この記事では描いたイラストをダウンロードしてもらうページの作り方を解説しています。
私はITはうといと自覚していますが、そんな私でもできた超簡単な方法です。
もしやってみたい!興味がある方は簡単なのでぜひ一緒にやってみましょう。
本当に簡単で「私にもできる」と思えるはずです。
個別ページの作り方とダウンロードボタンの設置の仕方
描いたイラストをダウンロードしてもらうページを作っていきます。
- イラストを用意する
- 個別ページにダウンロードボタンを設置する
流れはこんな感じです。
ここからもっと詳しく説明していきます。
イラストを用意する
| ファイル形式 | JPEG・PNG・EPS |
| サイズ | 一辺800〜1000pxで200KB以下ぐらい |
イラストのファイル形式はJPEG・PNG・EPSなどが主になります。
イラストのサイズですが、少し拡大して使っても線などがボケたりしないようにしたいので私は2000×2000pxで作ることが多いです。
その時に画像サイズが大きい時はhttps://tinypng.com/こちらのサイトでだいたい200KB以下ぐらいにしてからサイトにアップしています。
でもフリーイラストサイトを運営している人の中には、サイトでは小さめの500pxぐらいのものを無料でダウンロードしてもらって、解像度の高いバージョンはストックイラストサイトで買ってね、というスタンスの人も結構います。
反対に解像度の高めのものを無料で配布しているサイトで広告を貼って広告収入を得ているサイトもあります。
なのでイラストのサイズは自分の目的に合わせて決めてくださいね。
途中で変えることもできますが、最初にきっちり決めておくと後々楽ですよ。
ページにダウンロードボタンを設置する方法
実はイラストをダウンロードしてももらう時は、右クリックでイラストを保存してもらう方法があるので、ダウンロードボタンの設置は必須ではないのです。
でもダウンロードボタンが格好いいからつけたいな、なんて思いませんか?
実は私もそんな理由でダウンロードボタンを付けています。
特にプラグインを入れることもない私の超簡単なやり方をお伝えします。
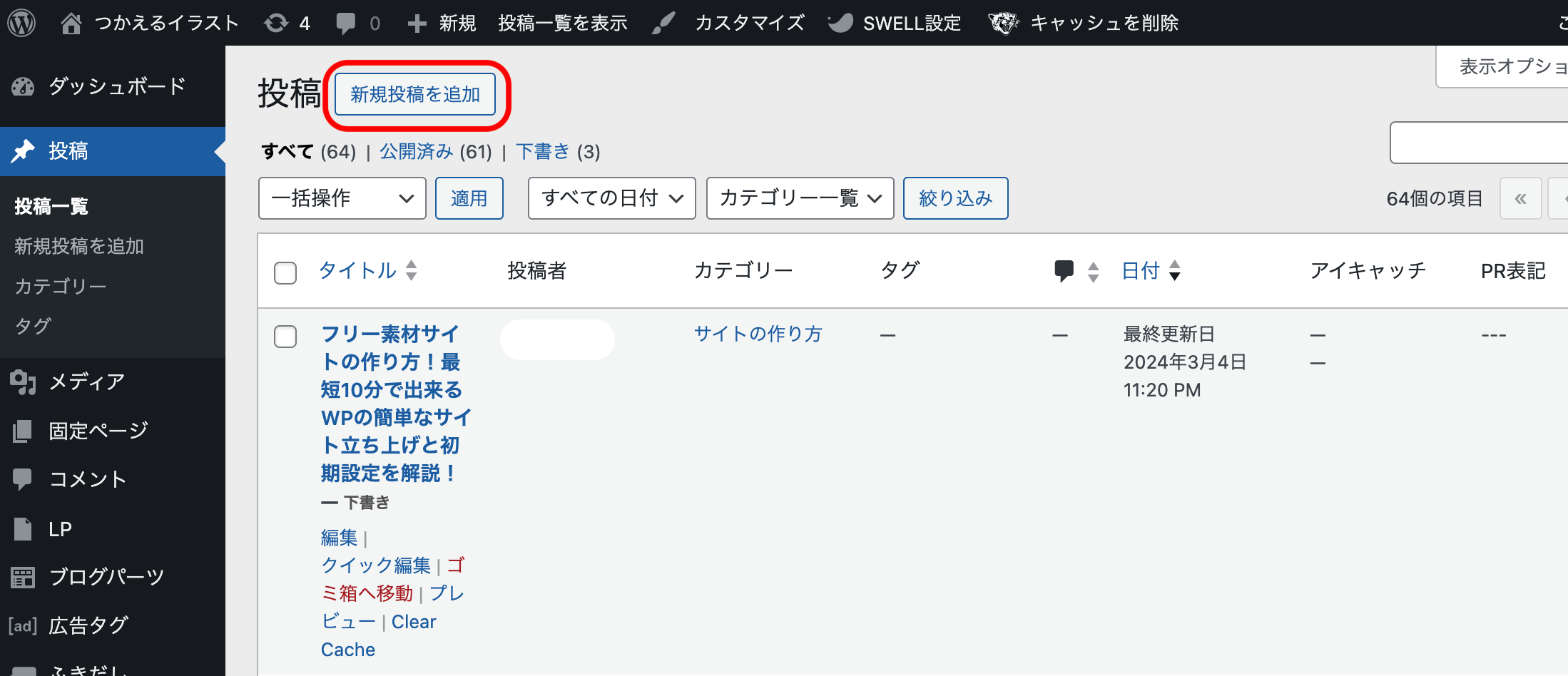
新規投稿を追加をクリック

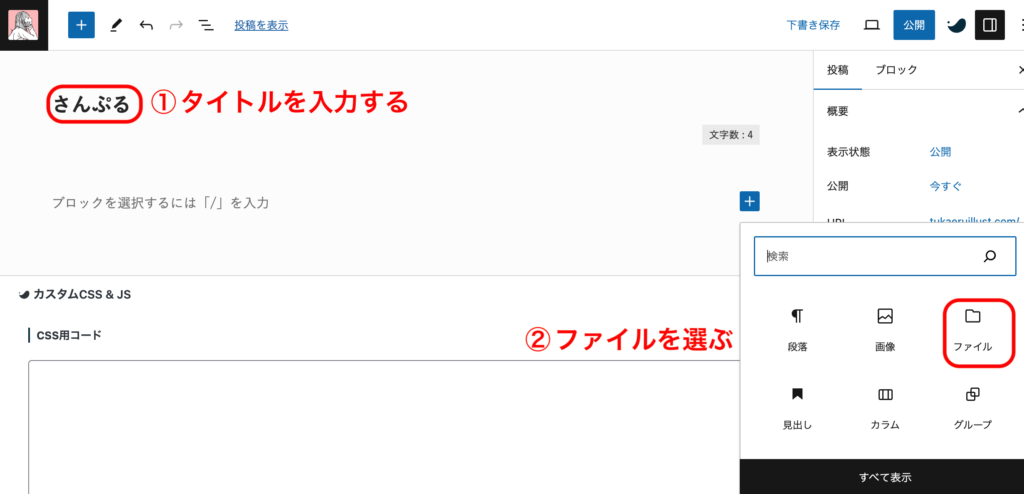
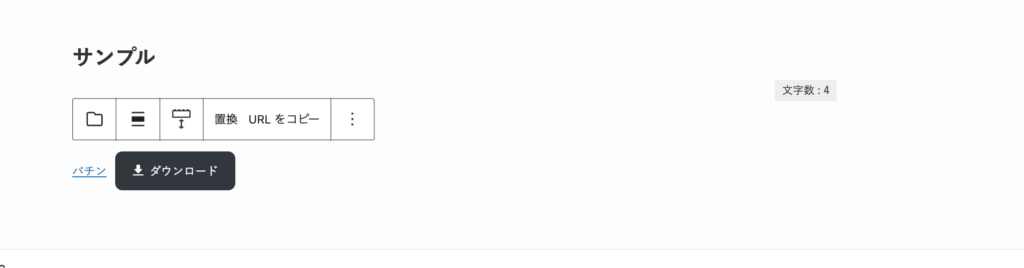
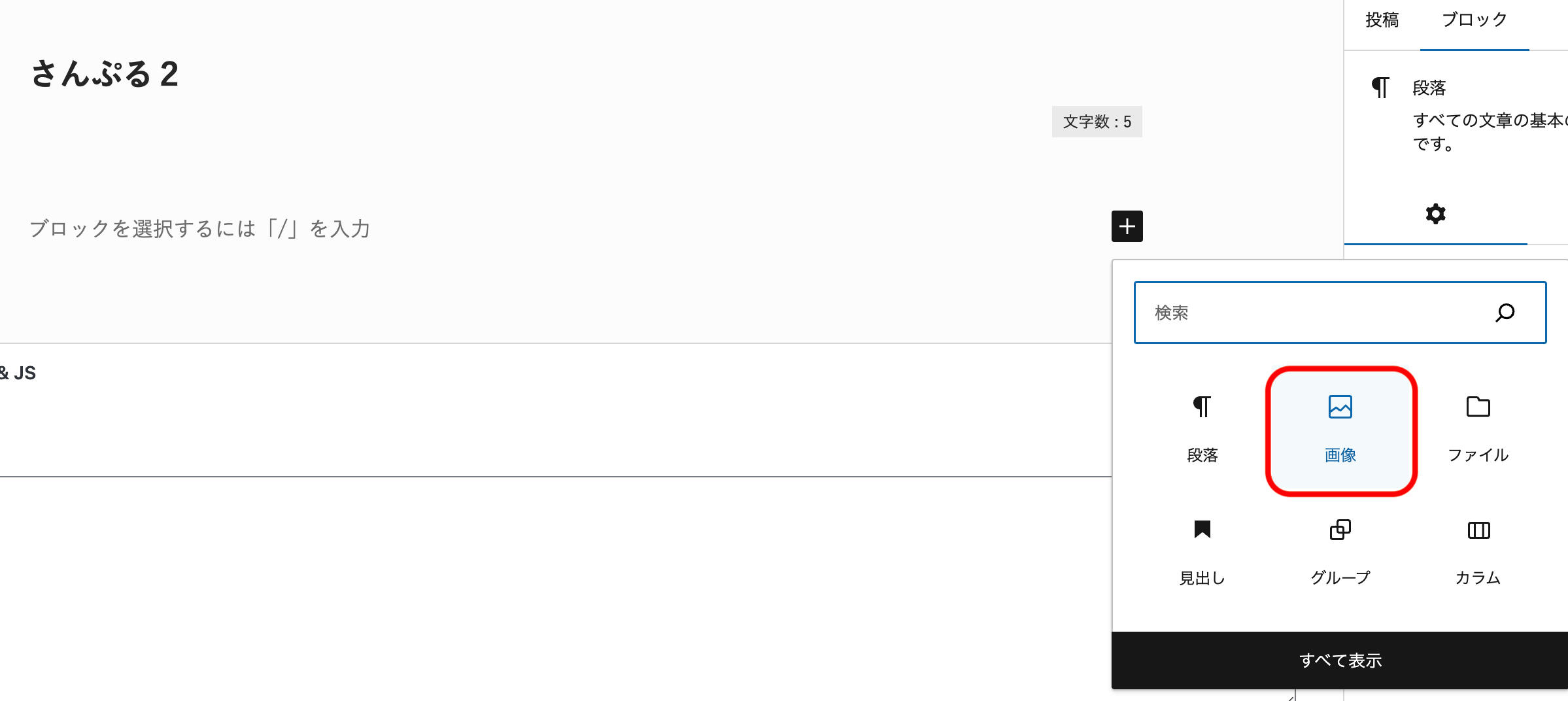
タイトルを入力したら、本文のところは「ファイル」を選ぶ




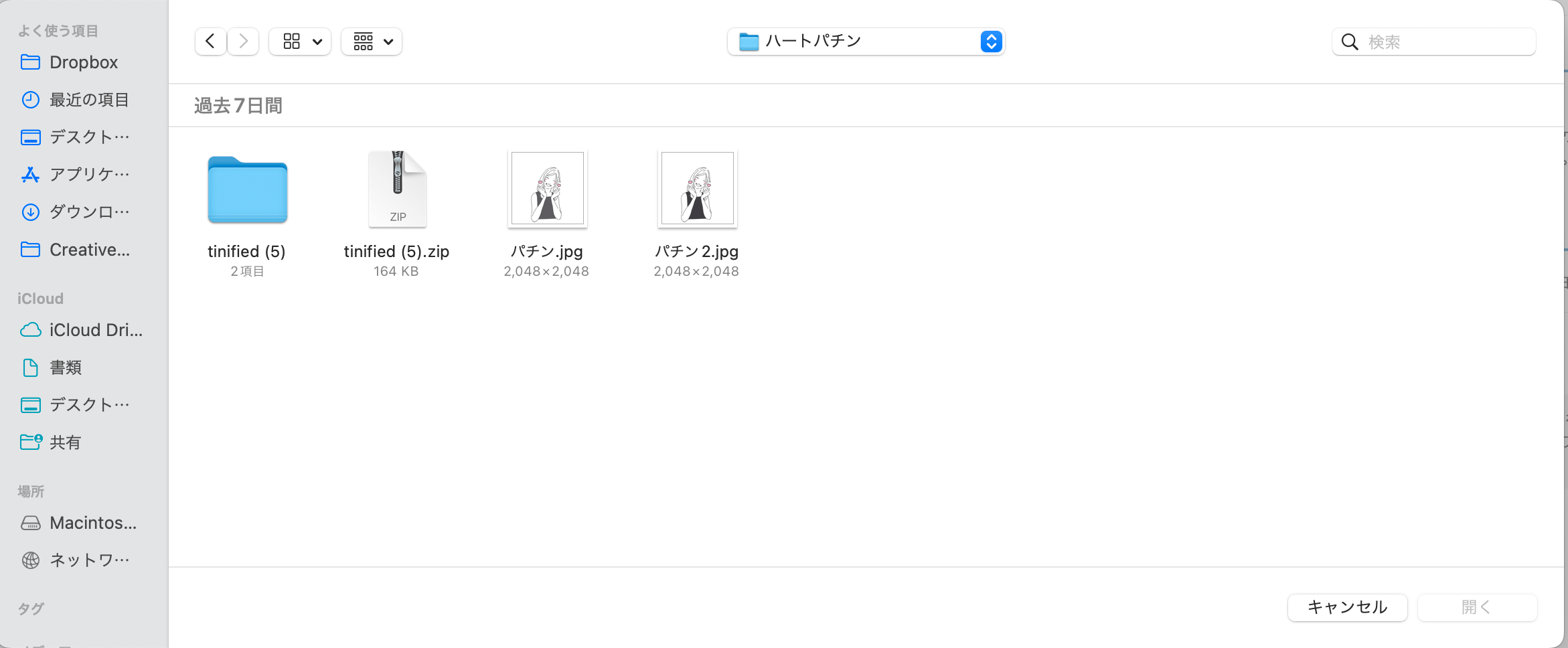
つぎはサンプル画像を入れていきます
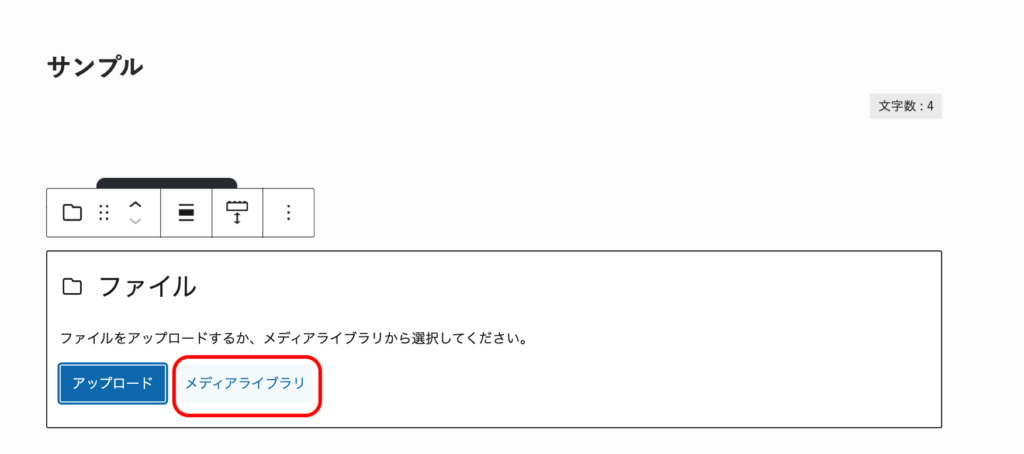
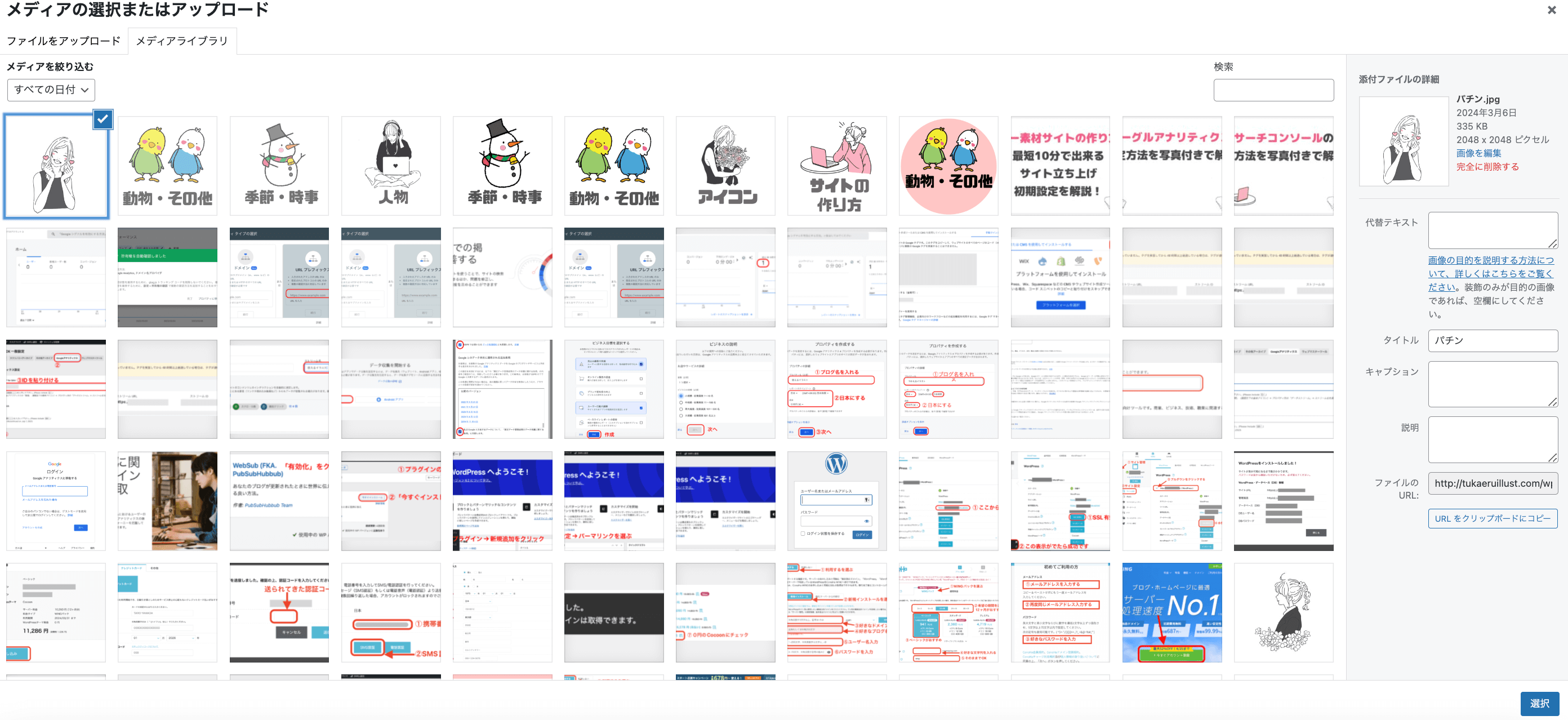
メディアライブラリを選択します


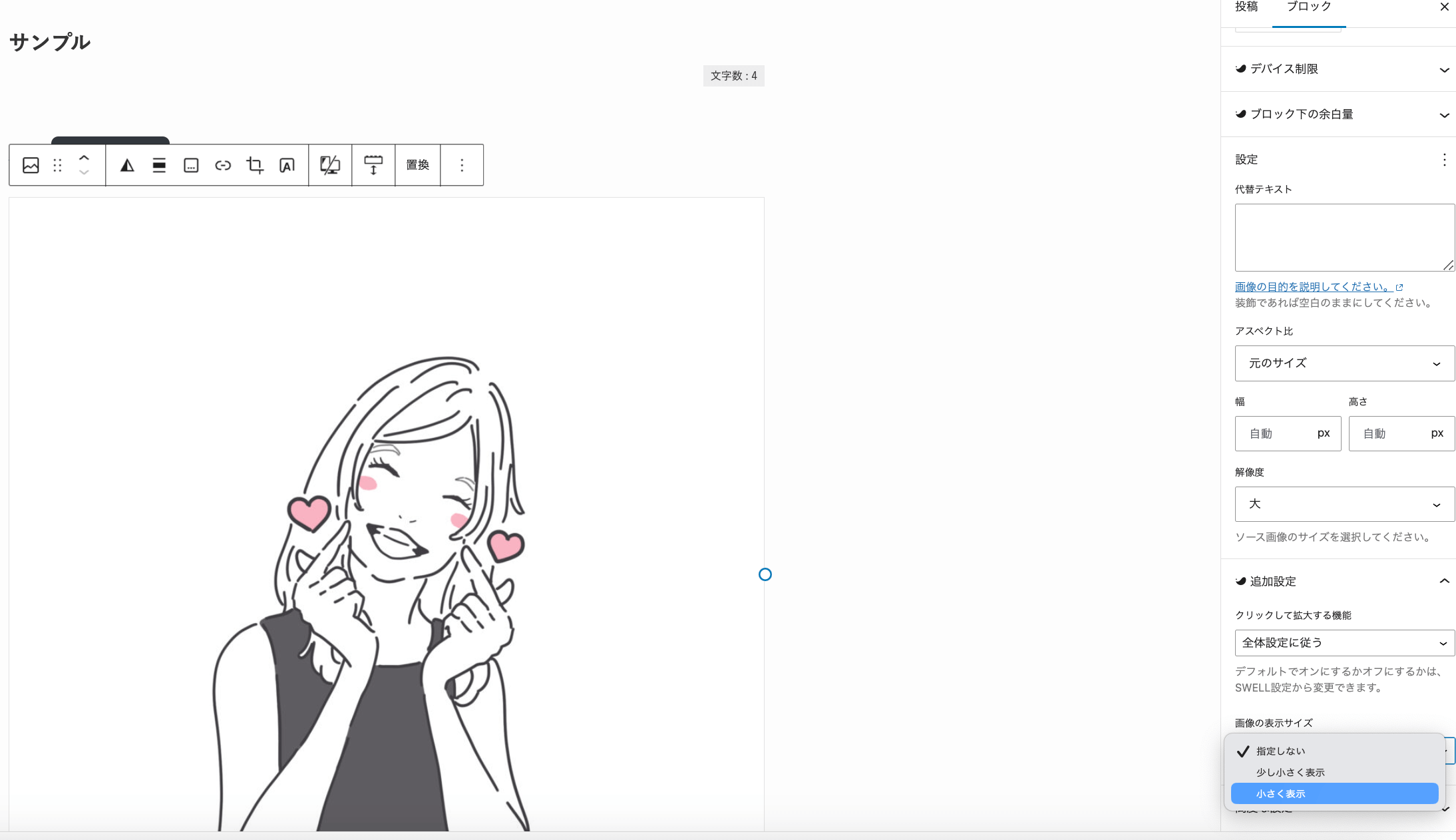
画像のサイズが大きい時は「小さく表示」にチェックを入れます

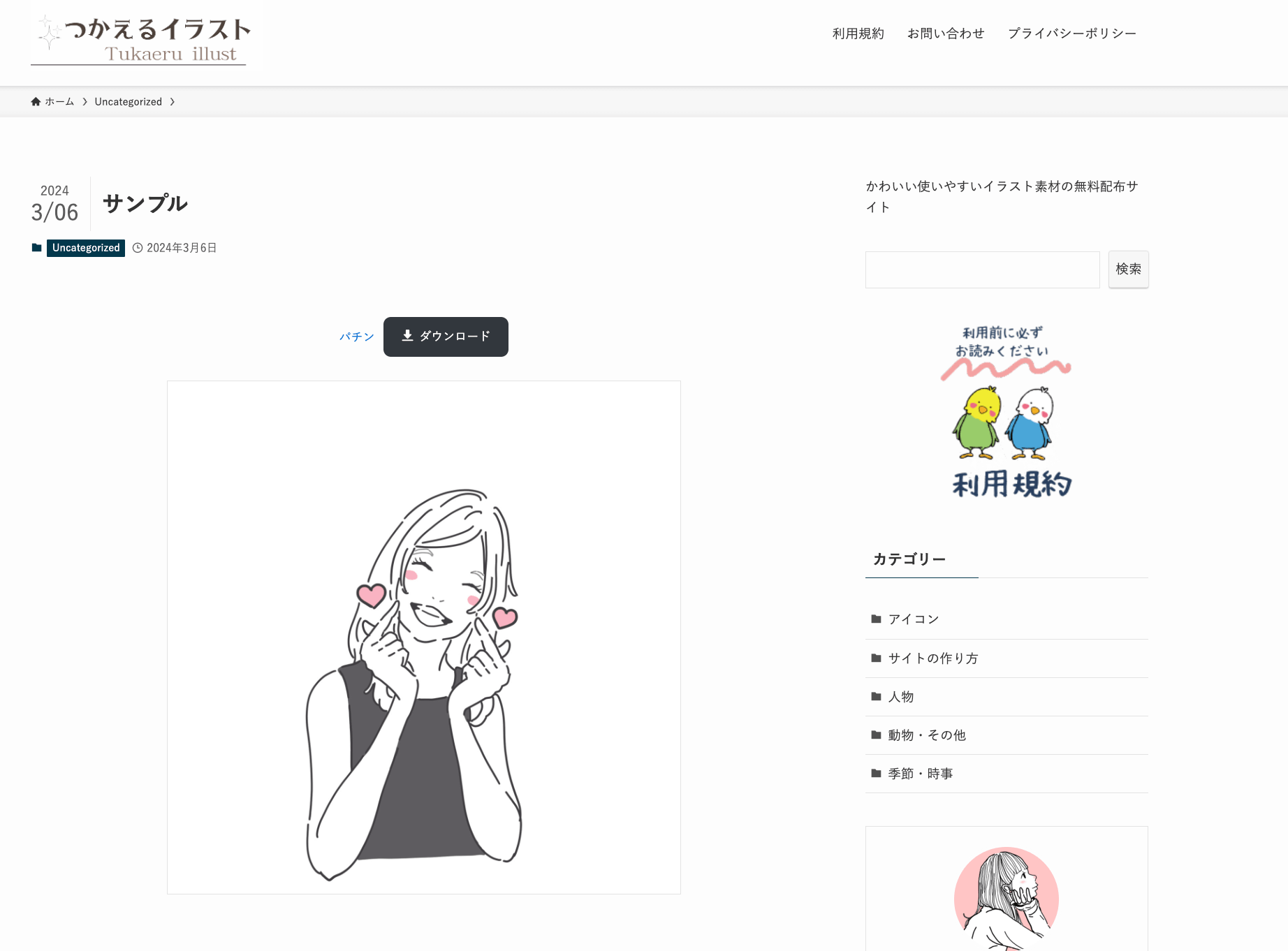
写真のような個別のイラストページができました!

注意点
これはSWELLを使っている私限定のことかもしれませんが、注意点があるのでお伝えしておきますので、「あれ?上手くダウンロードできない」という時は参考にしてください。
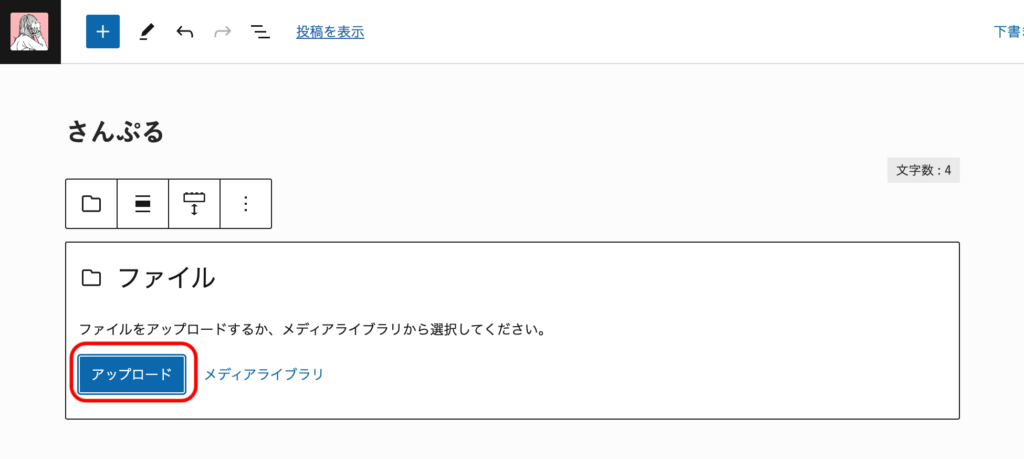
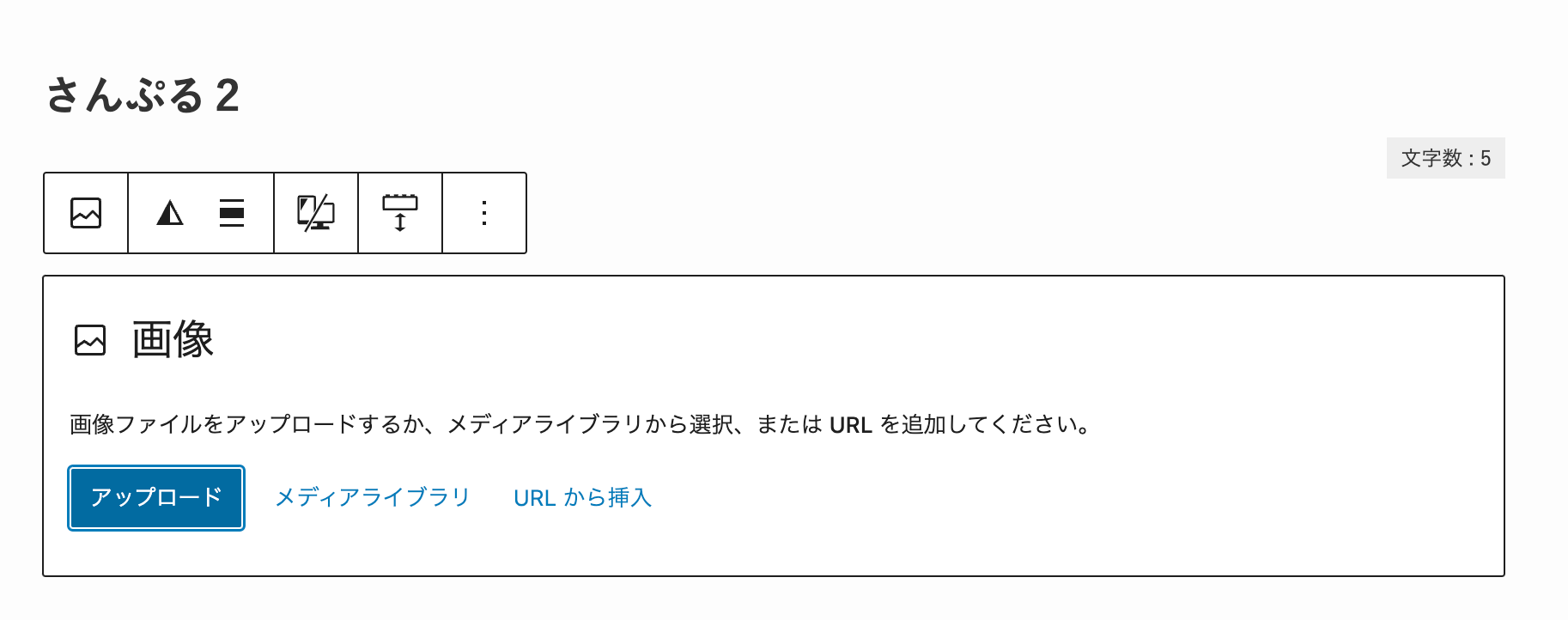
最初に「ファイルをアップロード」でイラストをファイルとして読み込んでください。
先にイラストを画像としてアップロードしてから、その画像を「メディアライブラリ」から選んでダウンロードボタンを設置すると、ダウンロードボタンを押したときにダウンロードされません。
ただ画像が出てくるだけになってしまいます。
そうすると右クリックでダウンロードをしてもらうことになり、あまりダウンロードボタンの意味がなくなってしまいます。
私の場合は解説した手順通りの順番でやるとダウンロードが上手くできます。
ダウンロードボタンを設置しない方法
ダウンロードボタンは設置せずにイラストを載せて、そこから右クリックで画像を保存してもらう場合の方法も合わせてお伝えしておきます。

タイトルを入れて、本文のところは「画像」を選ぶ



写真のようにイラストだけが表示されています。
この場合はイラストの上で右クリックをして保存してもらってください。

その他にやっていること
このページの作り方だとほとんどイラストだけで文字がないので、検索でヒットするように私は下にタグをいくつかまとめておいています。
そうするとサイト内でも検索した時にキーワードにあったイラストが表示されます。
イラストのダウンロードページの作り方のまとめ
この記事ではイラストのダウンロードページの作り方を解説しました。
私の場合ダウンロードボタンは必要ないといったら必要ないのですが、個人的にボタンが好きで設置しています。
そのためとても簡単なやり方ではありますが、ちょっとやってみたいと思っている方には良い方法なのではないかと思って解説させていただきました。
参考にしてもらえたら嬉しいです。
イラスト素材サイトの立ち上げ方については他の記事にまとめてありますので、興味のある方は下記リンクからチェックしてください。
>>フリー素材サイトの作り方!最短10分で出来るWPの簡単なサイト立ち上げと初期設定を解説!