この記事ではクリップスタジオ(クリスタ)での下のようなアニメーションの作り方を解説します。

クリスタの基本設定から動くイラストの描き方、GIFやmp4での書き出し方まで初心者の方にもわかるよう写真付きで細かく解説しました。
クリスタでアニメーションが作れると「動いていて目を引くイラスト」が描けるようになります。
クリスタでアニメーションを作りたいけれど、どこから始めて良いかわからないという方はぜひ一緒に手を動かしてみてくださいね。
使ったアプリはクリスタEXです。
\ 無料体験が3ヶ月できる! /
クリスタのアニメーションの基本設定
まずクリスタでのアニメーションの基本的な準備と設定方法を解説していきます。
クリスタのアニメーション設定はイラストとあまり変わらずとても簡単ですので、一緒にやっていきましょう。

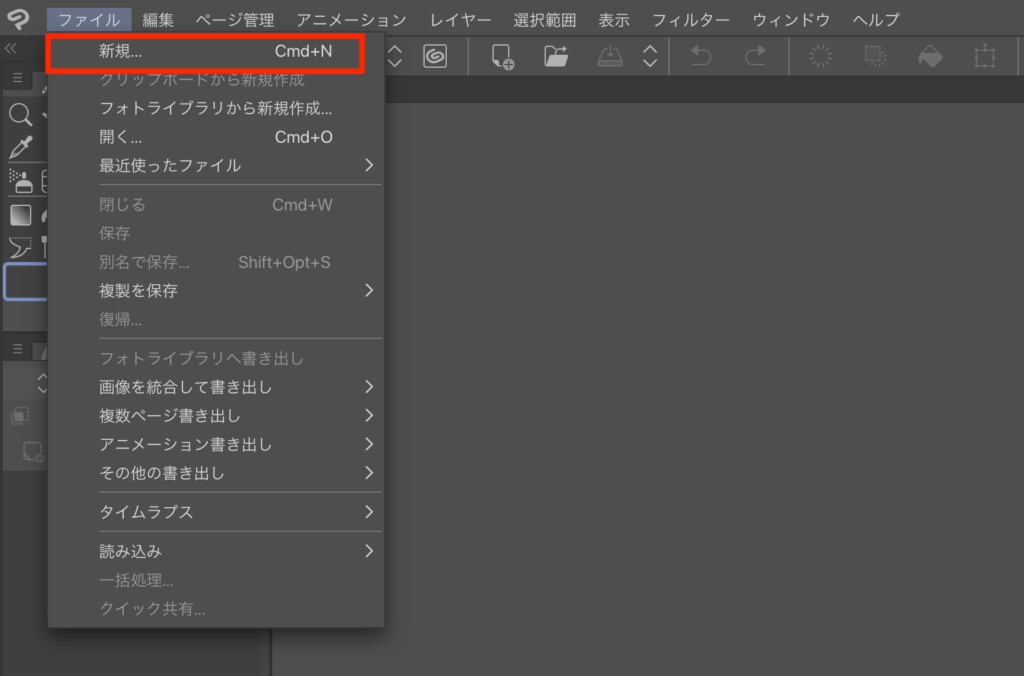
①作品の用途は「アニメーション」を選択
②基準サイズを選択(今回はカスタムを選択)
※プリセットのサイズを使ってももちろんOKです!
③インスタグラムを意識して1000×1000の正方形にしてみました
④フレームレートは基本的な24を選択
⑤OKをクリック

フレームレートは1秒間に表示されるコマ数を表していて、動きのスムーズさを左右します。
例えば、6fps(フレーム/秒)に設定すると、1秒間に6枚の画像が表示される計算です。
今回は1秒間に24枚の画像が表示される設定です。
アニメーションフォルダの中に「1」というレイヤーができました。

クリスタのアニメーションの基本操作と描き方
ここからは実際にどのようにアニメーションを描いていくのか?を写真付きで説明していきます。
レイヤー1に最初のイラストを描きます。

「レイヤ」→「レイヤーを複製」でレイヤー1を複製します。

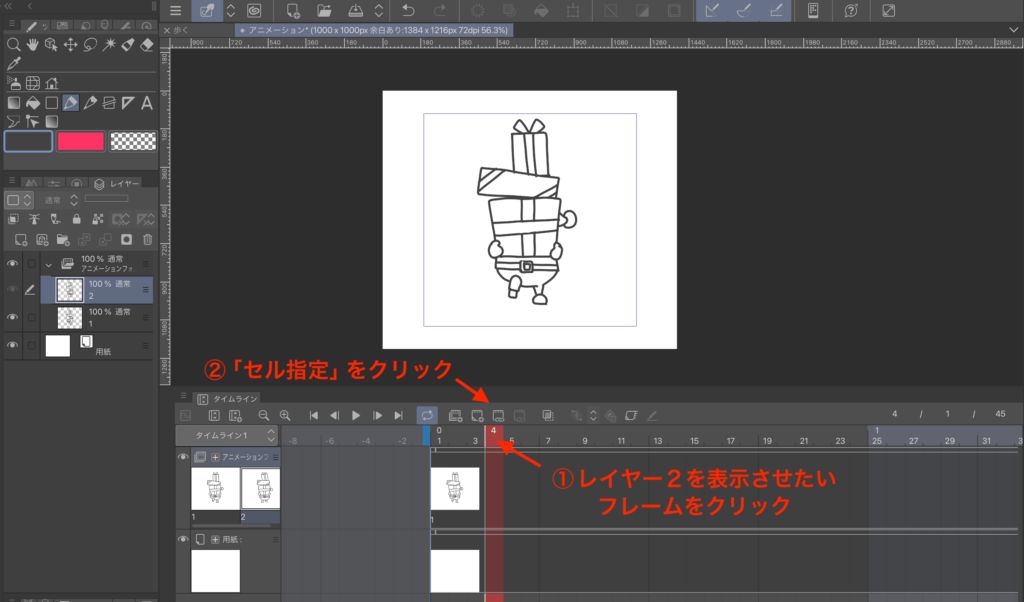
レイヤー2を表示させたいフレームをクリックしてからセル指定をクリックします。

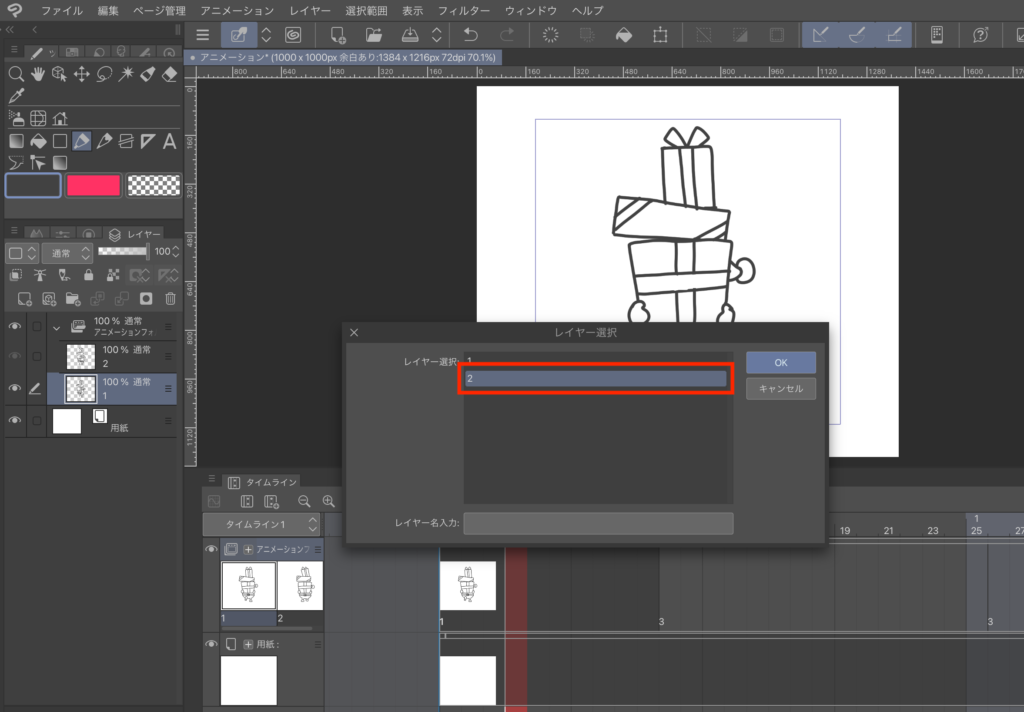
レイヤーを選択(今回はレイヤー2を選択)してOKをクリックします。

タイムラインにレイヤー2が表示されたことを確認したら、「オニオンスキン」をクリックします。


オニオンスキンとは…
選択中のセルの他に、前後のセルをキャンバス上に表示する機能です。
青や緑など(カスタム可能)で表示されるため、選択中のセルのイラストが描きやすくなります。
オニオンスキンで表示したレイヤー1(青)を参考にしながらレイヤー2を描きます。


①レイヤー3を表示させたいフレームをクリック
②「セル指定」をクリック

レイヤー3を選択します。

オニオンスキンを使ってレイヤー3を描きます。

ここまででレイヤーの作成は終了です。
あとはレイヤー1、2、3を繰り返し表示させることで歩いているアニメーションにします。
写真のように表示したいフレームにレイヤー1から順に設置(リンク)していきます。
設置する方法はSTEP8とSTEP9を繰り返してリンクさせてください。
①レイヤーを表示させたいフレームをクリック
②「セル指定」をクリック
③レイヤーを選択
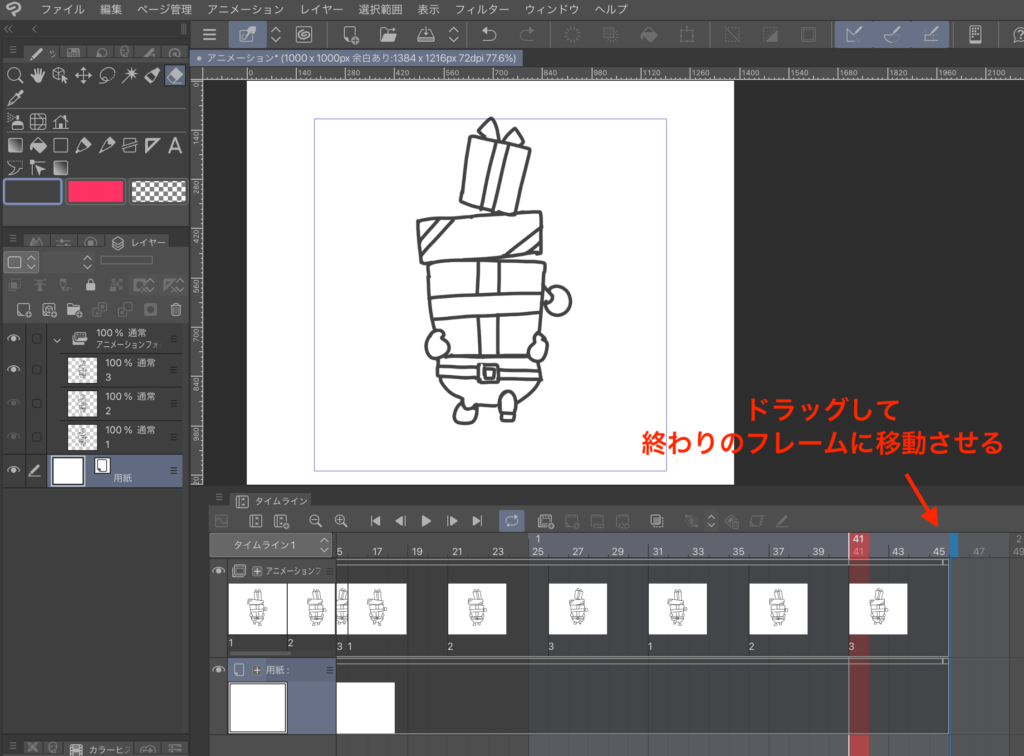
今回はフレーム41にレイヤー3をリンクさせて、フレーム45を動画の終わりとしました。

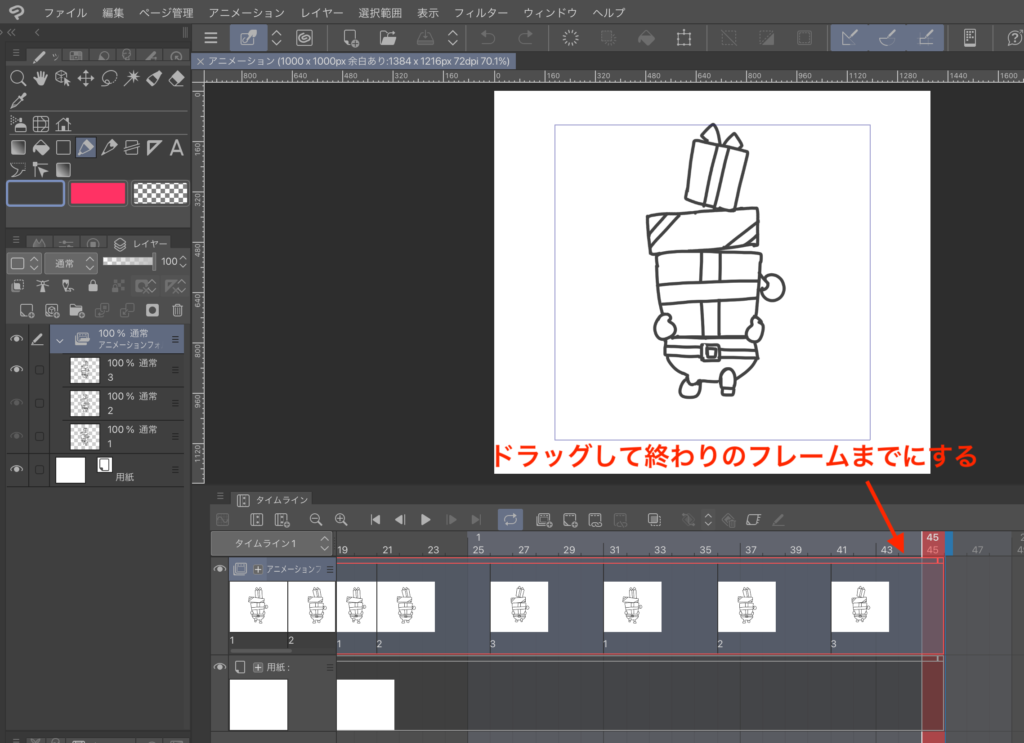
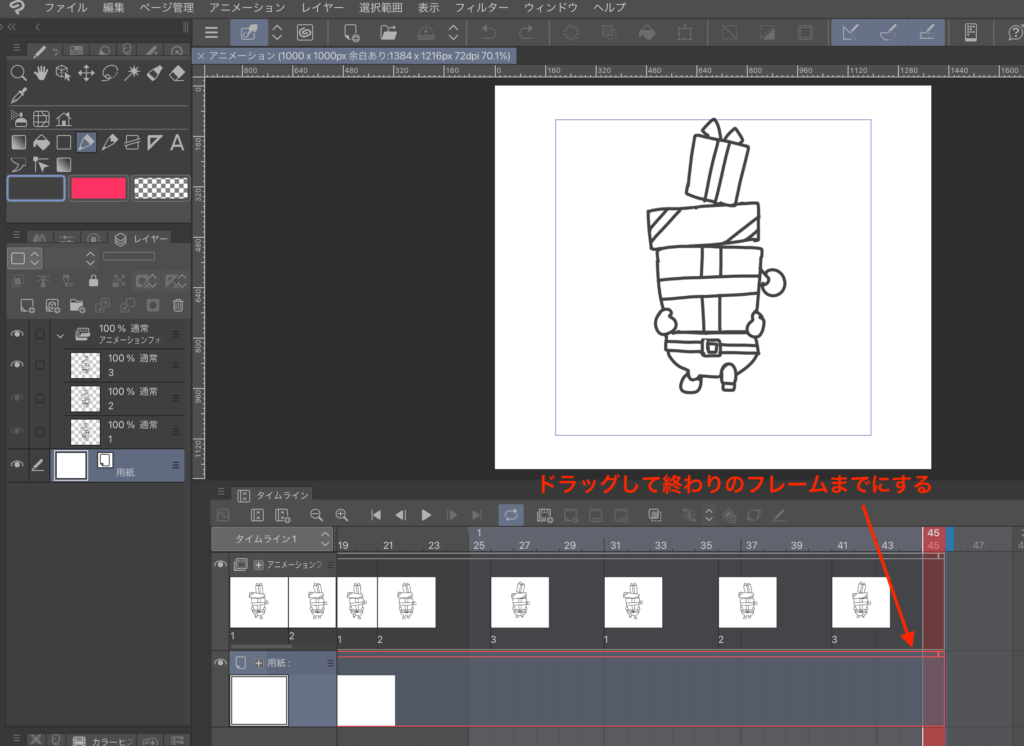
動画の長さは青いバーで表示されているので、終わりの方のバーを動画を終了させるフレームまでドラッグして移動します。

アニメーションフォルダと、用紙レイヤーの赤い四角を動画終了の長さにドラッグして合わせる


再生ボタンを押してアニメーションを確認して必要なら調整をして、完成です!

\ 無料体験が3ヶ月できる! /
クリスタのアニメーションの調整の仕方
クリスタのアニメーションの調整の仕方を解説しておきます。
- レイヤーをフレーム上でずらす方法
- 「セル指定(リンク)」を解除する方法
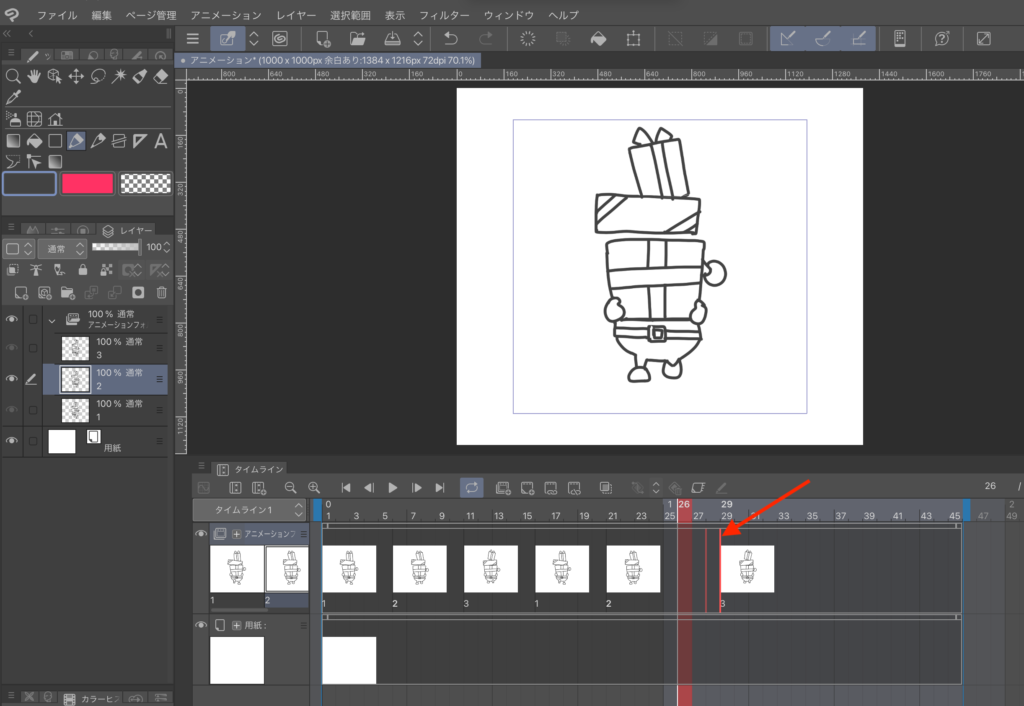
レイヤーをタイムラインのフレームの上でずらす方法
アニメーションでリンクしたレイヤーをもう少し後ろや前にずらしたいという場合は、タイムライン上のレイヤーをクリックして赤い線が表示されたらその線をドラッグして前後にずらすことができます。

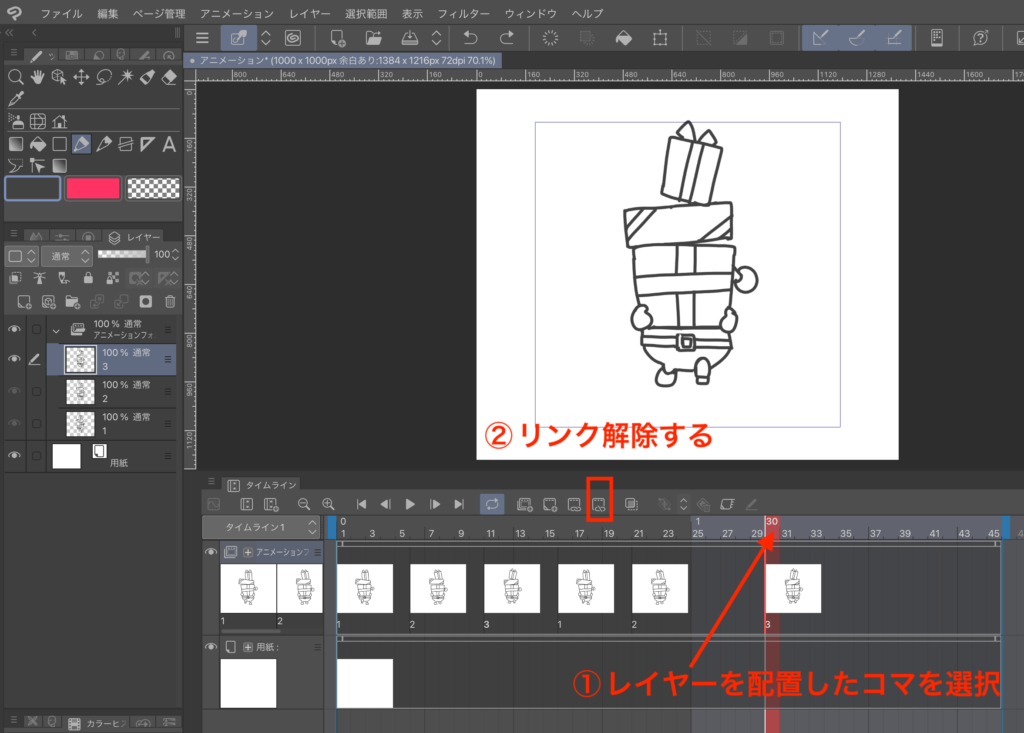
「セル指定(リンク)」を解除する方法
「セル指定」したレイヤーを解除してタイムラインから消す方法です。
消したいレイヤーを配置したフレームをクリックして「セル指定の削除」をクリックします。
するとタイムラインからこのレイヤーは削除され表示されなくなります。

クリスタのアニメーションの書き出し方法
クリスタのアニメーションが完成したら書き出しを行います。
今回はGIF動画とムービー(mp4)の2種類の書き出しを解説していきます。
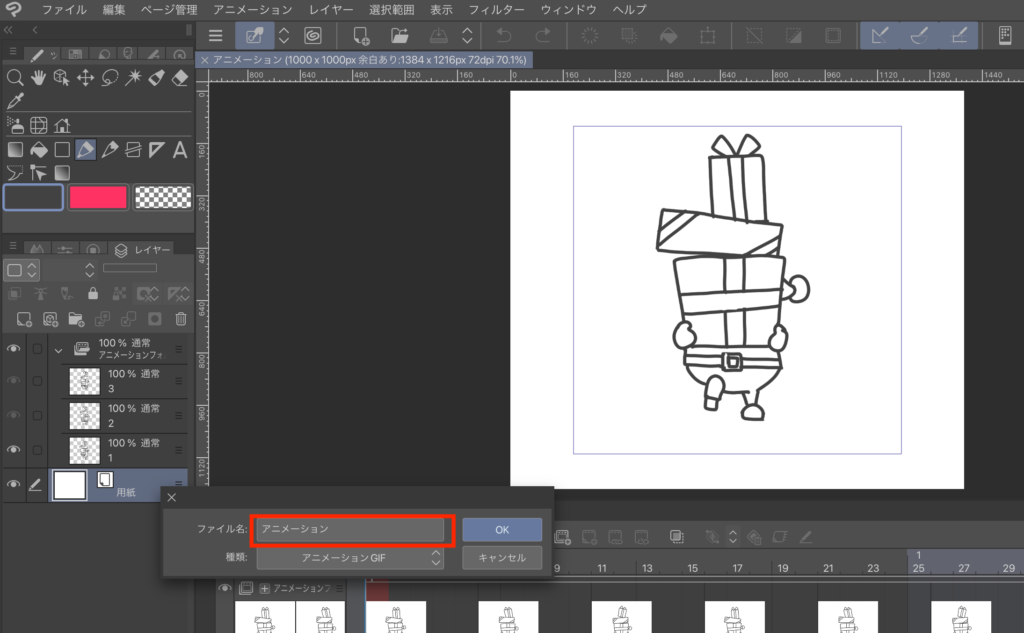
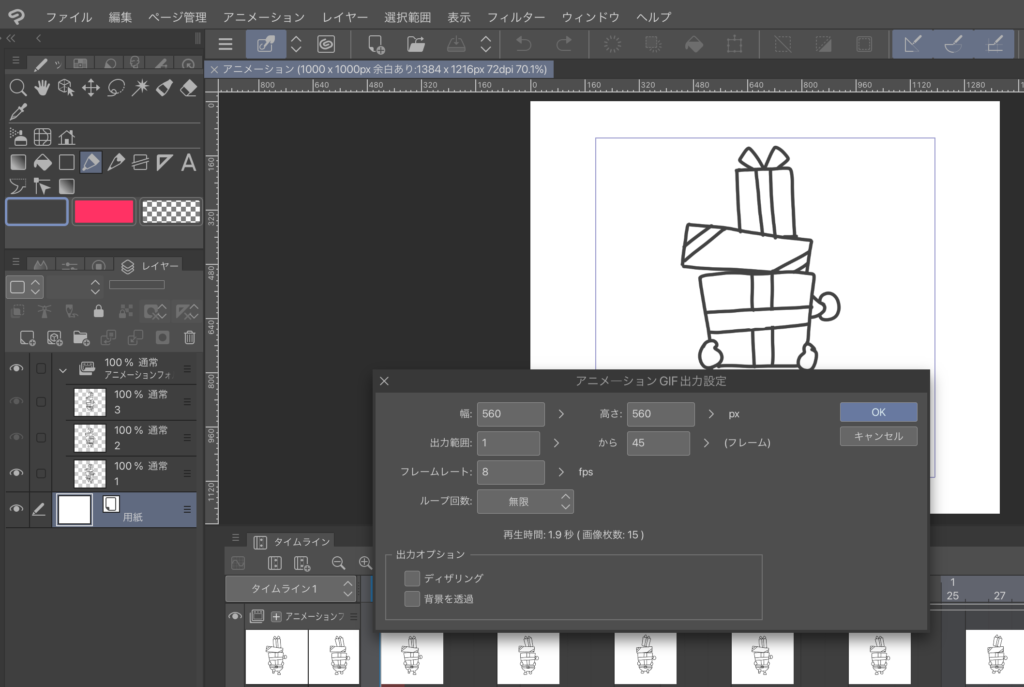
GIF動画の書き出し方法




ムービー(mp4)の書き出し方法



クリスタのアニメーションの作り方のまとめ
この記事ではクリスタの簡単なアニメーションの作り方を初心者さんでもできるように写真付きでお伝えしました。
クリスタでのアニメーション制作は、簡単な設定と操作で初心者でも気軽に始められます。
GIFやmp4やスタンプ(APNG)形式での書き出しも可能で、用途に応じた形式を選んでSNSにも投稿できます。
ぜひクリスタのアニメーションの作り方をマスターして、自分だけのアニメーション作品を楽しんでみてください!
使ったアプリはクリスタEXです。
\ 無料体験が3ヶ月できる! /
※クリスタPROだと3秒までのアニメーションしか作れません。3秒以上のアニメーションを作りたい方はクリスタEXで作ってください。










