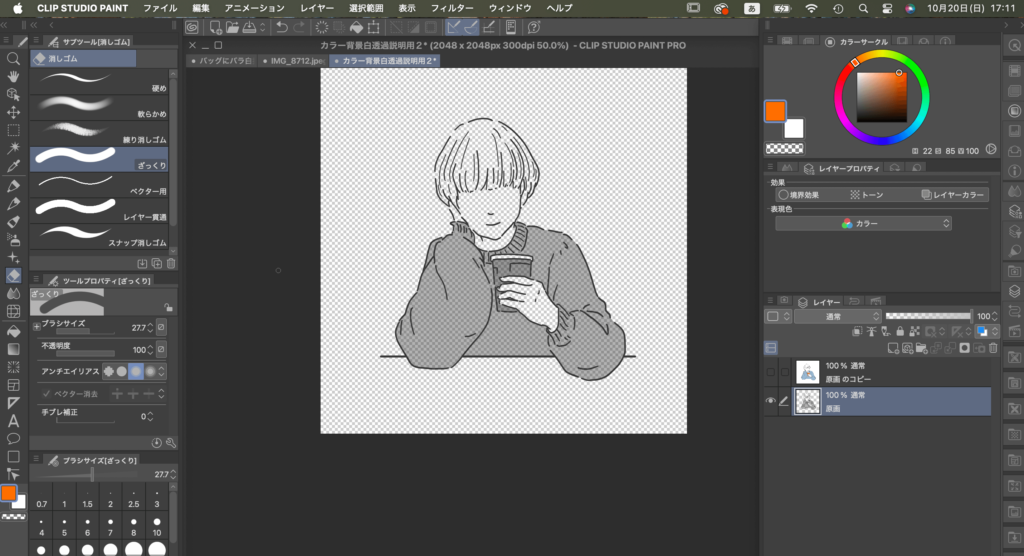
下の写真のとおり白い部分の透過はできましたがカラーイラストがモノクロイラストになりました。
輝度が高いピンクも半透明に変換されてしまいます。
やはりカラーイラストは「色域選択を使った透過方法」で行うのが簡単です。
色域選択を使った透過方法については以下の記事にまとめましたので、ぜひ参考にしてください。
>>クリスタで白を透過させる2つの方法!素材制作で知っておくと便利な機能

クリスタでカラーイラストを「輝度を透明度に変換」できない場合の対処法
「輝度を透明度に変換」の機能は輝度(グレースケール)の明るい部分ほど透明にするものですから、どうしても結果は白黒(灰色の濃淡)となってしまいます。
ではカラーイラストの場合は「輝度を透明度に変換」を使って白背景を透過させるにはどうしたら良いのか?について解説します。
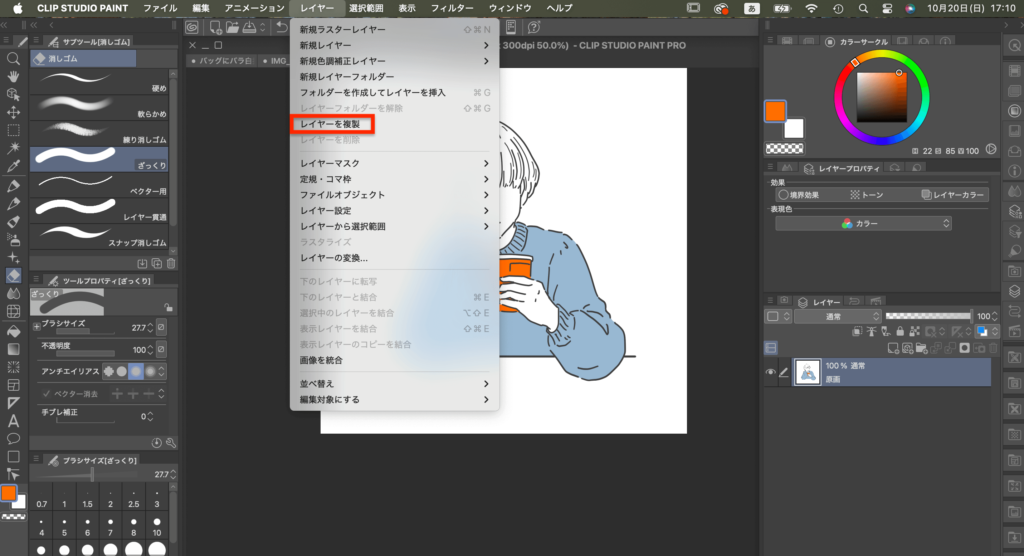
複製したレイヤーは一旦非表示にしておきます。





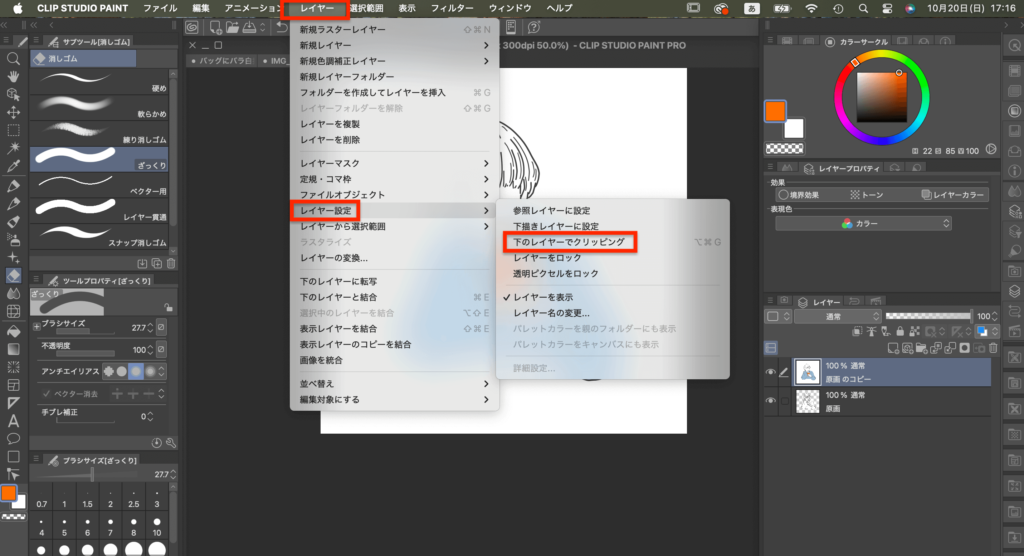
STEP1で複製したレイヤーを上に表示させて、「レイヤー」→「レイヤー設定」→「下のレイヤーでクリッピング」を選びます。

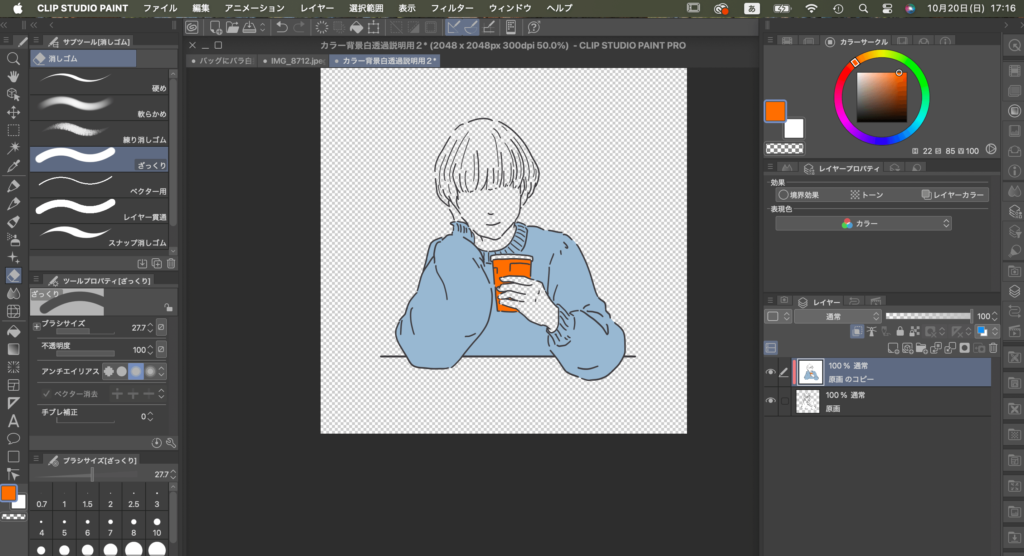
下の写真のとおり白い部分だけを透過することができました!
必要に応じてレイヤーを結合してくださいね。

クリスタの「輝度を透明度に変換」ができないときの対処法
「輝度を透明度に変換」でうまく透過できない場合は、以下の2つのポイントを確認しましょう。
- 画像の解像度が低すぎないかチェックする
- 白と黒のコントラストを調整してから変換を試してみる
- 色域選択に切り替えて透過させる
まず、画像の解像度が適切かを確認します。
解像度が低すぎると細かい部分の透明化がうまくいきません。
解像度は600dpi以上、カラー漫画の場合は350dpi以上がおすすめです。
また、輝度の調整を行うと透明度がより思い通りに変化することがあります。
場合によっては、「レベル補正」や「トーンカーブ」を使って、白と黒のコントラストを調整してから変換を試してみるのも良い方法です。
色域選択で透過したい色を選択して消していく方法もあるので、「輝度を透明度に変換」ができないときは「色域選択」を使ってみてください。
色域選択の使い方は下の記事で解説していますので興味のある方はご覧ください。
>>クリスタで白を透過させる2つの方法!素材制作で知っておくと便利な機能
「輝度を透明度に変換」で変換する前のレイヤーを複製しておくと、やり直しがきくので安心ですよ。
クリスタの「輝度を透明度に変換」を戻す方法
結論からお伝えすると「輝度を透明度に変換」を適用した後に元に戻すことはできません。
なぜなら「輝度を透明度に変換」の機能は輝度(グレースケール)の明るい部分ほど透明にするものなので、適用すると結果は白黒(灰色の濃淡)となります。
カラーをグレースケールにしてしまうのでカラーに戻すということは難しいということです。
「輝度を透明度に変更」直後でしたら「取り消し」で1工程ずつ戻していくことは可能ですが、「取り消し」にも回数に限度があるので確実に戻せる方法はありません。
なので「輝度を透明度に変換」を使う場合は元になるレイヤーはコピーして残しておきましょう。
そうしておけば「輝度を透明度に変換」を適用した後でも元の画像に戻ることができます。
非表示で1番下に置いておけば作業の邪魔になることもないので、保険として残しておくのがおすすめです。
クリスタの「輝度を透明度に変換」はどんな使い方があるのか
クリスタを使った透明度の実際にはどんな場面で使えるのか?活用事例を紹介します。
背景を透明にしてカラー漫画を作る方法
「輝度を透明度に変換」を使って白い部分を透明化することで、後からカラーの背景を追加することができます。
線画を取り込んで透明化し、その下に新しいレイヤーを作成します。
背景レイヤーに色を塗ることで、元の線画に影響を与えずにカラー化が可能です。
この方法を使えば、色塗りの手間を省きつつ、自由に背景を変更できます。
アナログの線画をデジタルで加工する際にとても便利なテクニックですね。
イラストや漫画の線画を抽出するテクニック
アナログで描いたイラストや漫画をデジタルで加工する際には、線画だけを抽出して背景を透過させたい場面があります。
「輝度を透明度に変換」を使えば、簡単に線画部分だけを取り出すことができます。
グレー部分が残る場合は、前述の「2値化」を併用することで、よりくっきりとした線画に仕上がります。
色を塗る際に背景に影響を与えることなく、クリアな仕上がりにすることができます。
「輝度を透明度に変換」を活用した表現の幅
「輝度を透明度に変換」を活用することで、表現の幅がぐっと広がります。
例えば、キャラクターの周囲だけを透明にして特殊なエフェクトを加えたり、背景とキャラクターを別々のアニメーションにすることが可能です。
こうした加工は、アニメーション制作にも応用でき、クリスタならではの表現が楽しめます。
特にファンタジーやSFの作品では、この機能を使うことで空気感のある表現ができそうですよね。
クリスタの輝度を透明度に変換する方法についてまとめ
この記事ではクリスタの「輝度を透明度に変換」機能で白背景を透過するさまざまな方法と対処法についてお伝えしました。
「輝度を透明度に変換」は特にモノクロ原稿のデジタル化や線画の抽出に役立ちます。
スキャン時の解像度設定や2値化の併用によって、より高精度な白背景の透明化ができるようになります。
クリスタの「輝度を透明度に変換」は初心者にも簡単に使いこなせる便利機能ですので、ぜひ活用してみてくださいね!
クリスタにはこのような便利機能がたくさんついているので、覚えておくととても便利です。
この記事があなたのフリー素材サイトの運営やイラストや漫画制作のお役に立てば嬉しいです。
\ 無料体験が3ヶ月できる! /










