この記事ではフリー素材サイト(画像ダウンロードサイト)の作り方を解説しています。
「いらすとや」みたいなフリー素材サイトを個人が運営するなら、費用や使いやすさなどを考えるとwordpress一択です。
私はWordpressでフリー素材サイトを作成し、そのサイトから制作のお問い合わせや案件を獲得しています。
WordPressを作成するにはレンタルサーバーが必要ですが、私のイチオシのConoHa WING(コノハウィング)ならわずか5ステップで簡単にサイトが作れます。
フリー素材サイトの作り方を1つ1つ確認したい人はこの記事を、今すぐフリー素材サイトを作りたい人は以下のリンクをチェックしてください。
\ 最短10分で簡単に素材サイトを作ってみる! /
フリー素材サイト(画像ダウンロードサイト)作成前に事前に用意しておくもの
- クレジットカード(※サーバー代の支払い用)
- Emailアドレス(※サーバーからの連絡を受け取るため)
- 希望のドメインをいくつか考えておく(私の場合は「tukaeruillust.com」がドメインにあたります)
- メモ帳(Word Press開設後のログイン情報などをメモしておくため)※PC内のメモ帳などでもOKです。
上記のものを用意しておくと、スムーズにサイトの立ち上げが進みます。
ドメインはサイト名などを示すものが良いので、サイト名なども具体的に考えておくと良いでしょう。
では用意ができましたら、フリー素材サイト(画像ダウンロードサイト)を立ち上げていきましょう!
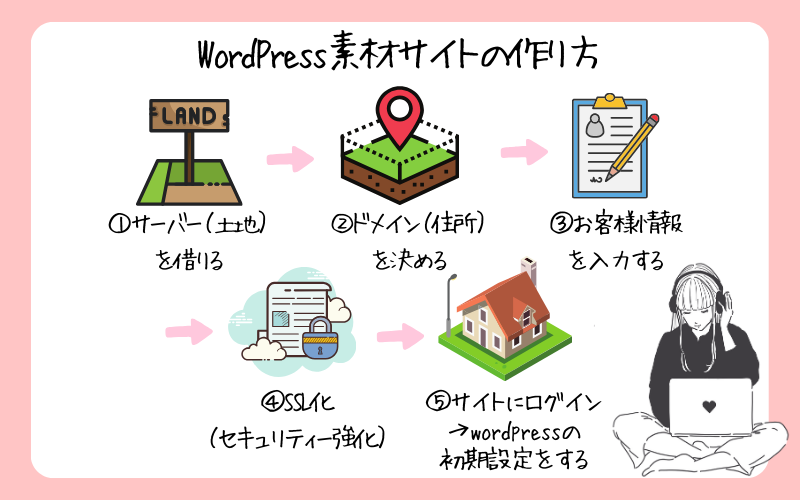
WordPressでフリー素材サイト(画像ダウンロードサイト)を作る方法5ステップ

WordPressでフリー素材サイトや無料の画像のダウンロードサイトを開設する作業はとても簡単です。
・インターネット上に土地(サーバー)を借りて住所(ドメイン)を決めてお家(ブログ)を建てる
・つぎにお家(ブログ)の中をデザインする
このような流れをイメージしてもらうと理解しやすいと思います。
5ステップで最短10分でブログが開設できますので、写真通りに進めていきましょう!
STEP①:サーバーを借りる
まず土地(サーバー)を借ります。
この土地(サーバー)にブログ記事などのデータを保管していくことになります。
これからブログを始めるのならレンタルサーバーはConoHa WING(コノハウィング)がおすすめ!
- 料金が月額643円〜と激安
- 独自ドメイン代が0円
- ブログの表示スピードが速い
- 国内大手のレンタルサーバー
- 初心者にも操作が簡単でわかりやすい
- 処理速度がはやいのでサクサク動く
 まき
まきレンタルサーバーは後で変えるのは大変。
料金が安いサーバーは長く使っても負担が少ないのでお得です。
\公式サイト申し込みページはこちら!/
ではさっそくWordPressブログを一緒に立ち上げていきましょう!
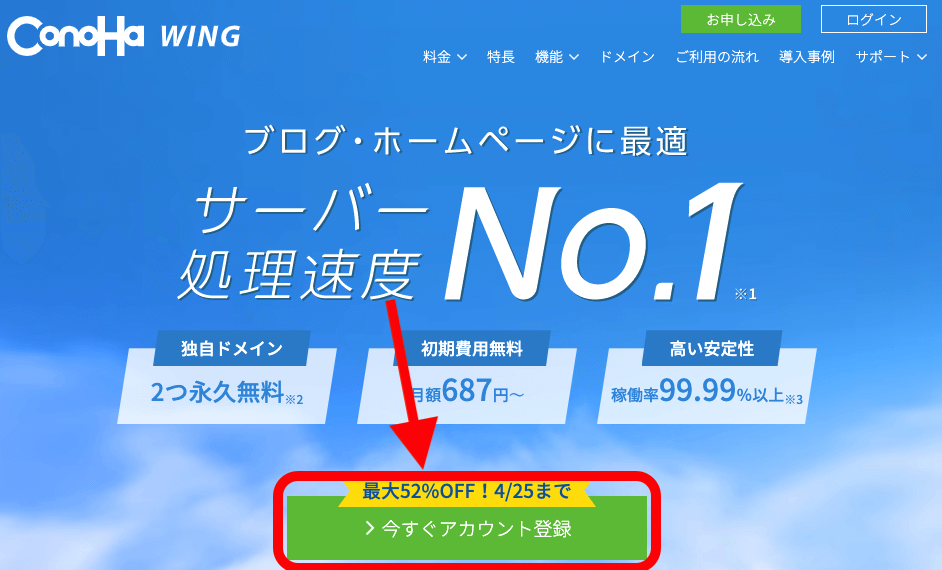
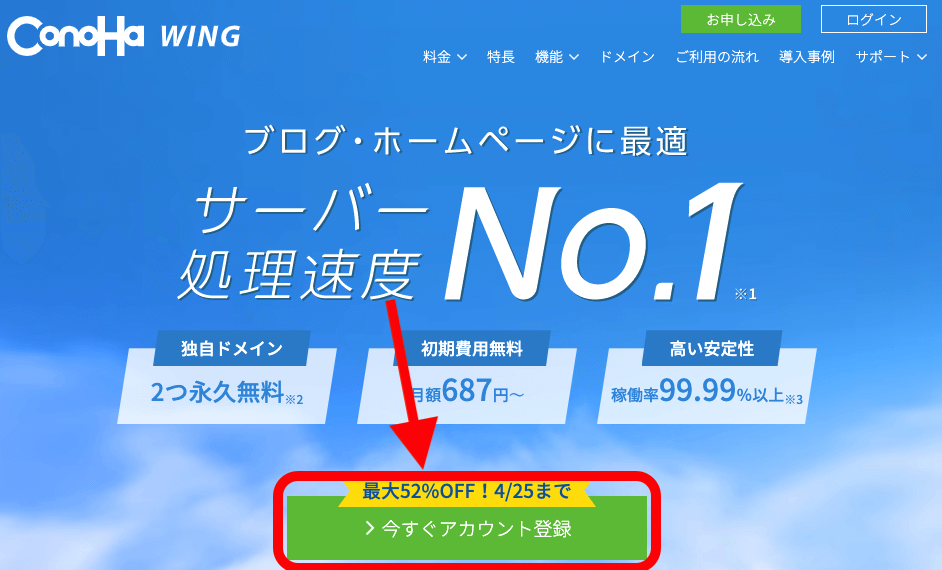
まずこちら下のリンクからConoHa WINGに申し込みします。
>>ConoHa Wing公式サイトへアクセスする
ConoHa WINGのサイトが表示されるので【今すぐアカウント登録】をクリックします。


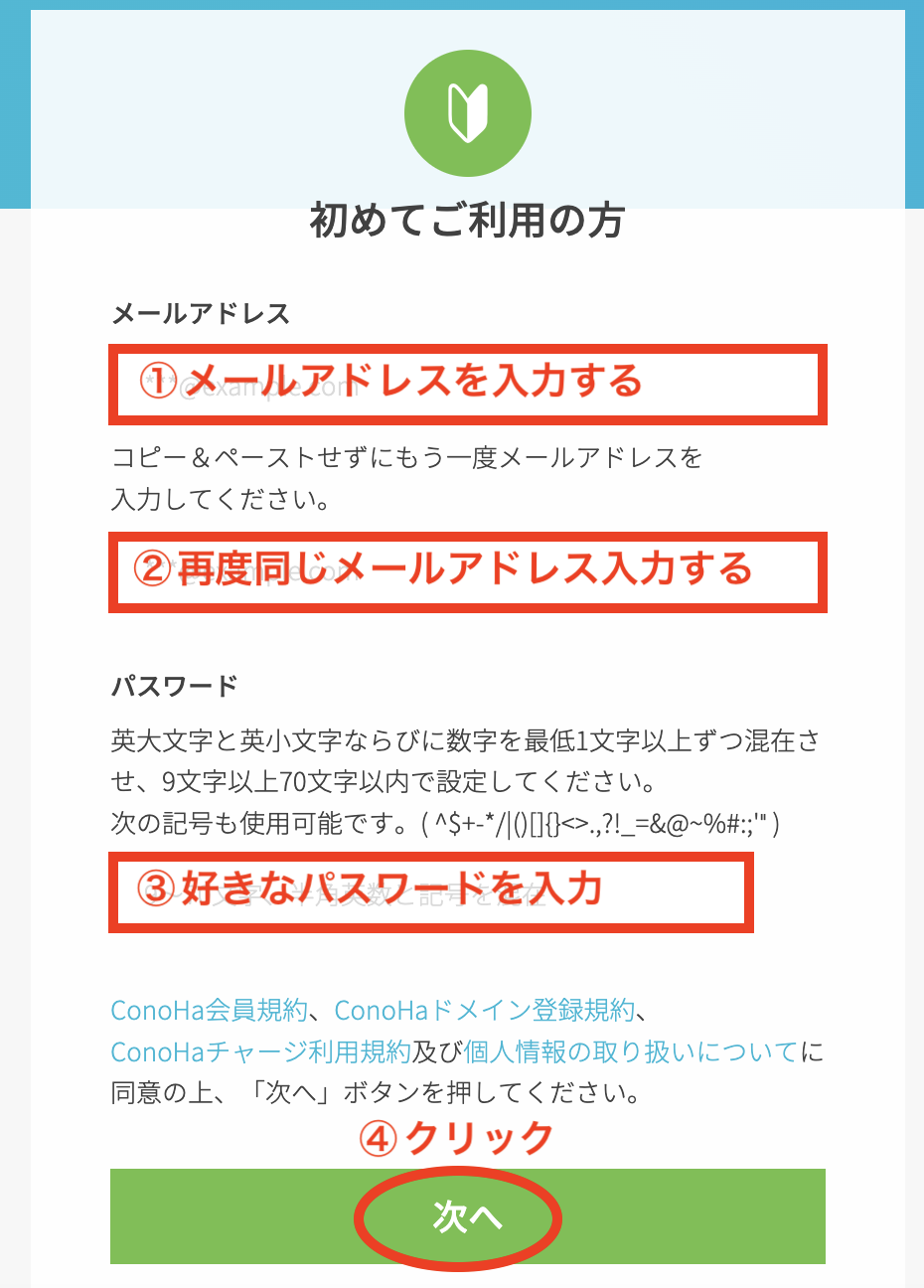
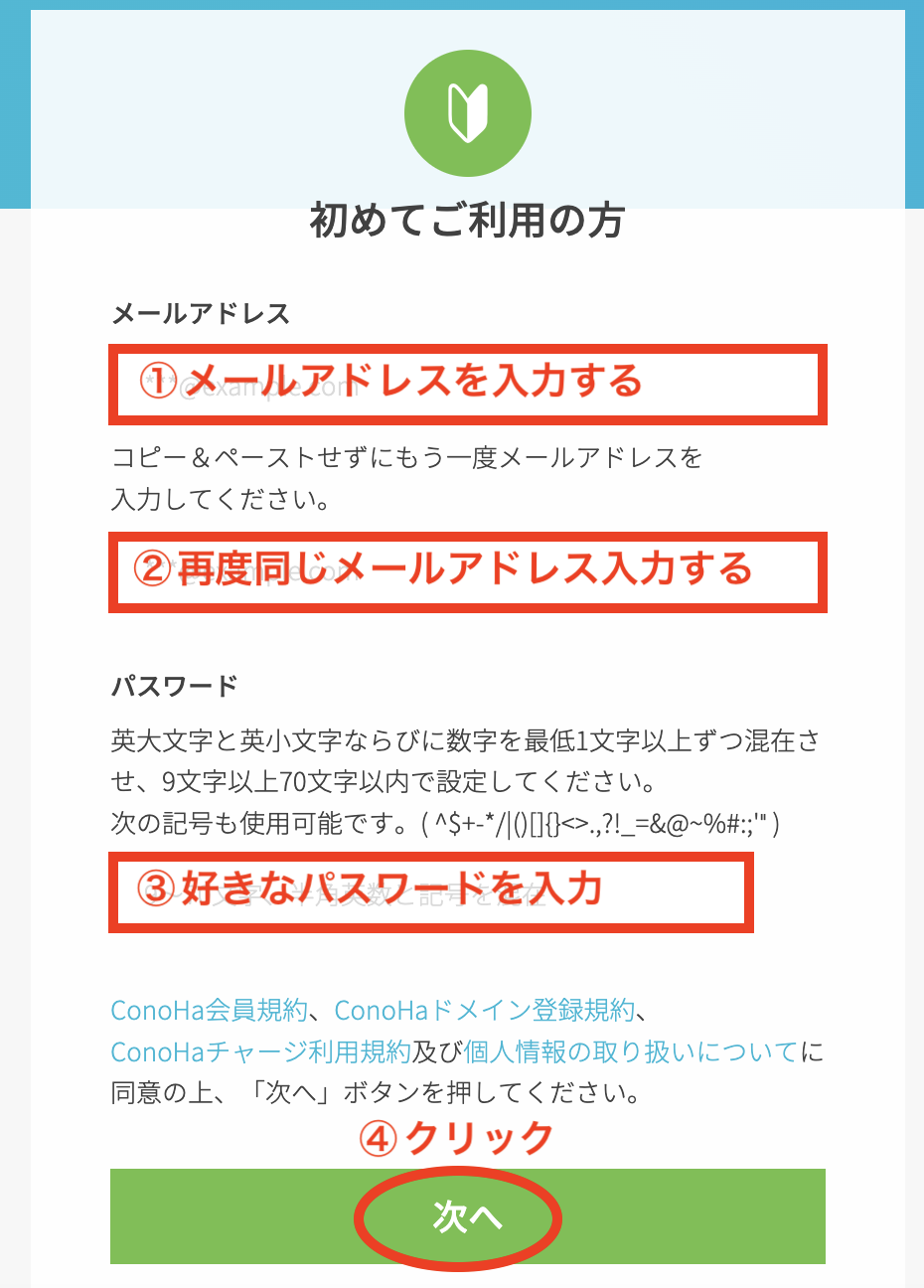
画面が登録画面になるので、①メールアドレスを入力、②メールアドレスを入力(確認用)、③パスワードを入力したら④「次へ」をクリックします。


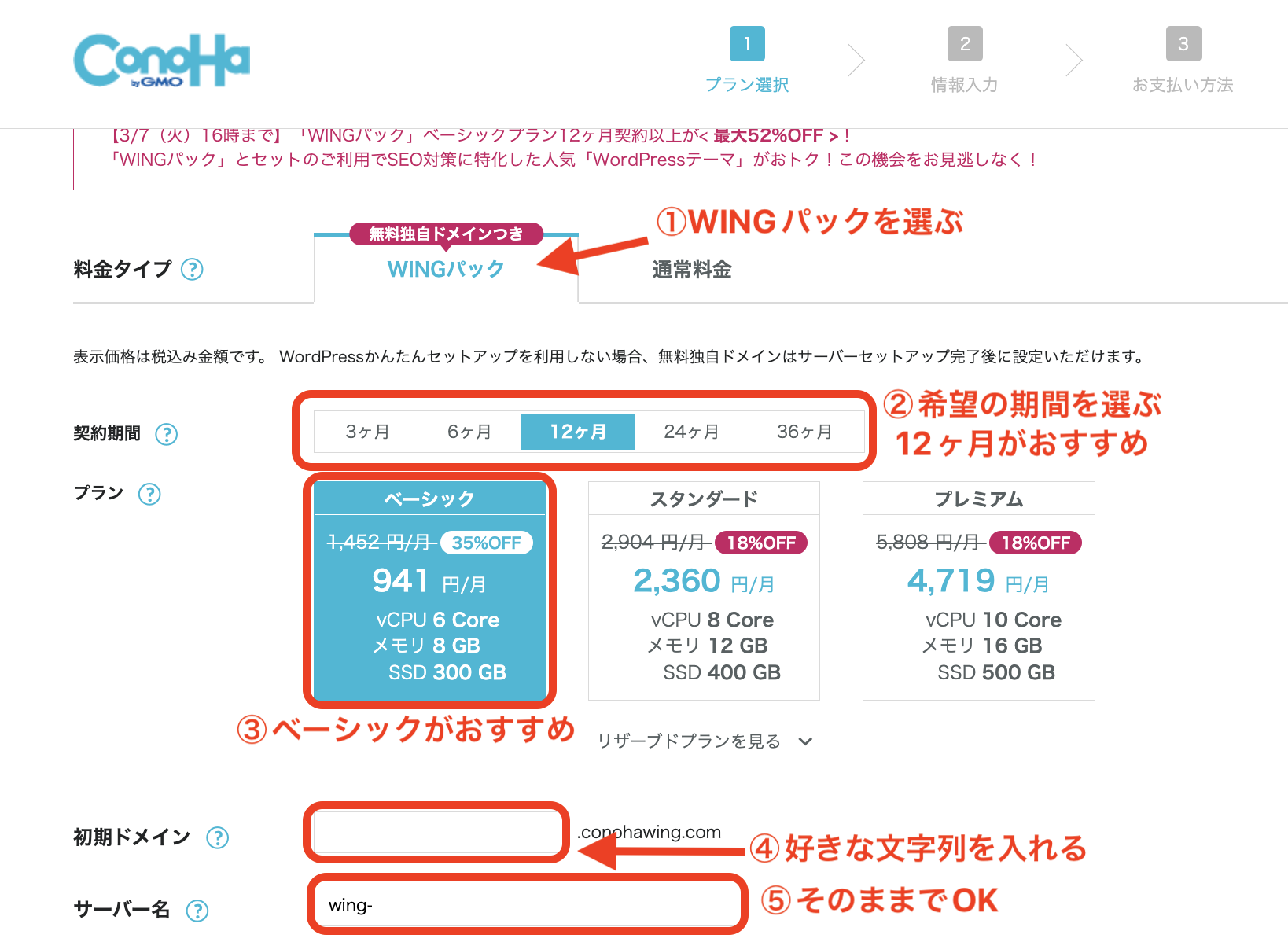
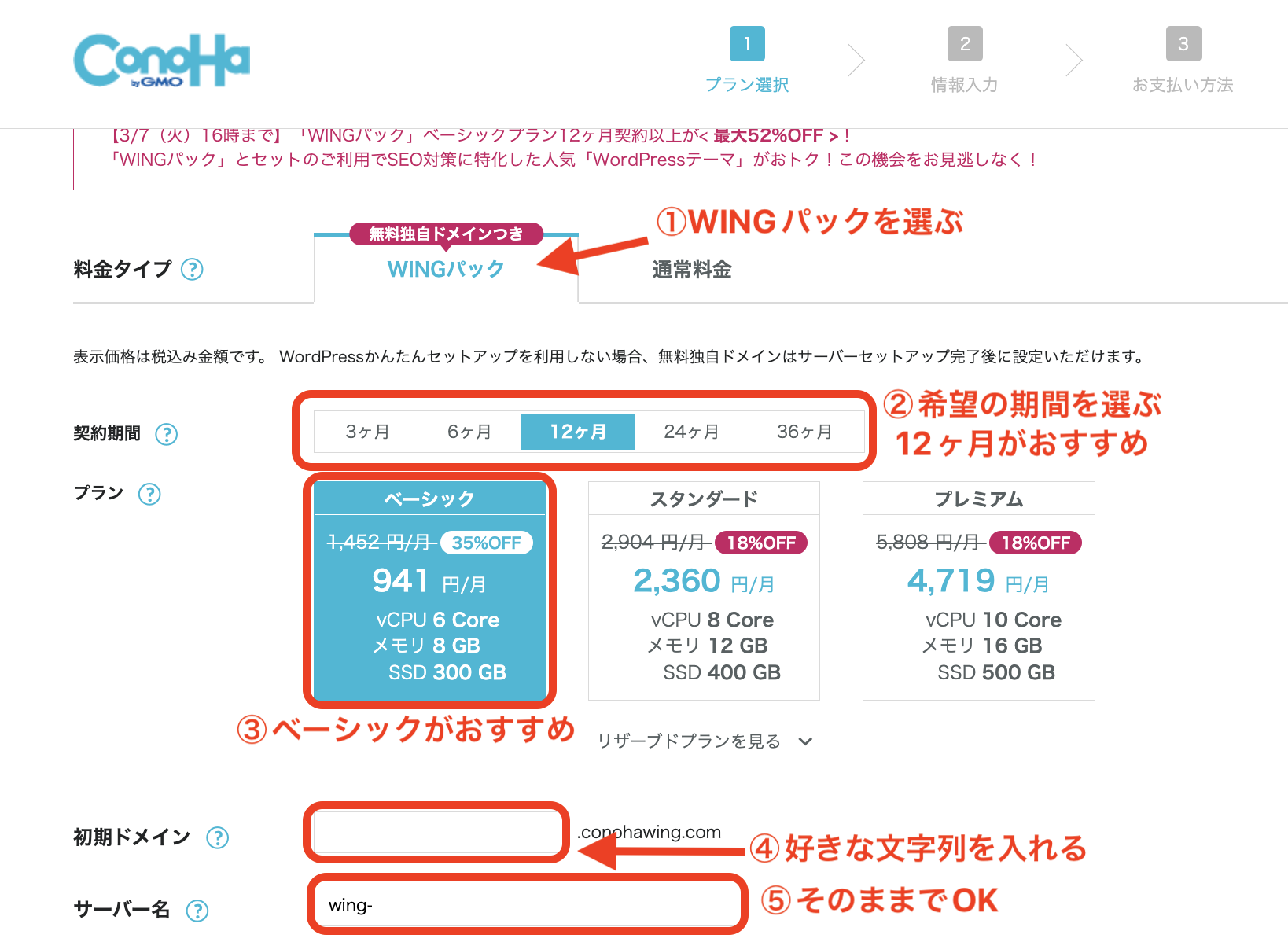
サーバーの契約するプランを選びます。


- 料金タイプはWINGパックを選ぶ
WINGパックは安いのでこちらを選びましょう - 契約期間は12ヶ月がおすすめ
契約期間は長くなるほど割安になります。最初はとりあえず1年契約で35%OFFがおすすめ - プランはベーシックがおすすめ
個人のブログならベーシックプランで十分 - 初期ドメインは好きな文字列を入れておく
ほとんど使わないので好きな文字列でOK - サーバー名はそのままでOK
STEP②:ドメインを決める
サーバー(土地)を借りたので、次はドメイン(住所)を決めていきます。




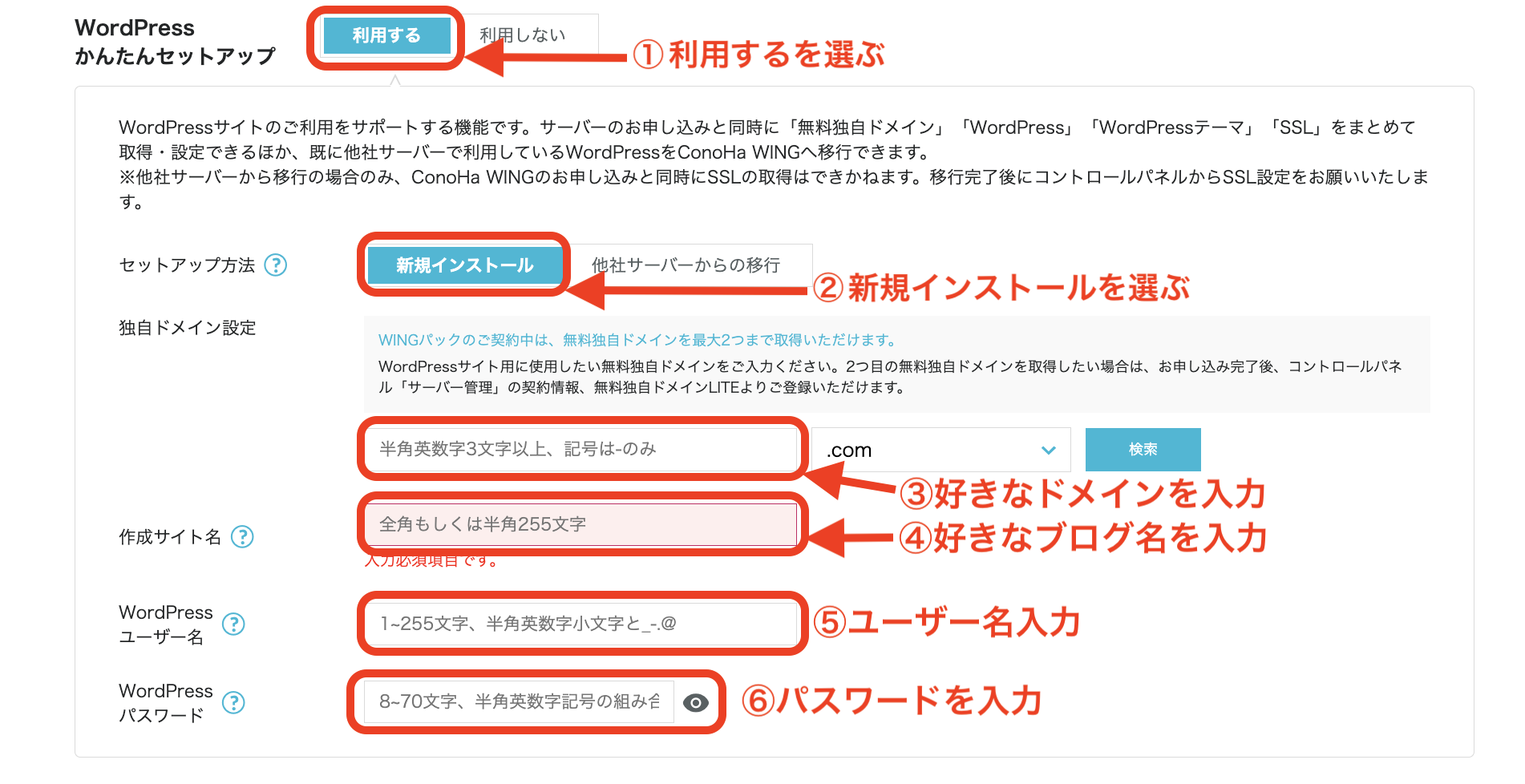
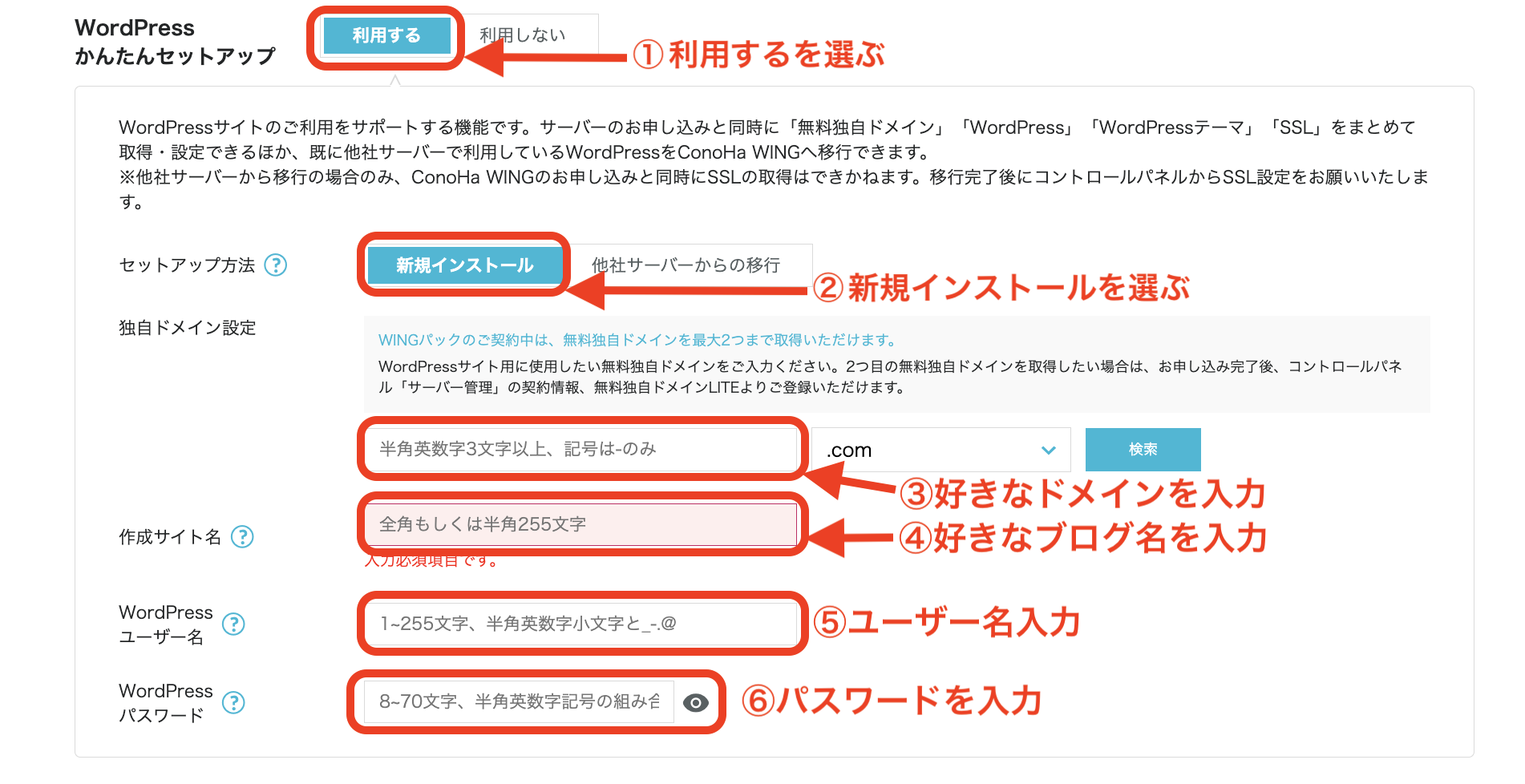
- WordPress簡単セットアップは「利用する」を選ぶ
- セットアップ方法は「新規インストール」を選ぶ
- 独自ドメイン設定は好きなドメインを入力
ブログのドメイン(住所)になるのでサイト名(ブログ名)と同じなど、わかりやすい文字列がおすすめ
「.com」のところは好きなものをプルダウンから選べます。「.com」など親しみのあるものがおすすめ
入力したら「検索」を押して下記の「ドメインは取得できます」になったらOKです

- 作成サイト名はサイト名(ブログ名)を入れる
サイト(ブログ)タイトルをいれましょう - WordPressユーザー名を入力
WordPressにログインする時のユーザー名になるので自分の名前がおすすめ
ログイン時に必要になるので、必ずメモをとっておきましょう。
確認画面は出ないのでメモ必須です!! - WordPressパスワードにパスワードを入力
WordPressのログインの時のパスワードになります
ログイン時に必要になるので、必ずメモをとっておきましょう。
確認画面は出ないのでメモ必須です!! - WordPressのテーマは無料のCocoonを選ぶ
有料テーマは後から入れることができるので今はCocoonを選んでおきます
全部入力したら画面の右の方にある「次へ」を押します。



wordpressのテーマは私はSWELLを使っていますが、操作が簡単で初心者の方にも使いやすくおすすめです!
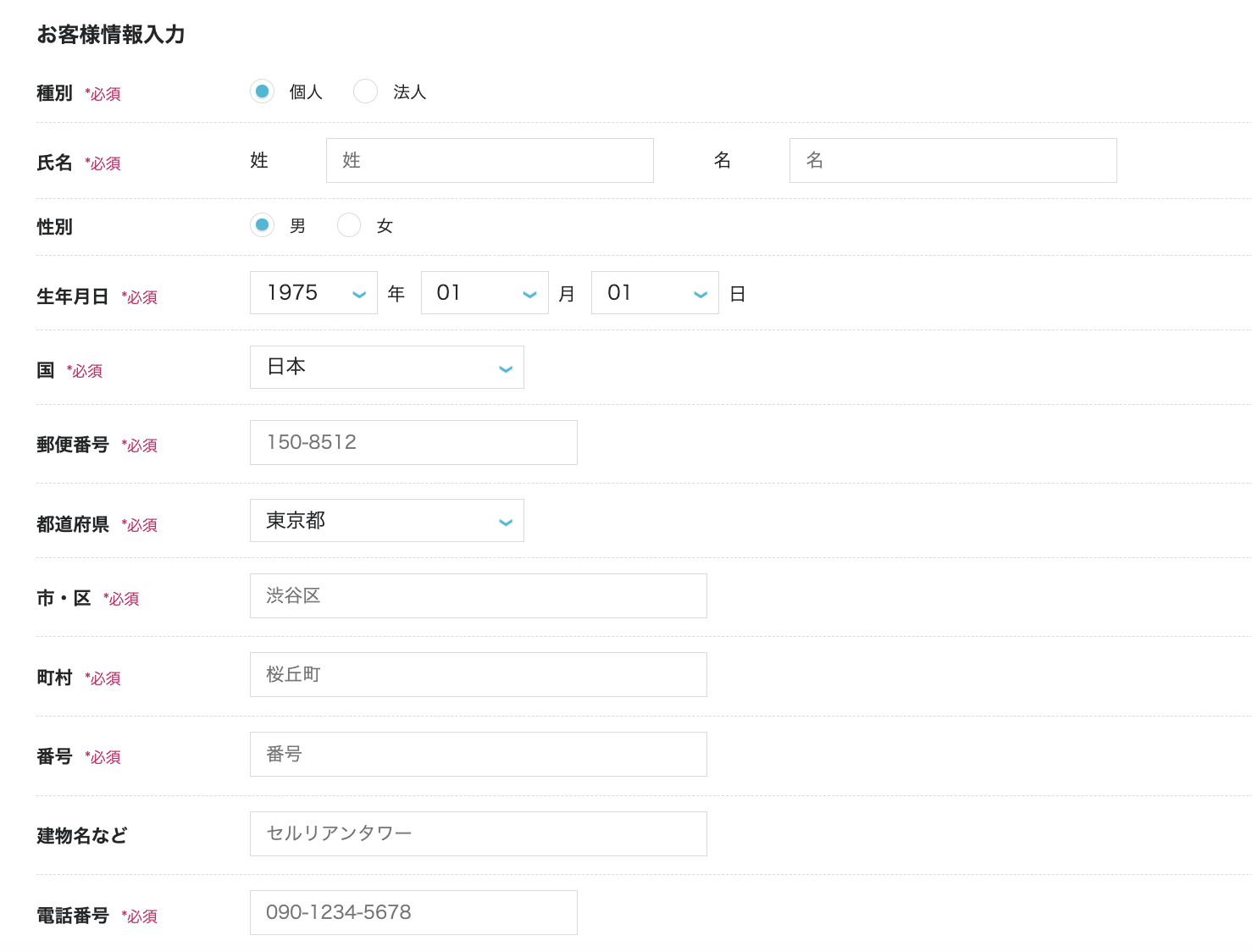
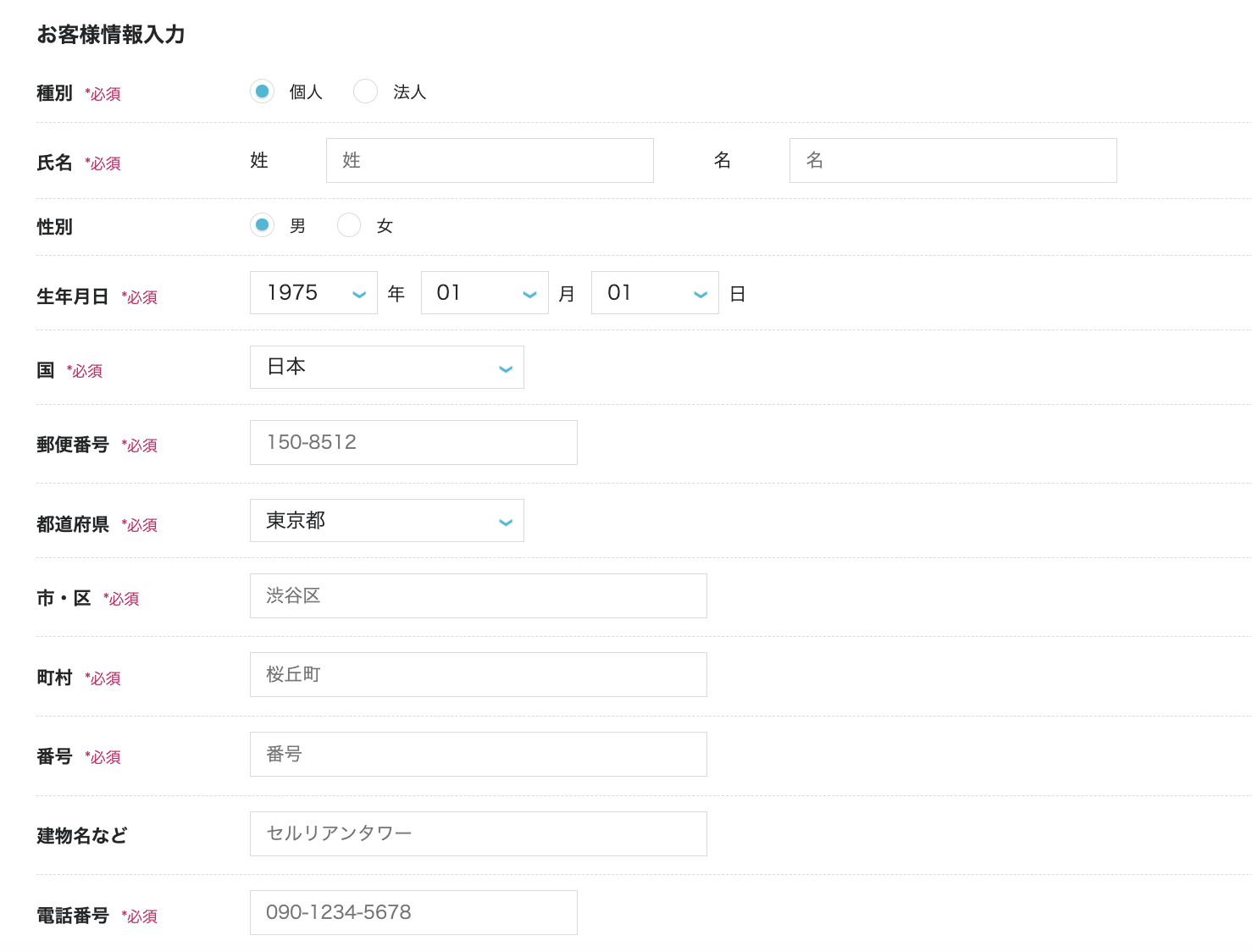
STEP③:お客様情報を入力する
画面がお客様情報になりますので、自分の情報を入力していきます。
自分の情報を全部入力したら画面の右にある「次へ」を押します。


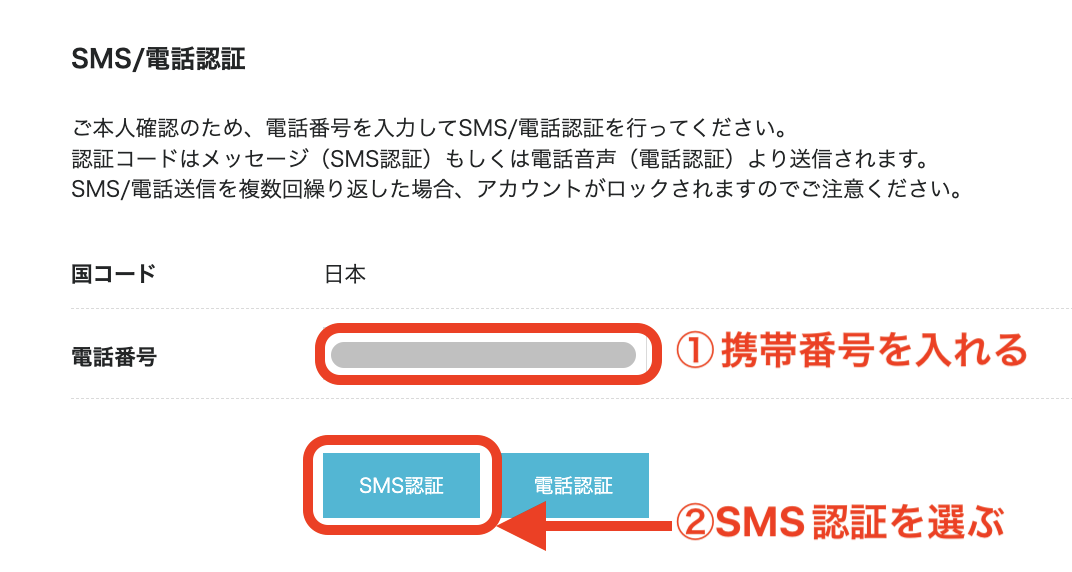
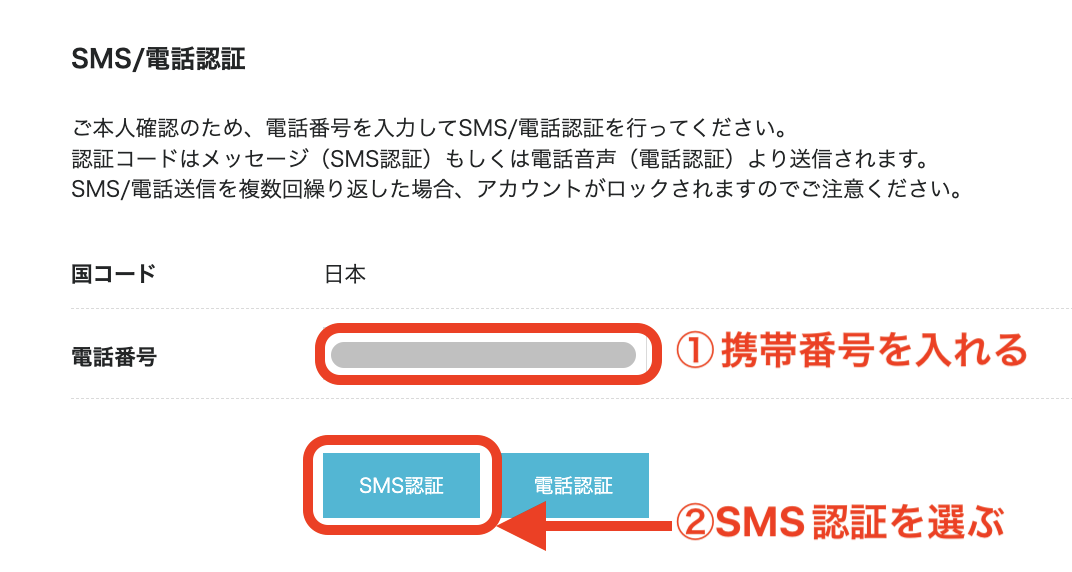
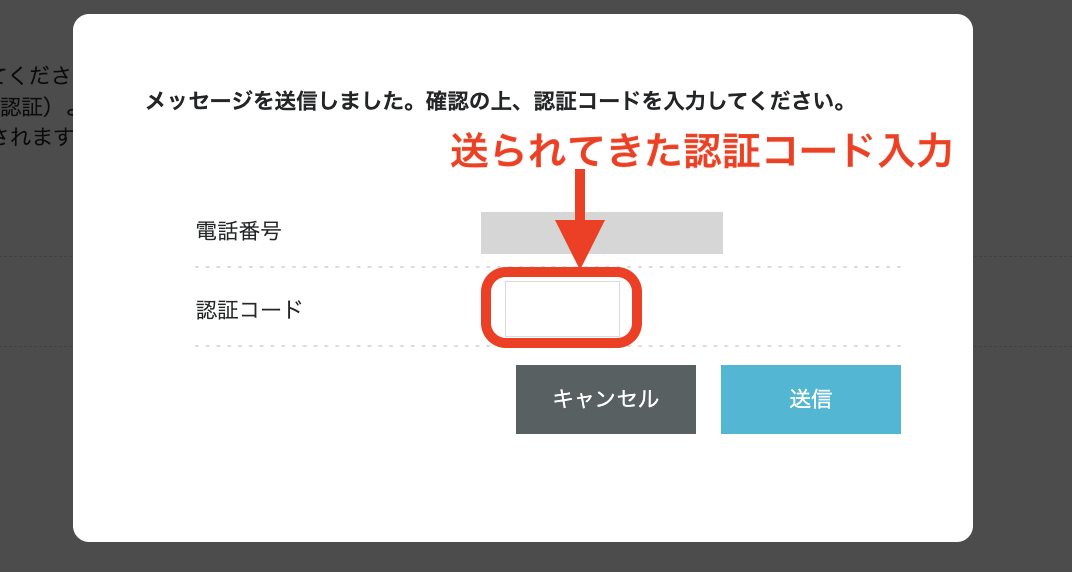
SNS認証画面がでてくるので「SMS / 電話認証」をしていきます。
※この場合、携帯番号とSMS認証を選ぶと簡単です。


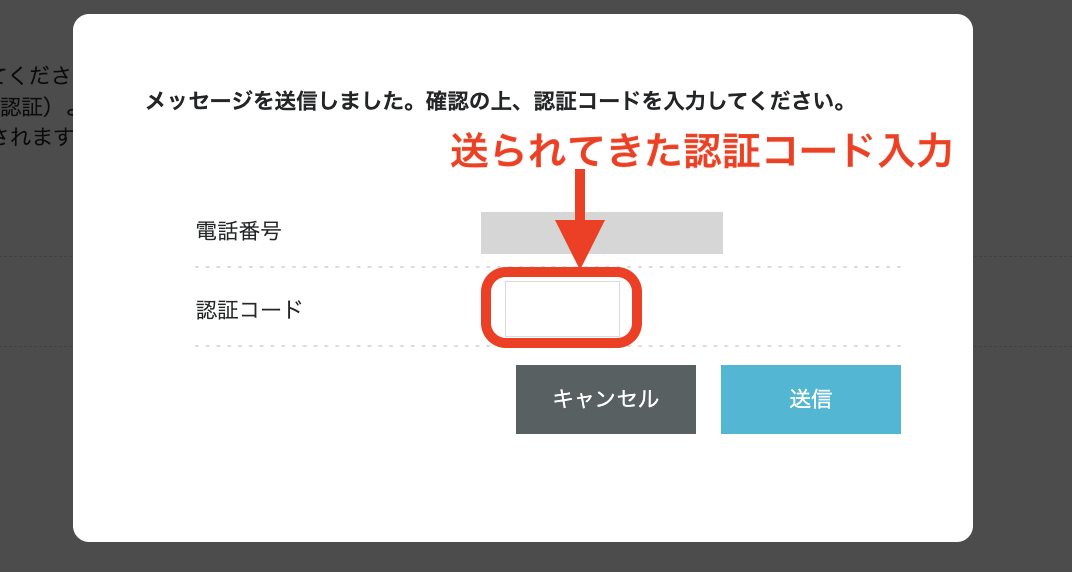
すると登録した番号のスマホに「Conoha認証コード○○○○(←4桁の数字)」が送られてくるので、その4桁を入力します。
認証コードを入力したら「送信」を押します。


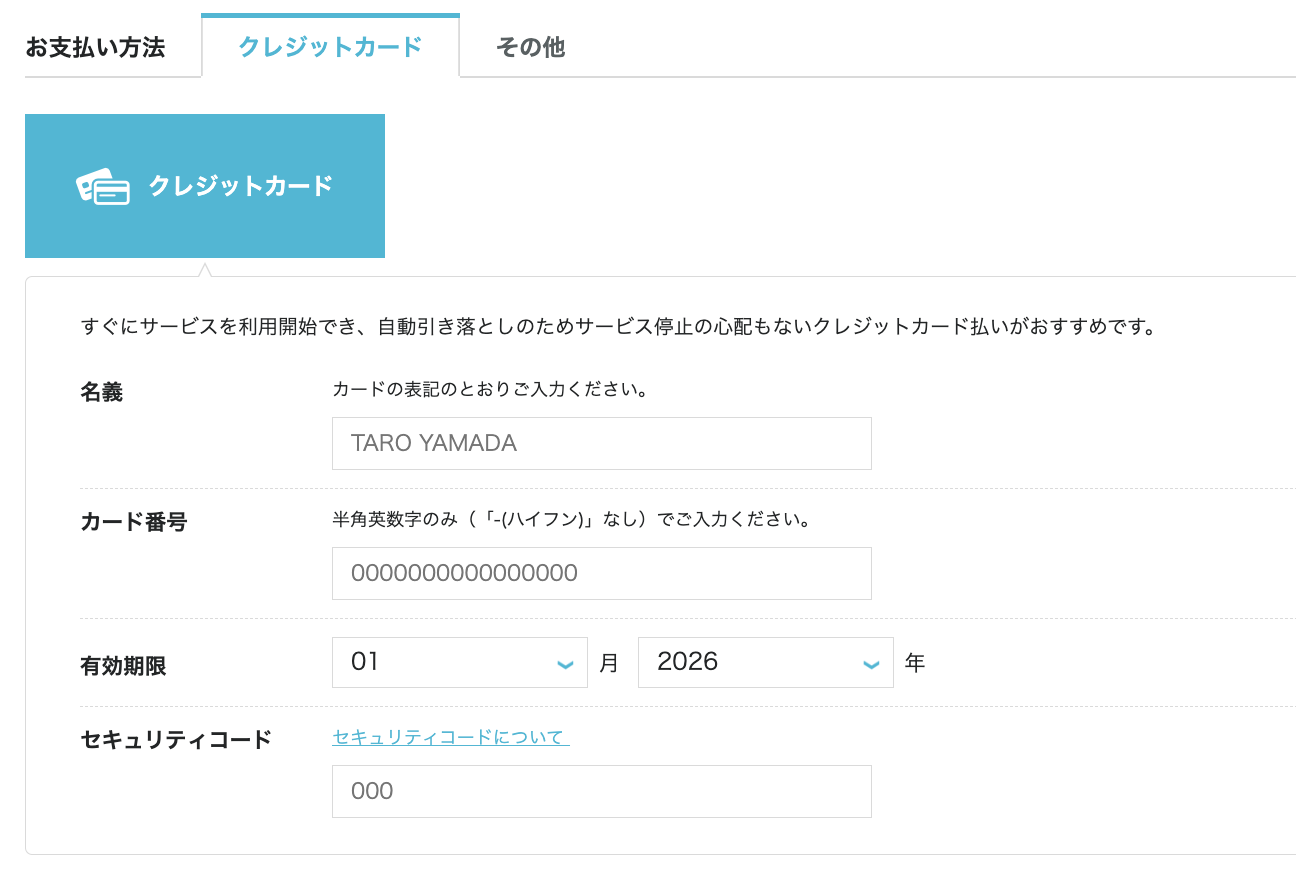
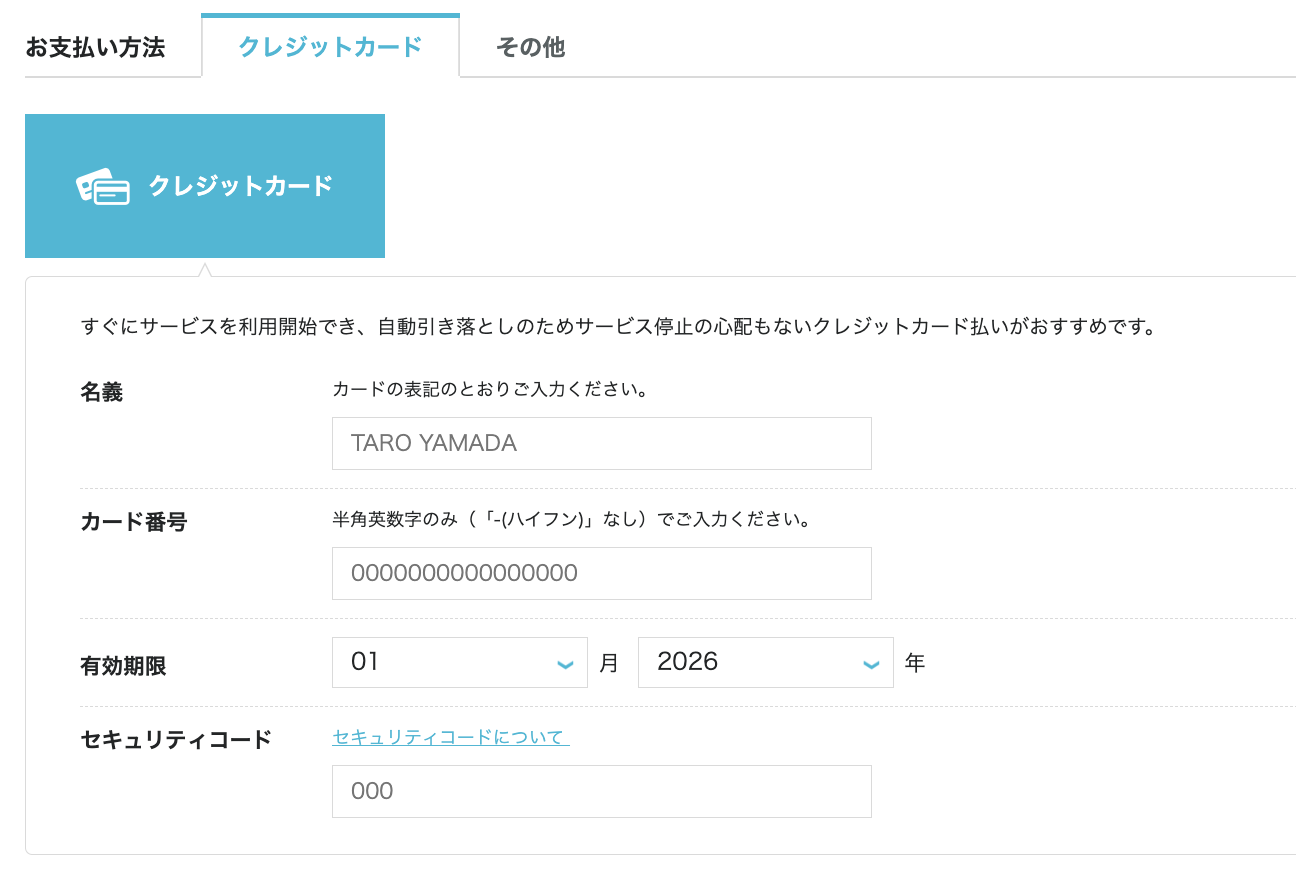
SMS認証が終わると次は支払いに関する入力画面になりますので、自分の支払い情報を入力していきます。


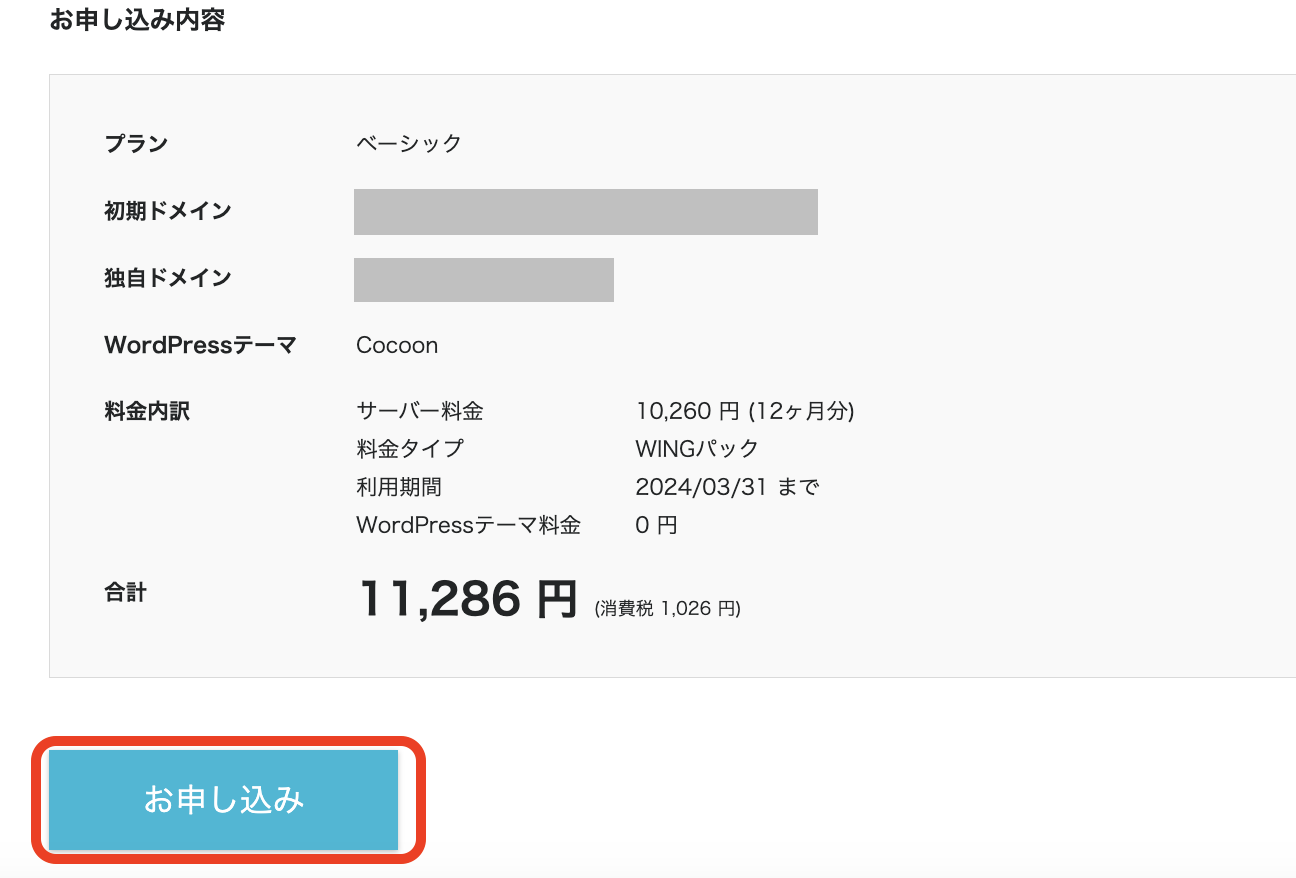
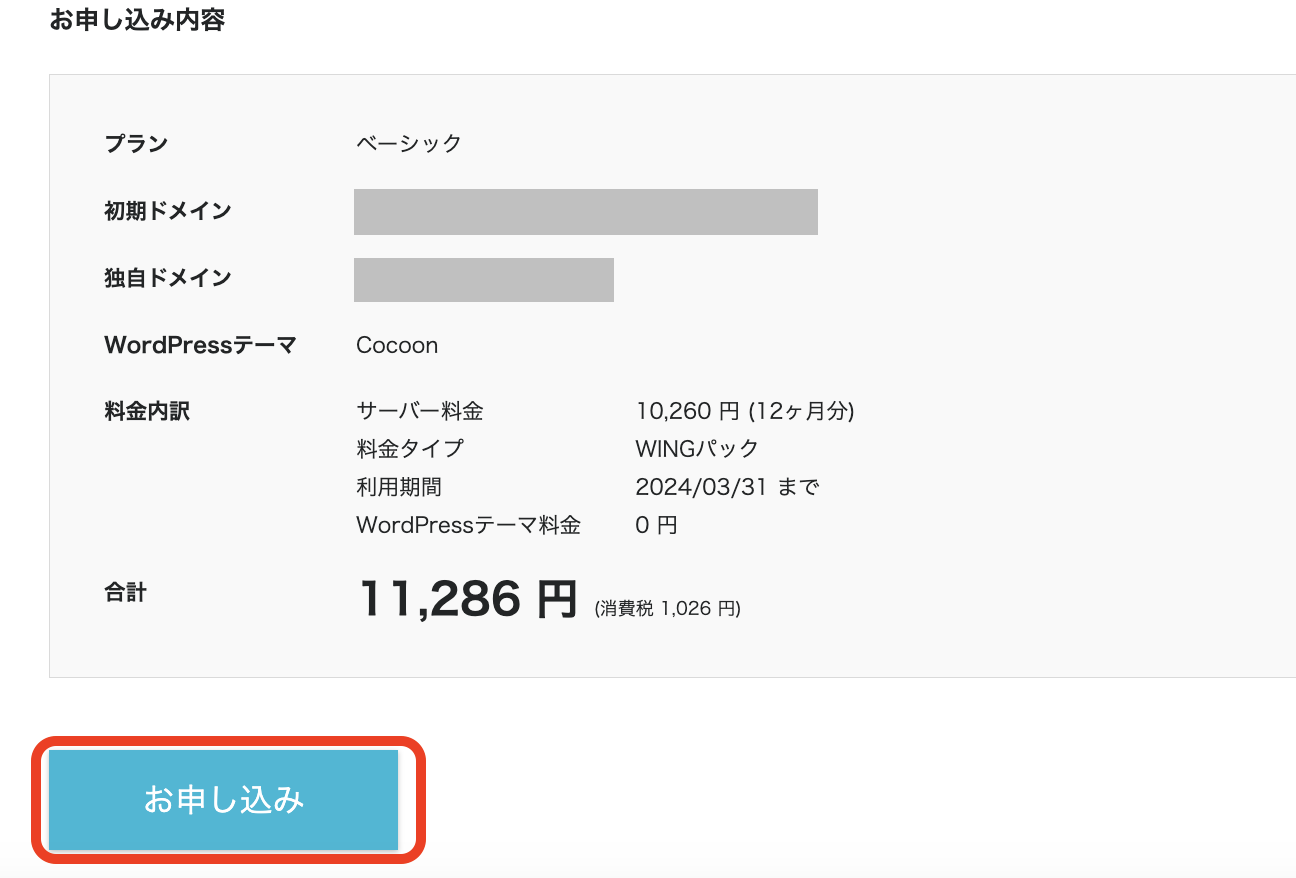
支払い情報を入力したら内容を確認して『お申し込み』をクリックします。


※これで申込が確定するので、よく確認してくださいね。
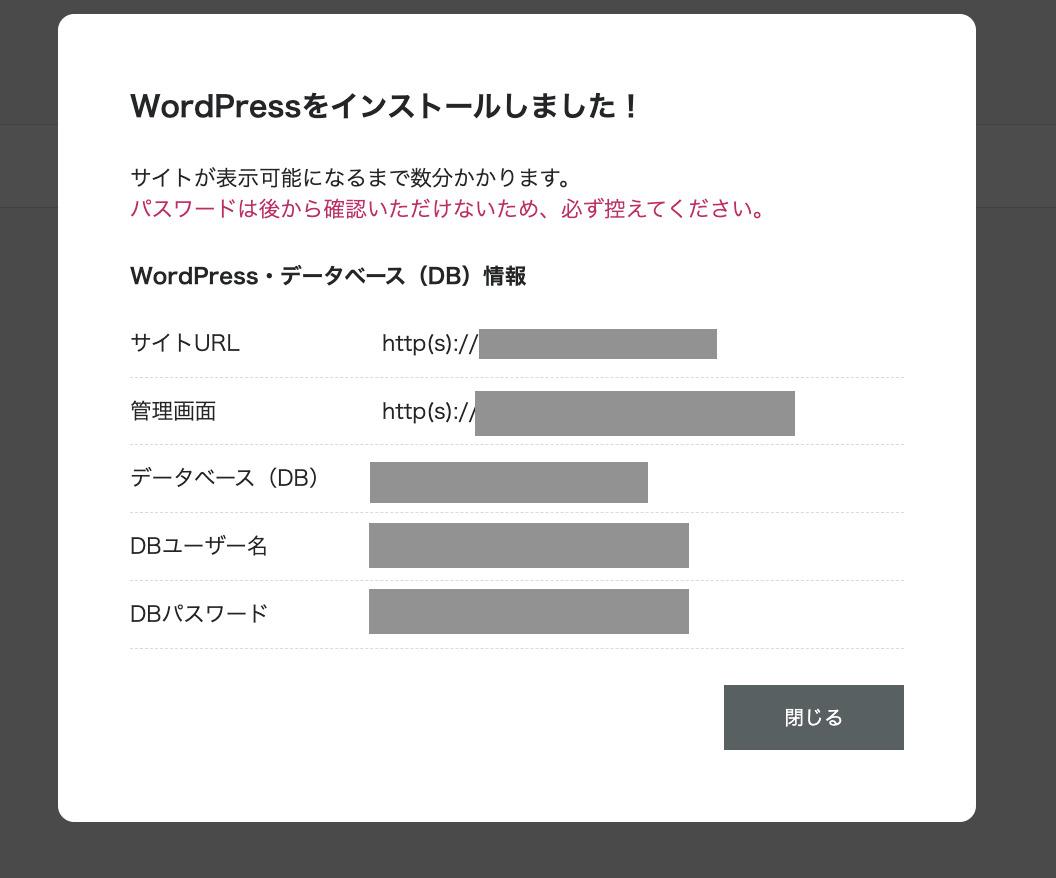
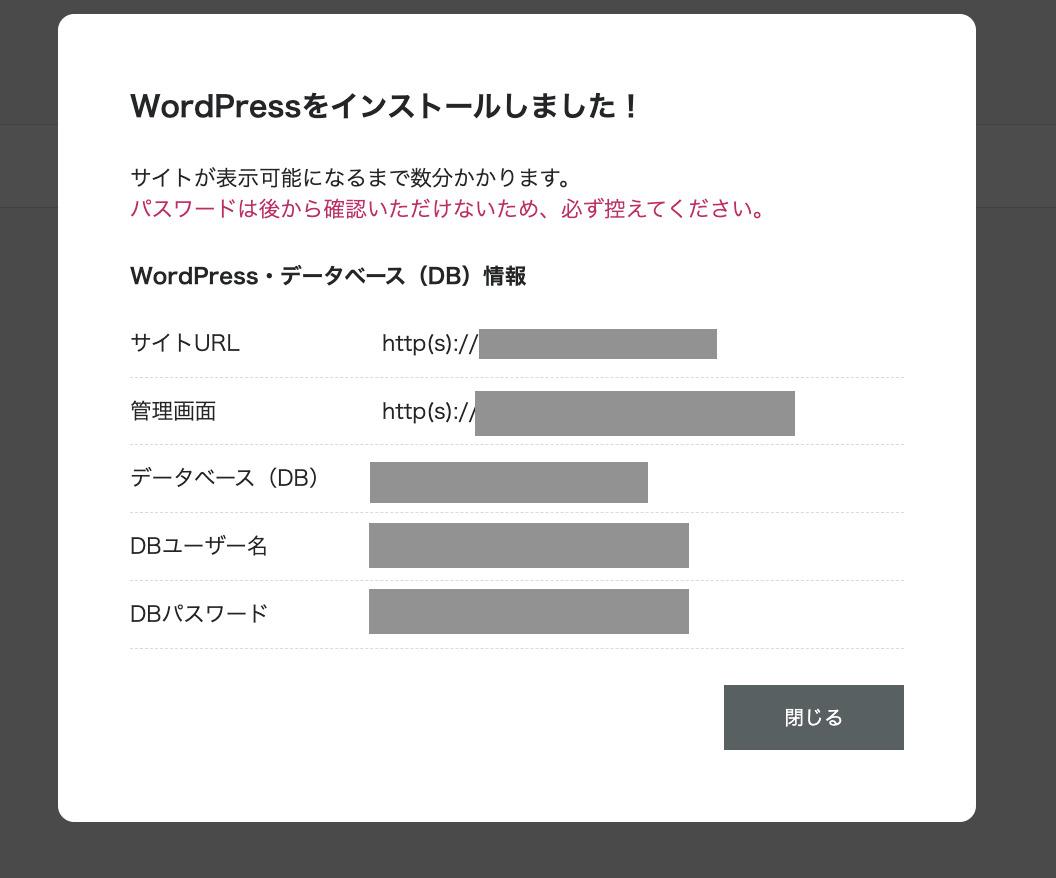
お申し込みボタンを押すとワードプレスがインストールされ、ワードプレスブログの完成です!


ここまで読んでみてWordPressブログを作ろうと思った方はConoHa WING公式サイトからお得にブログ(サイト)を作ってみてくださいね。
WordPressはドメインが反映されるまで30分ぐらいかかることがあります。
すぐに反映されなくても焦らなくて大丈夫です。
STEP④:SSL化をする
「SSL化をする」と書いていますがConoHa WINGを使っている場合、実際にやることはワードプレスにログインしてSSL化を有効にするボタンを押すだけです。
URLの「http」の部分を「https」に変える作業のことです。
サーバーとブラウザの間での元の「http」でのデータ通信をより安全にした仕組みが「https」なのです。
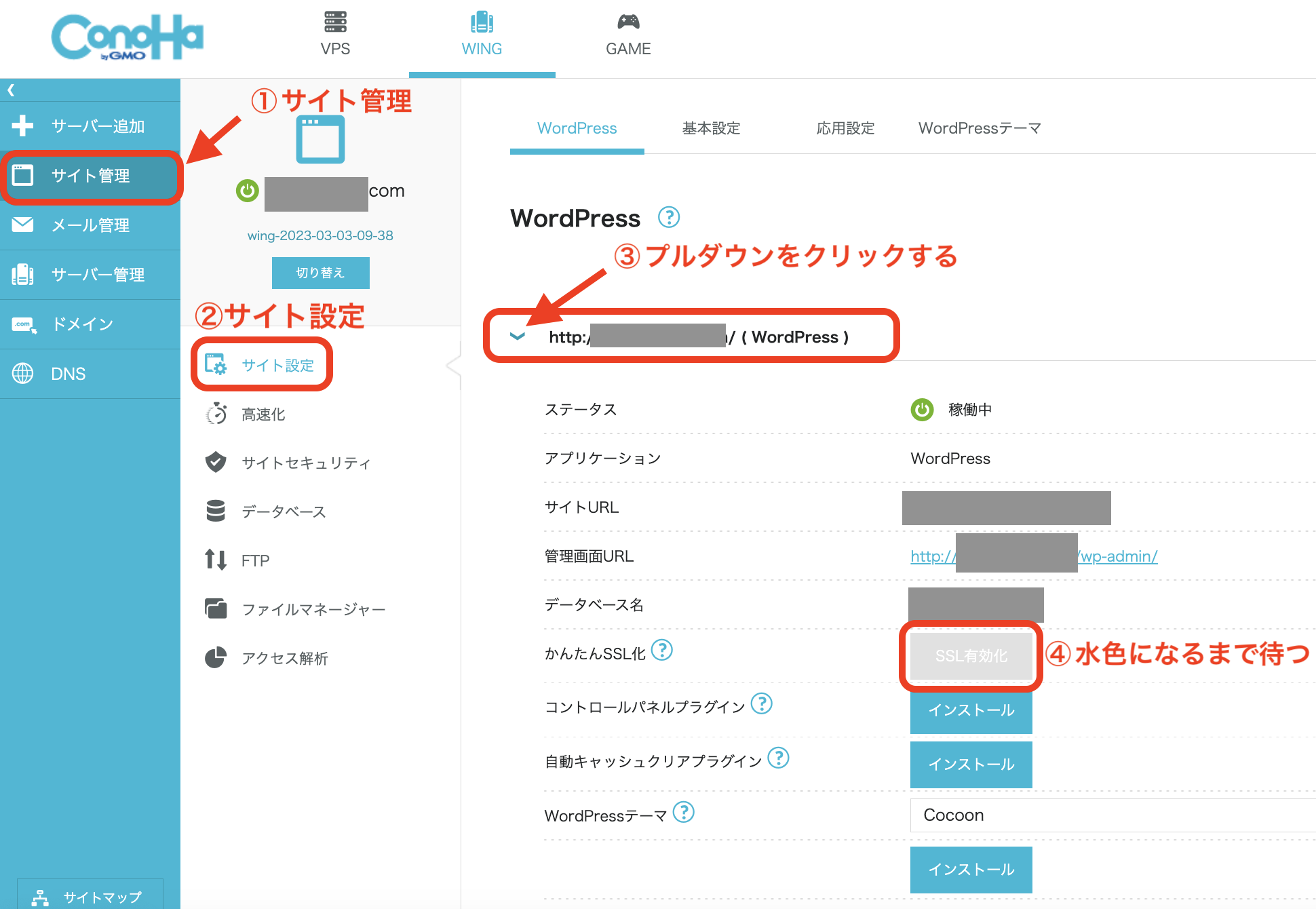
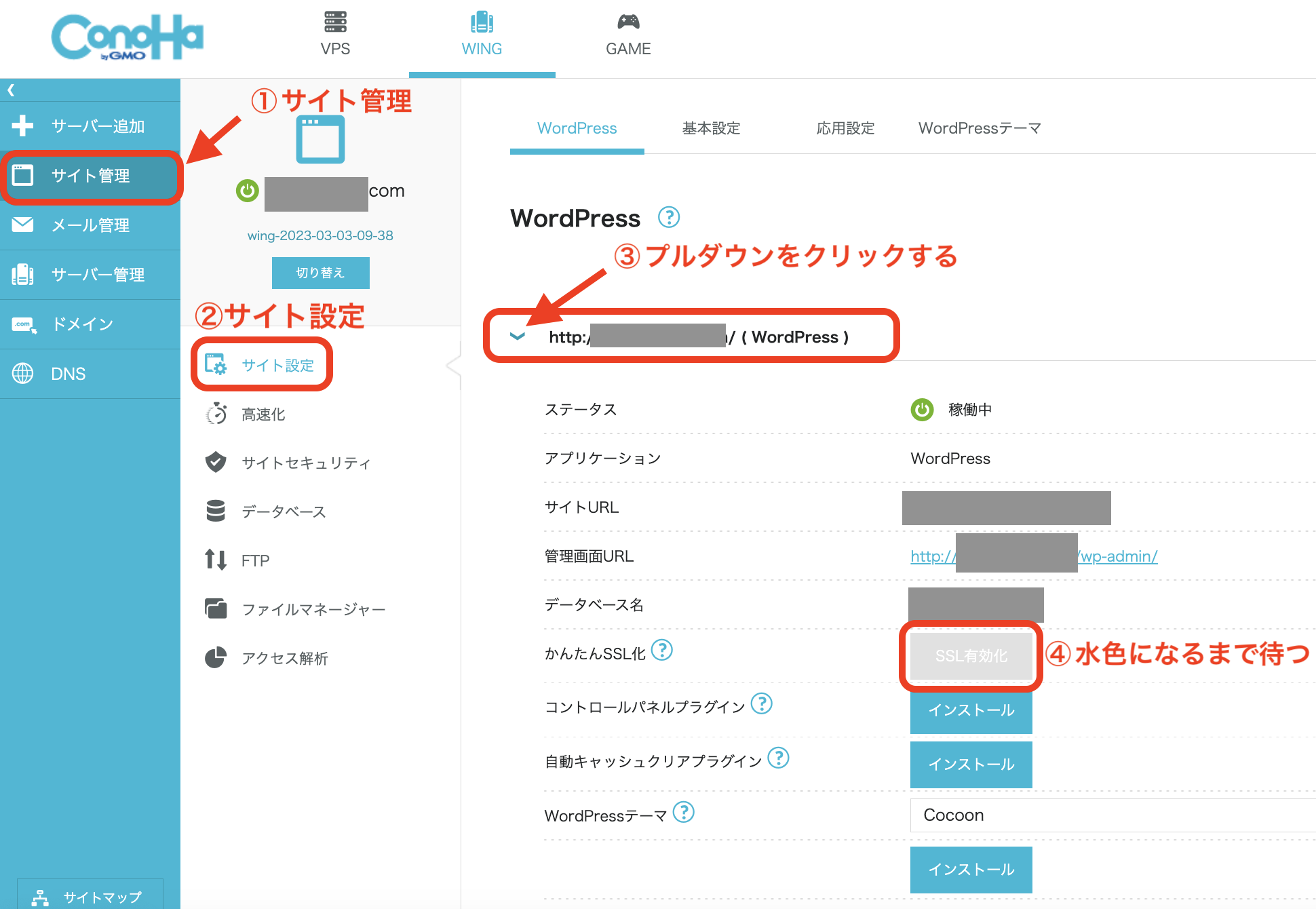
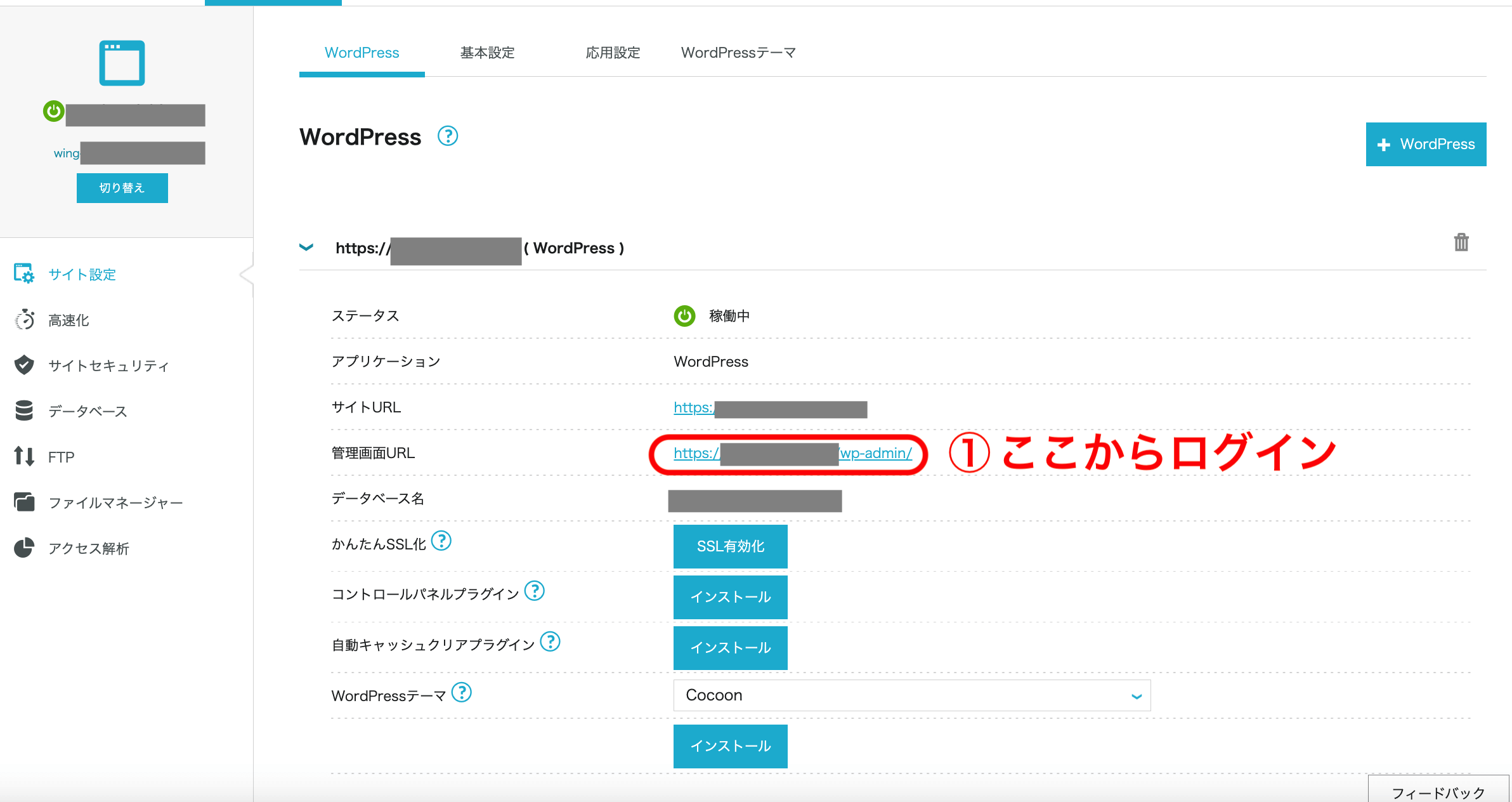
ConoHa WINGの管理画面で①から③をクリックしていくとサイトの設定が表示されます。
④のかんたんSSL化のボタンが最初は灰色ですが、設定が反映されていくとこのボタンが水色に表示されるようになります。


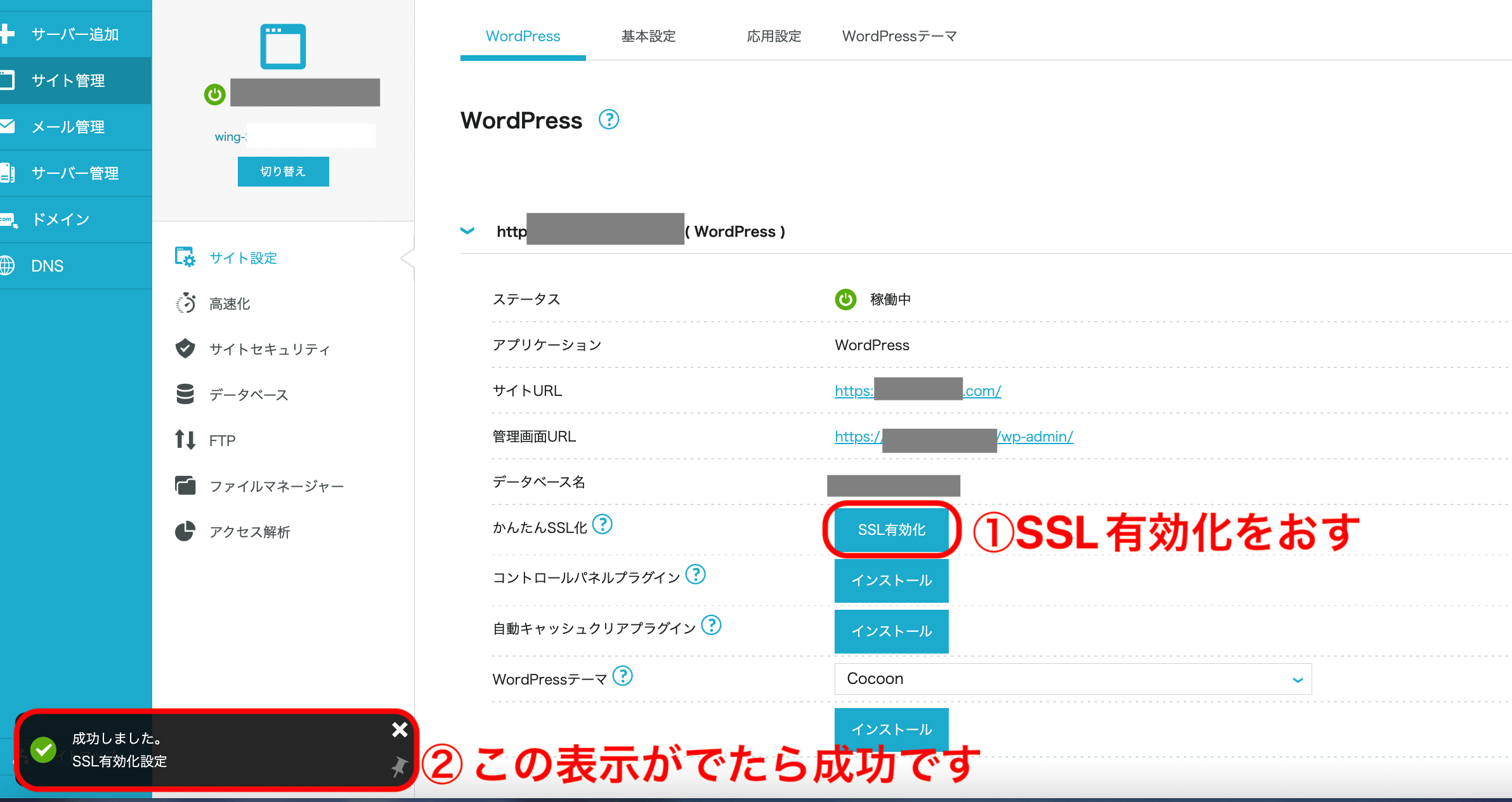
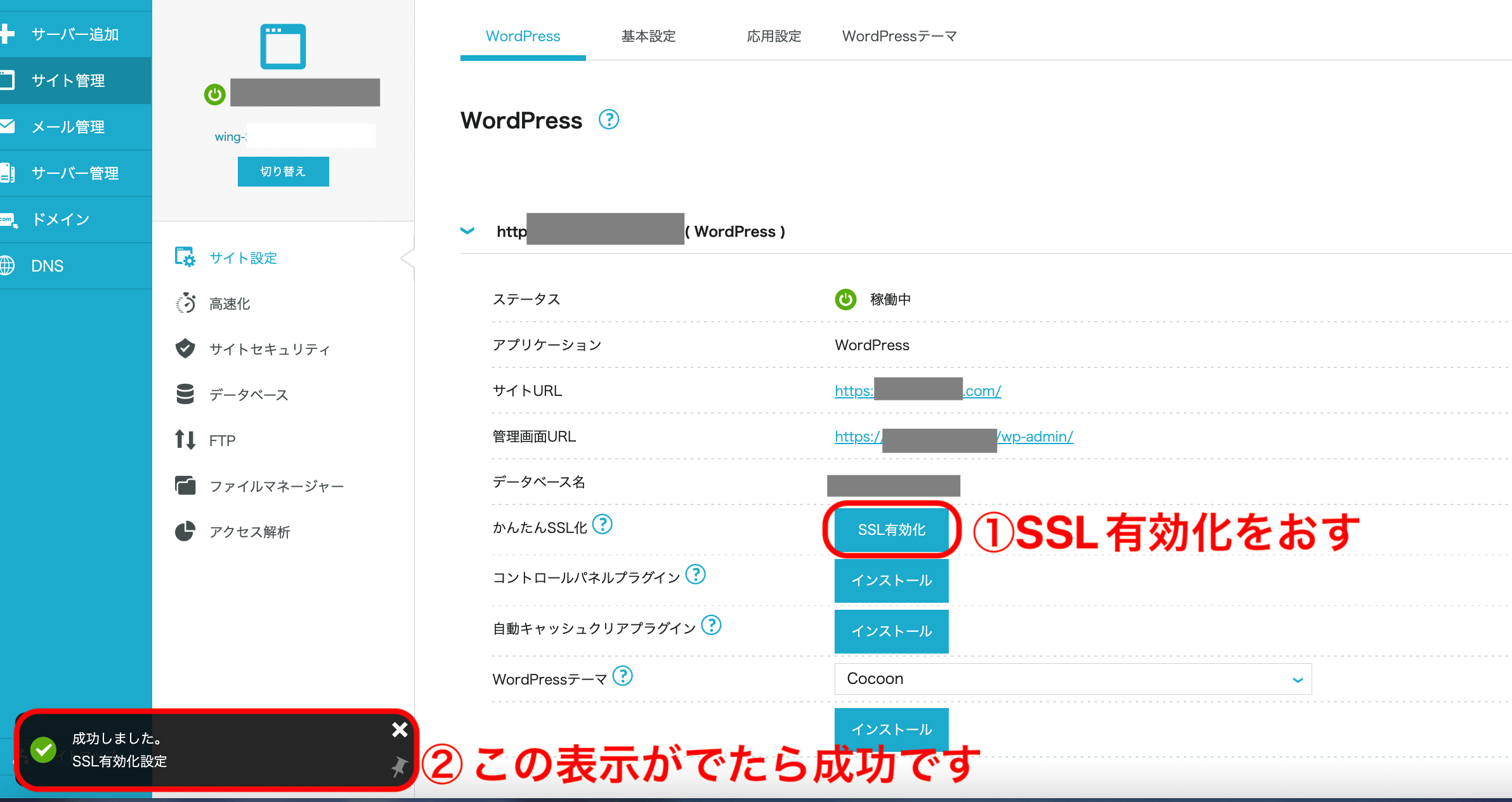
30分から1時間程度で④の「SSL有効化」が水色に表示されるので、クリックして有効化します。
下に「成功しました」の表示がでたらSSL化は成功です。


STEP⑤:WordPress(ワードプレス)にログインする
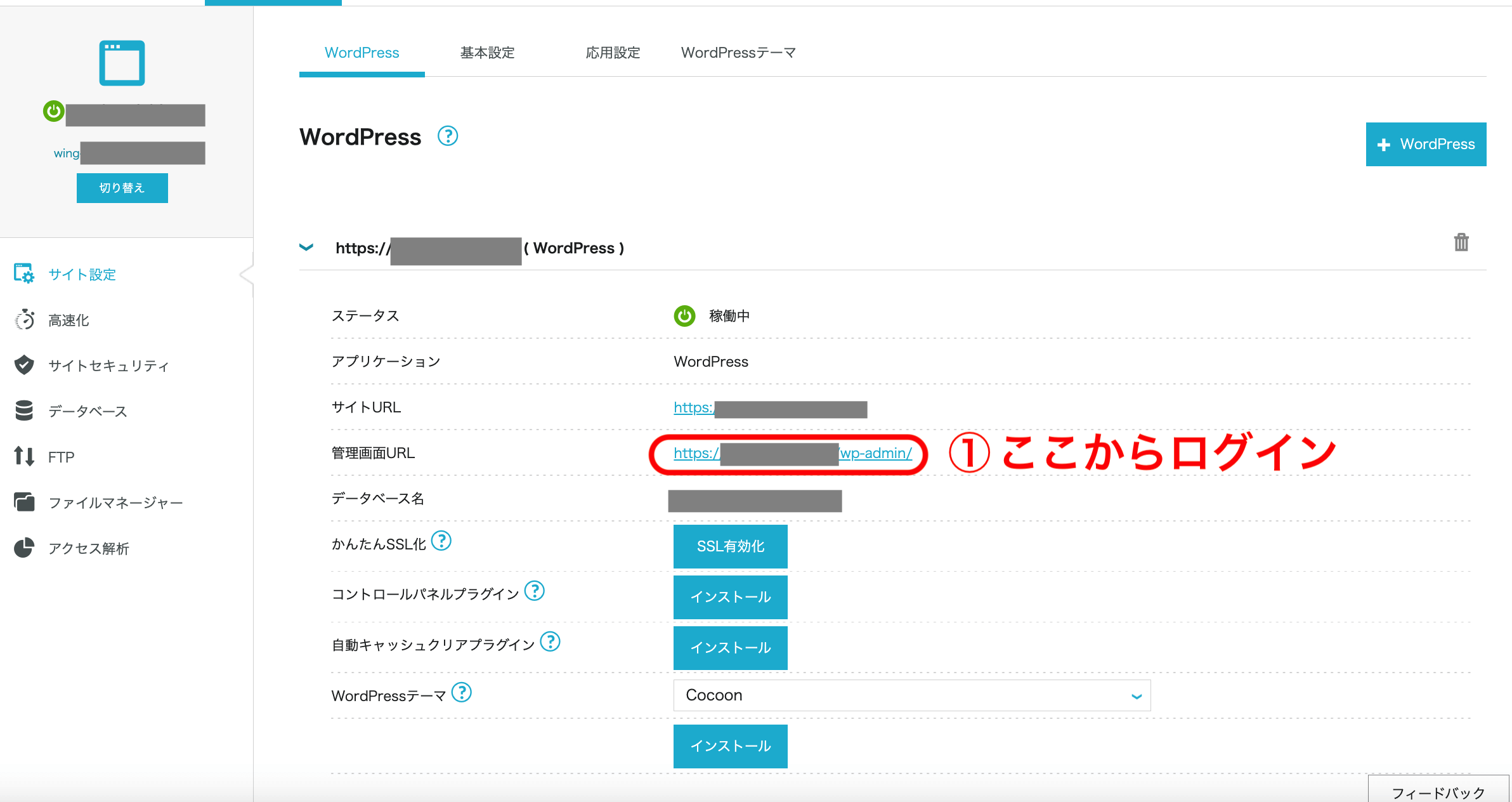
次はWordPressのブログ管理画面ログインします。
管理画面URLというところをクリックします。


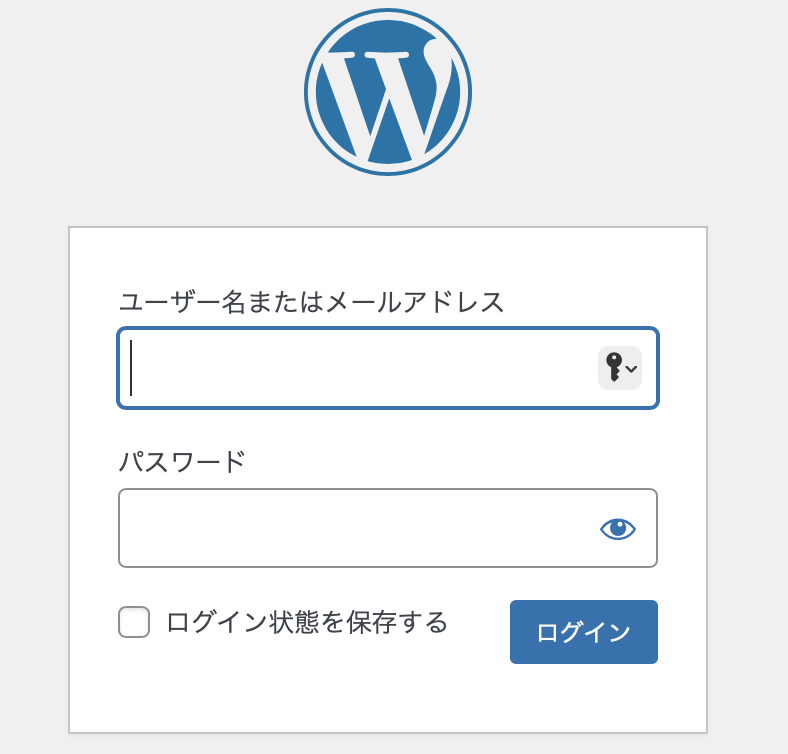
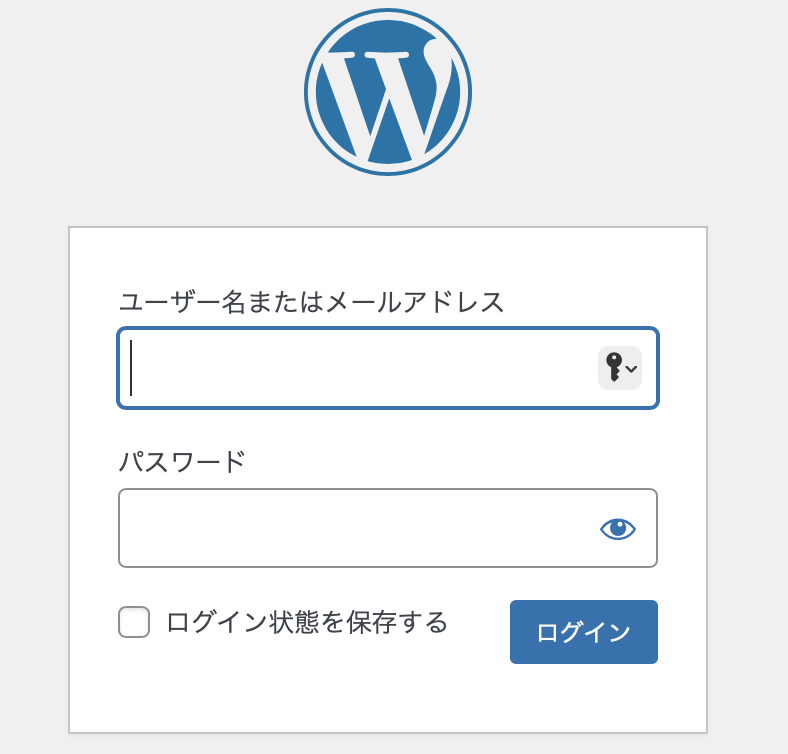
ワードプレスのログイン画面に1番最初のConoha WINGのアカウントを作った時のメールアドレスとパスワードを入力します。


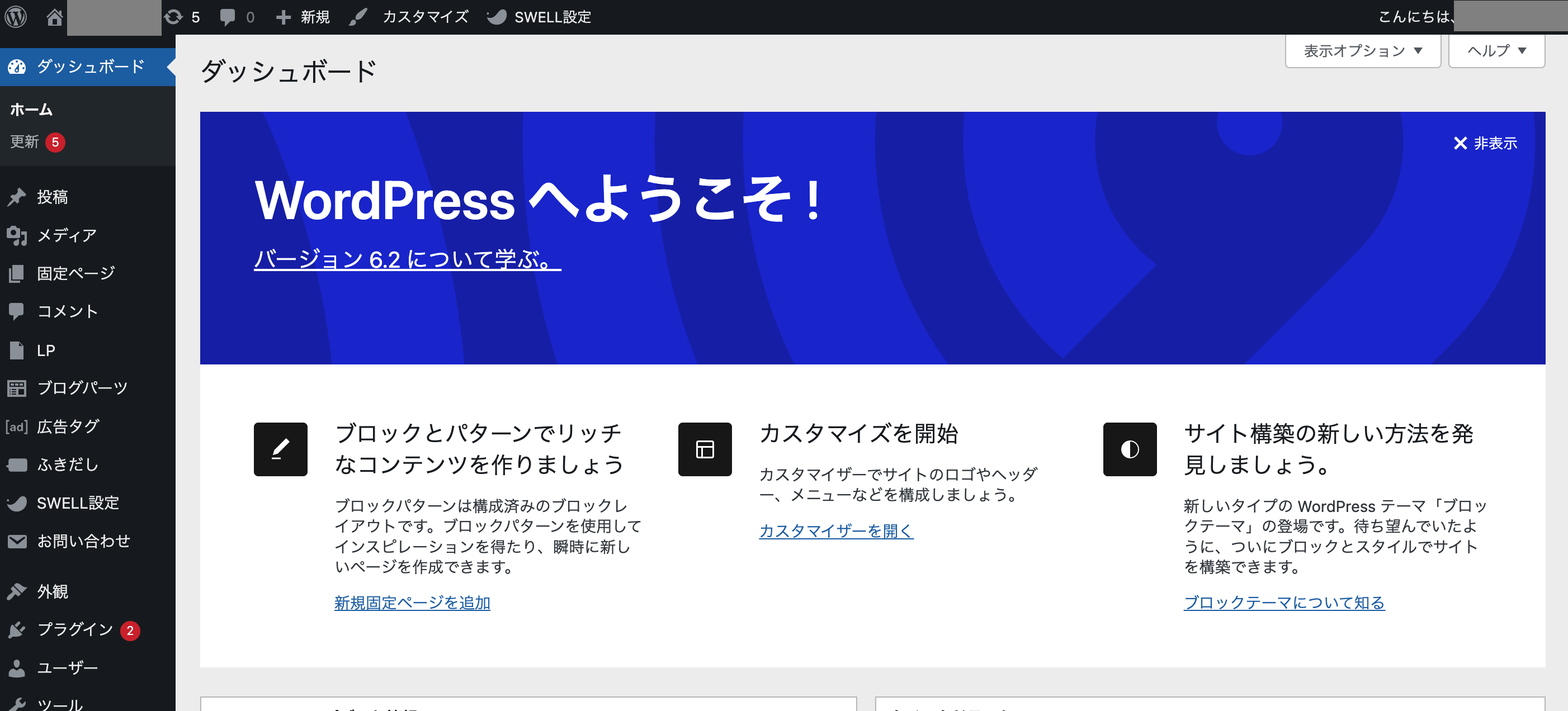
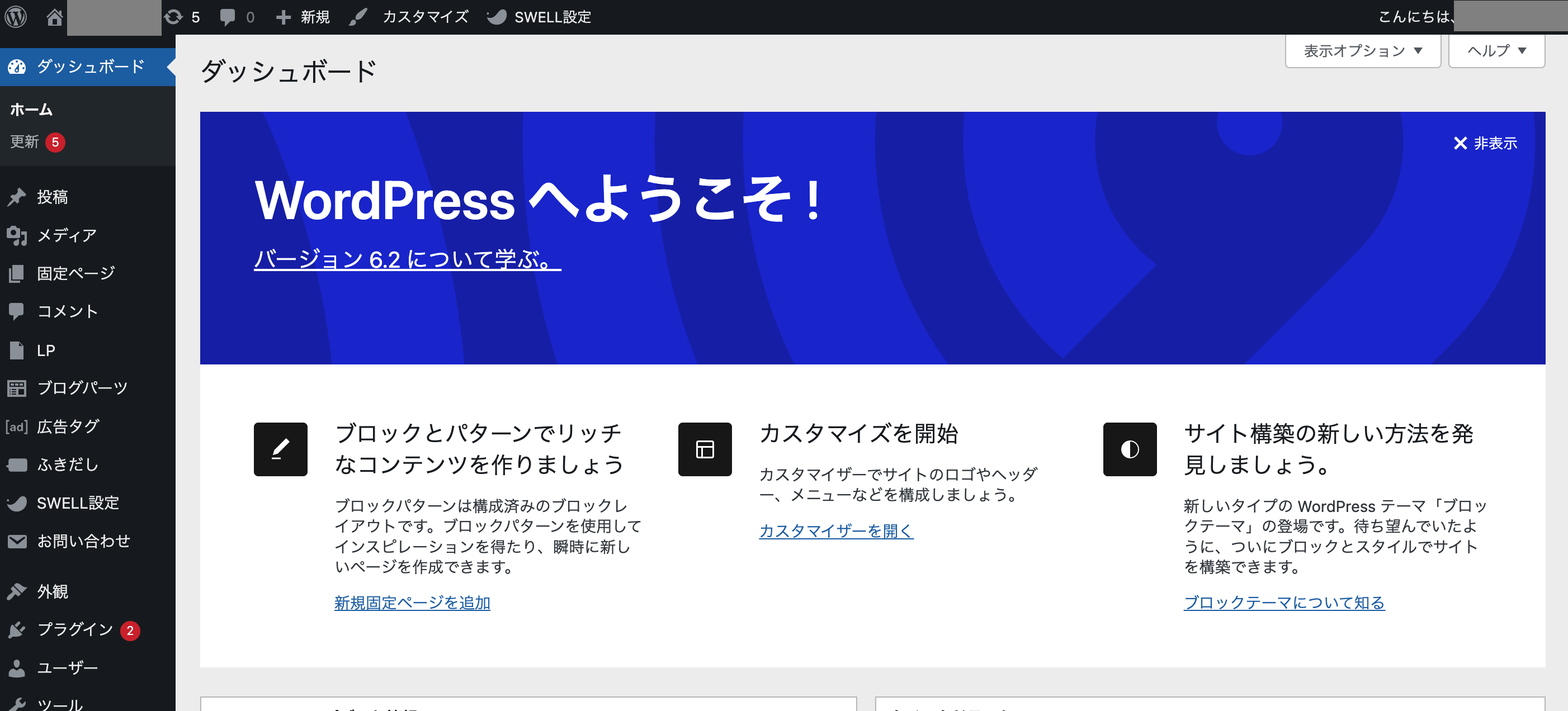
このような「WordPressへようこそ」の画面になったらログイン完了です。


ここまでで、WordPressでフリー素材サイト(画像ダウンロードサイト)の基礎が作れました。
ここから先はWordPressの初期設定に移っていきます。
残りあと少しですので一気に設定までしてしまいましょう!
設定が終われば次からすぐに記事が書けるようになりますよ。
フリー素材サイト(画像ダウンロードサイト)のWordPressの初期設定5ステップ


フリー素材サイト(無料の画像ダウンロードサイト)のWordPressの初期設定を5つに分けて解説していきます。
ここまでの作業でサーバー(土地)を借りて住所(ドメイン)を決めて家(WordPress サイト)を立てたので、ここからは家(WordPressサイト)の中をデザインして整えていくようなイメージです。
STEP①:WordPressのテーマをインストールする
WordPressのテーマを使うとサイトの見た目を簡単に綺麗に整えることができ、機能面でも使いやすくなります。
プログラミングの知識のない人はワードプレスのテーマを入れましょう。
テーマには有料と無料のものがありますが、有料のテーマのSWELLがおすすめ!
私のようなIT苦手な人でもSWELLを入れることで簡単に綺麗なサイトが作れます。
SWELLは有名なブロガーの方々も多く使っているテーマで、さらに使い方はSWELLのサイトで丁寧に解説されています。
使っている人が多く、解説したサイトがたくさんあるので安心して使えます。
STEP②:パーマリンクを設定する
テーマをインストールしたら、次はパーマリンクの設定をしましょう。
パーマリンクとは「記事のURL」のことです。
記事ひとつひとつに別のURLを割り当てていきます。
例えばこの記事は【https://tukaeruillust.com/sitestart】というURLになりますが、このsitestartの部分をパーマリンクで設定していきます。
パーマリンクの設定はワードプレスの管理画面で行います。
WordPressにログインしてください。
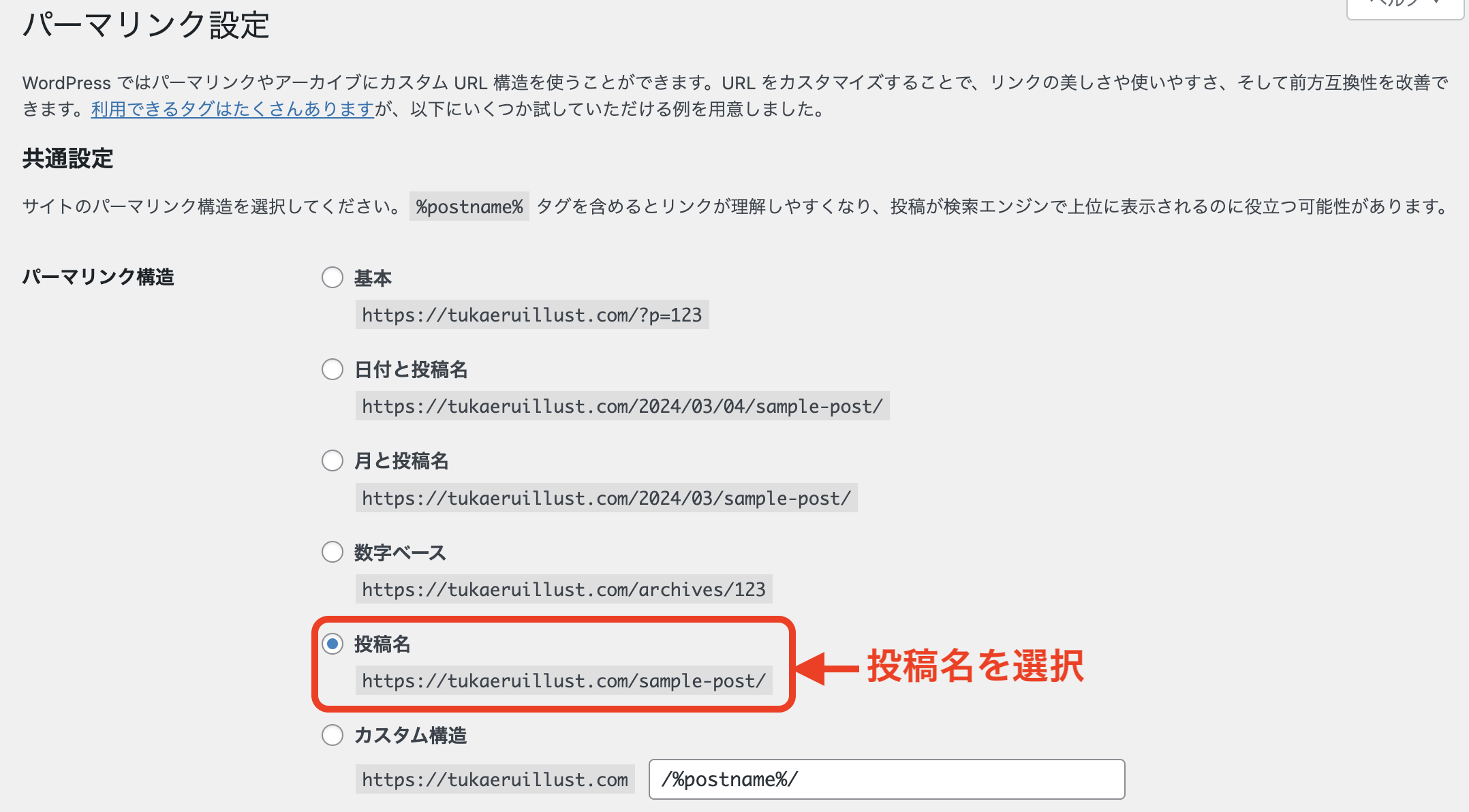
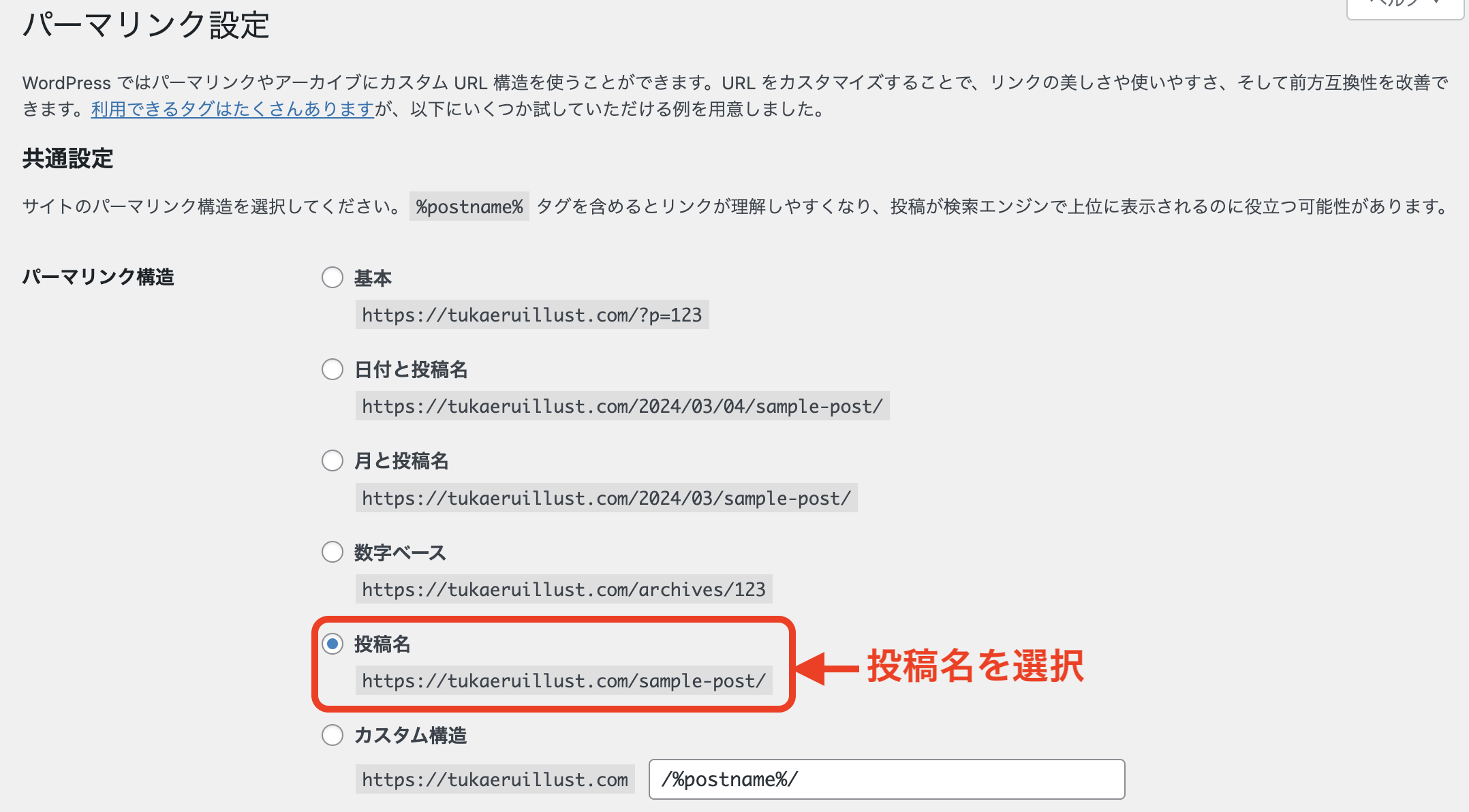
画面の左側(メニュー)の「設定」→「パーマリンク」と進みます。


投稿名をクリックして下の方にある「変更を保存」をクリックします。
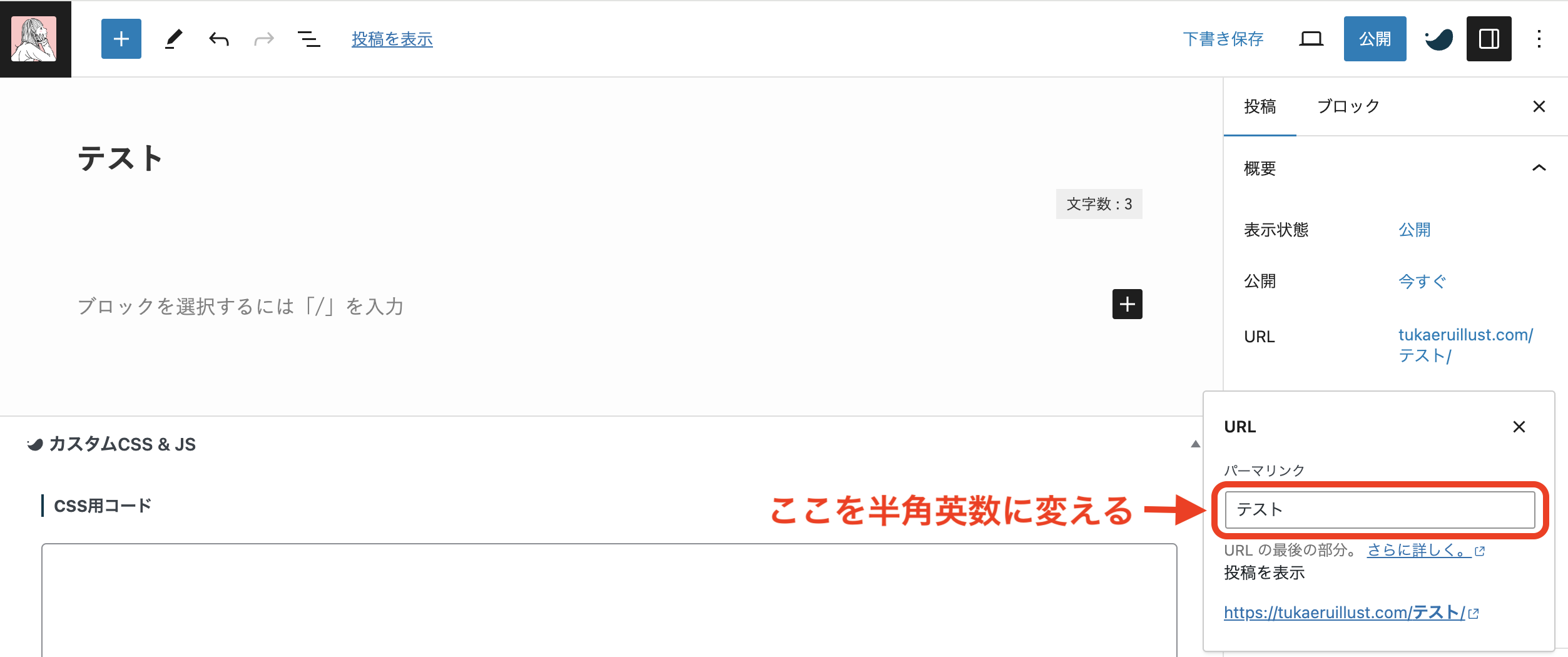
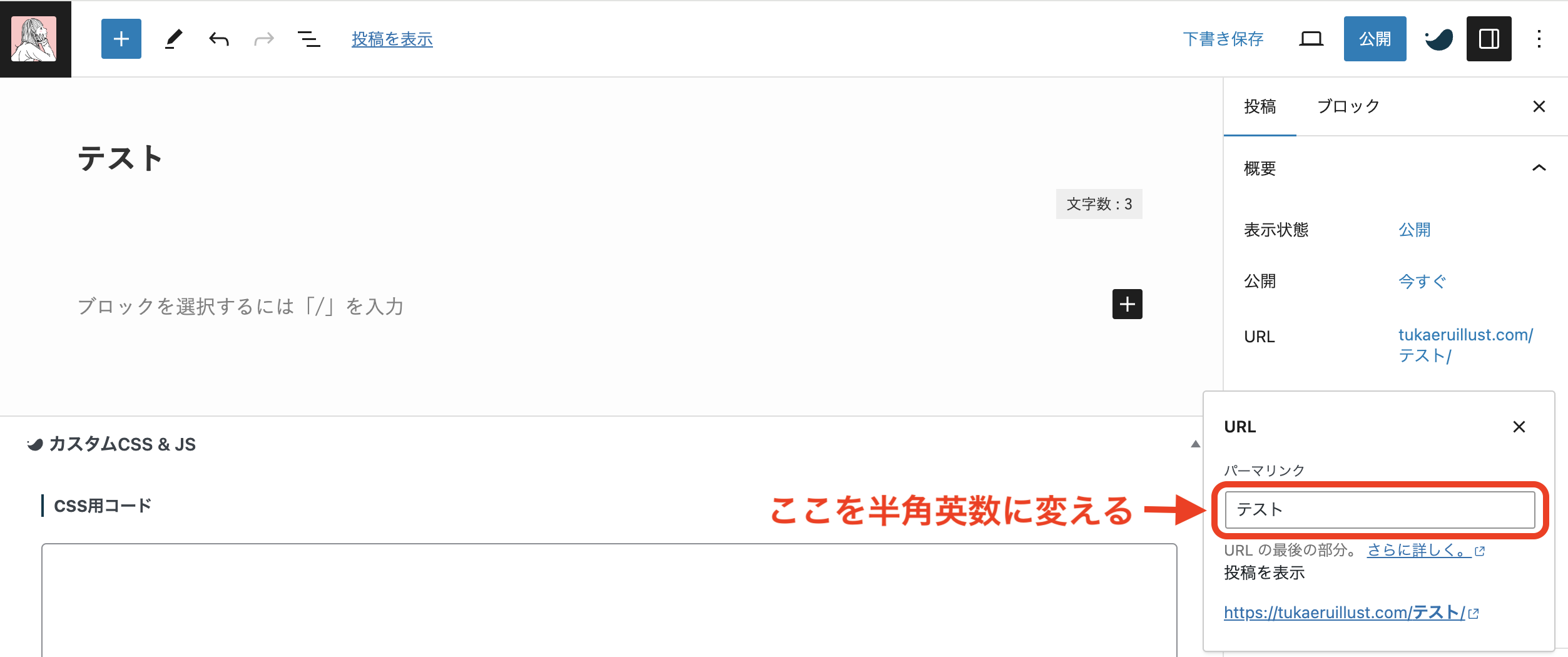
実際にブログ記事を書く画面はこのようになっています。
URLというところを半角の英数字に変えてパーマリンクを設定します。
※日本語だと文字化けしますので必ず英数にしておきましょう!
パーマリンクは一度設定して公開した後に変更すると、アクセス情報やSEO(検索順位)の情報が引き継がれないので、最初にきちんと設定しておくと良いですね。


STEP③:プラグインの設定
プラグインとは簡単にいうとWordPressの拡張機能のことです。
プラグインを導入すると機能が増えて簡単で使いやすくなります。
スマホのアプリのようなイメージですね。
わたしがブログ運営で使っている必要最低限のプラグインはこちらの4つです。
- XML Sitemaps【サイトマップ作成】
- SEO SIMPLE PACK【テーマSWELL推奨のSEO対策】
- Contact Form 7【お問い合わせフォーム作成】
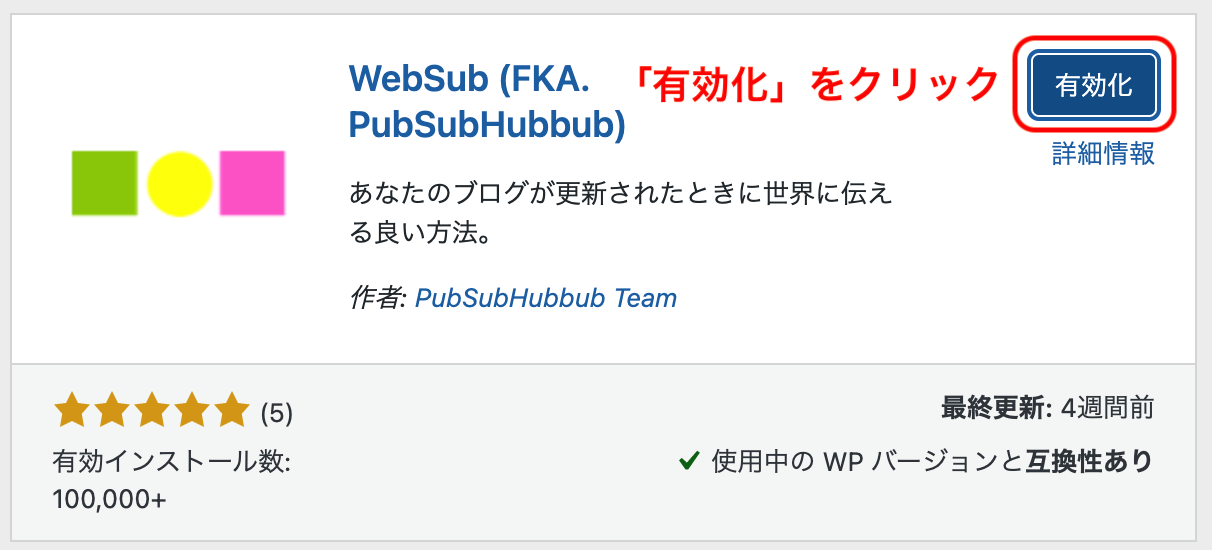
- WebSub (FKA. PubSubHubbub)【ブログ更新を検索エンジンにリアルタイムで伝える】
プラグインの導入方法はとても簡単!
基本的には「インストール」→「有効化」ですぐに使えるようになります。
写真で説明していきます。
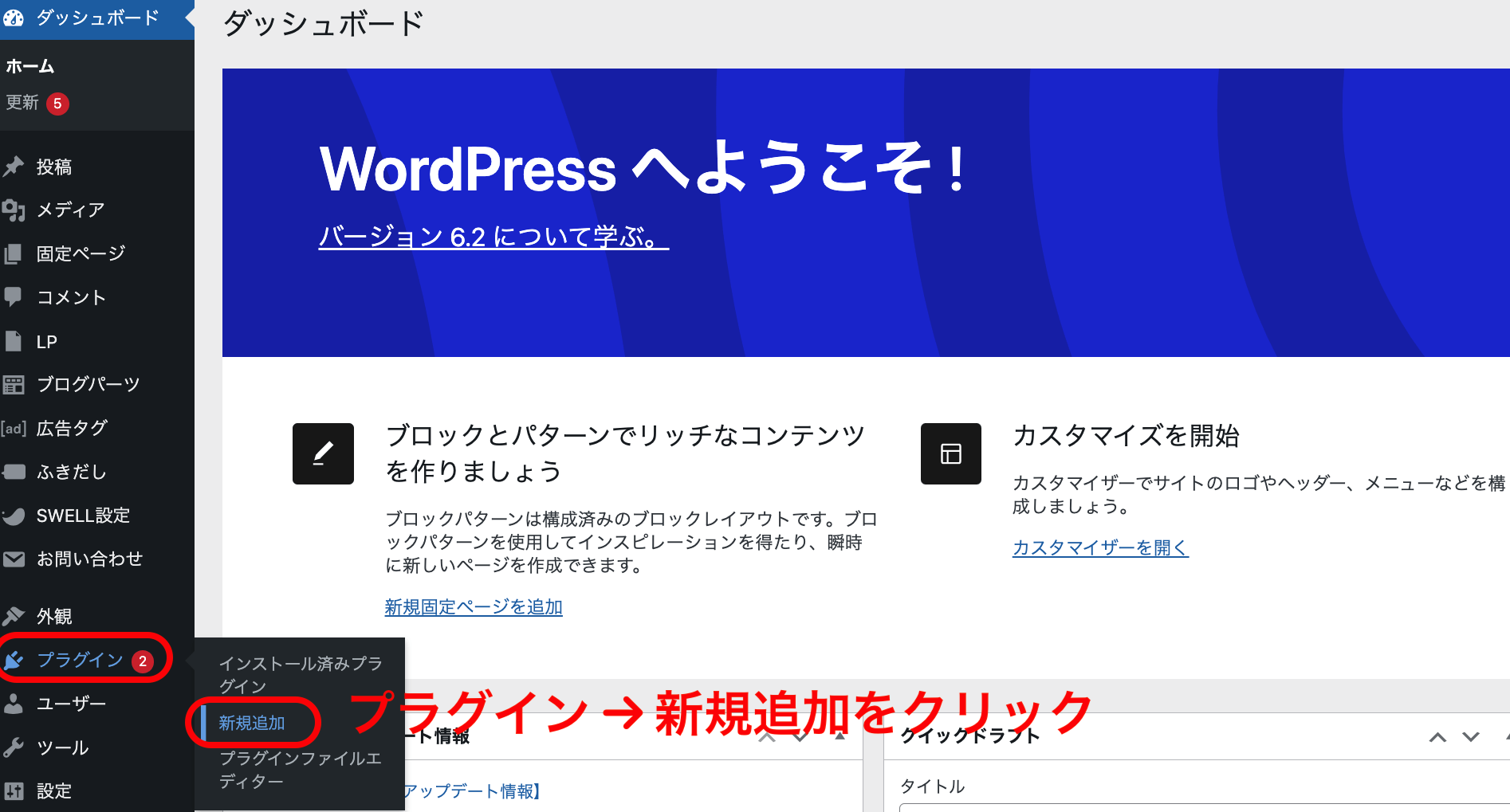
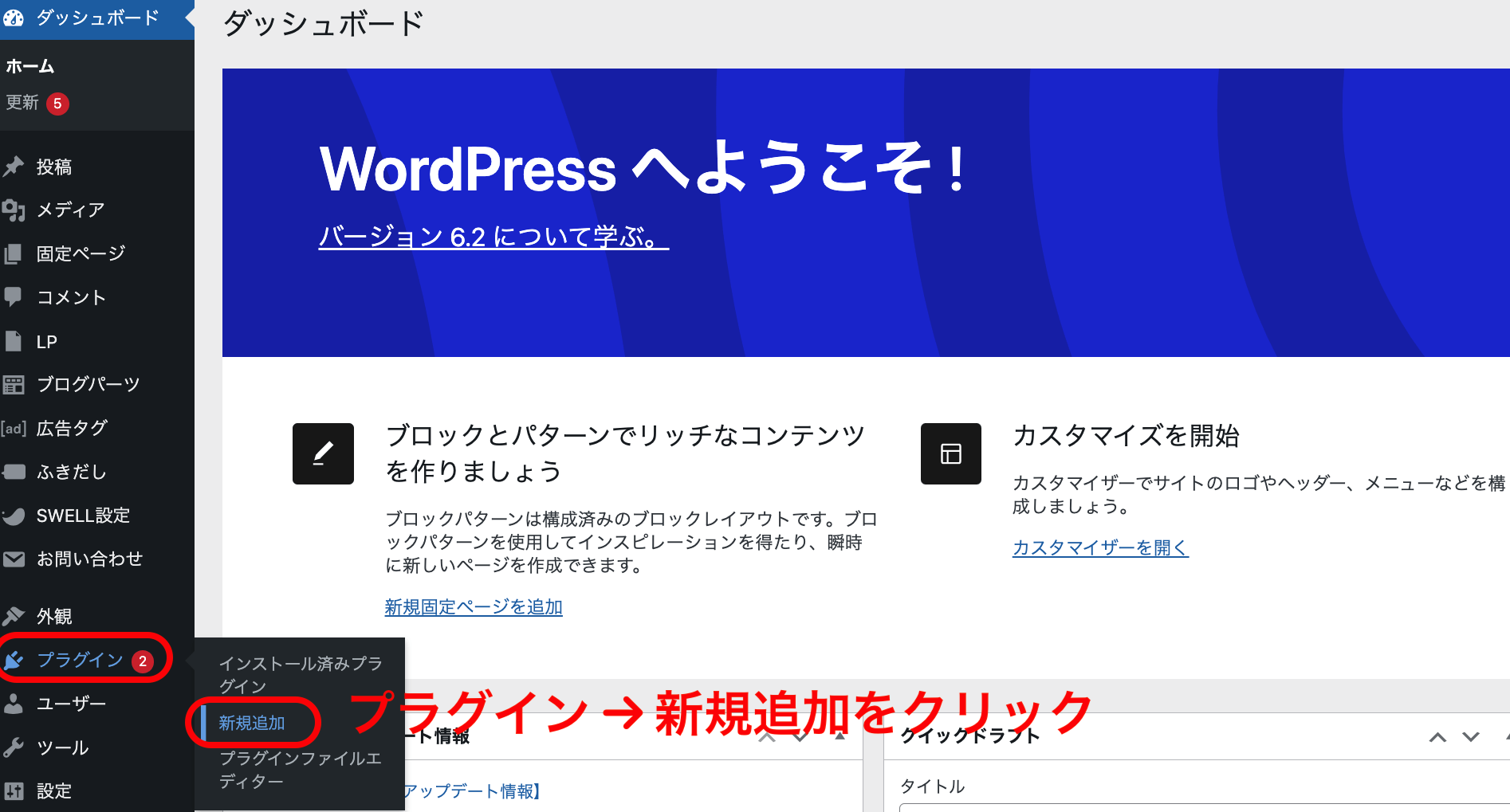
WordPressの管理画面で左側メニュー内の「プラグイン」から「新規追加」を選びます。


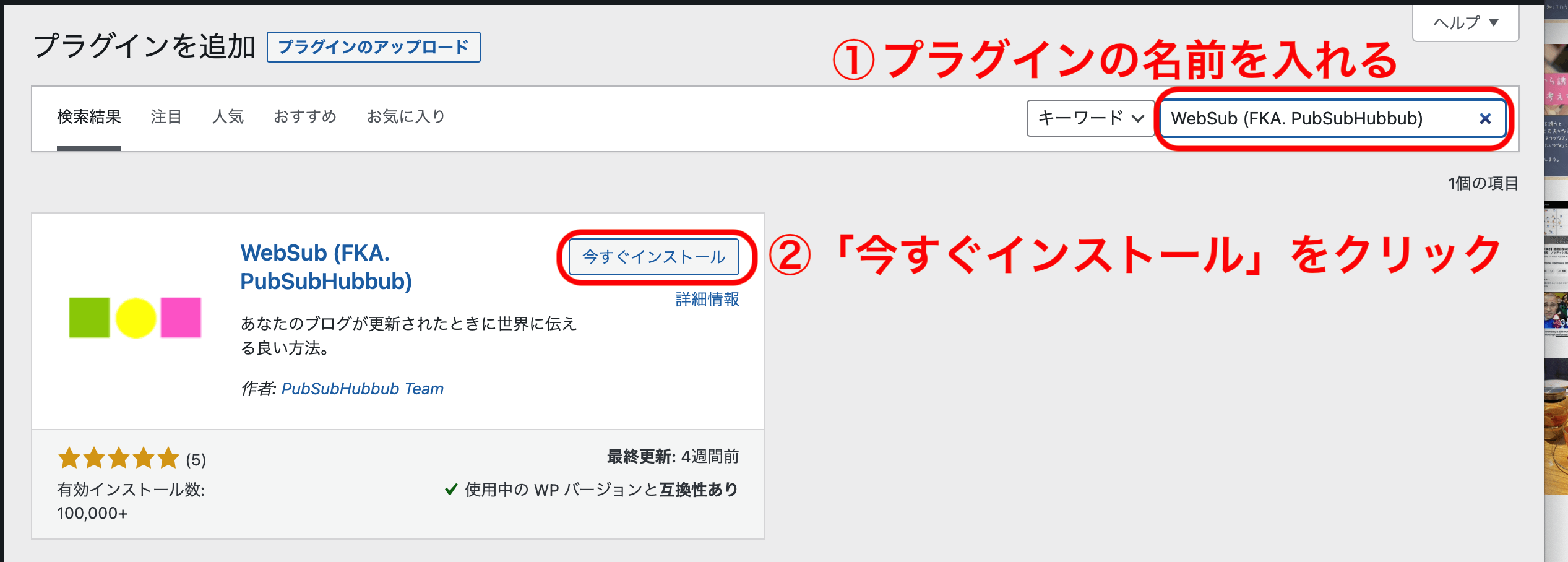
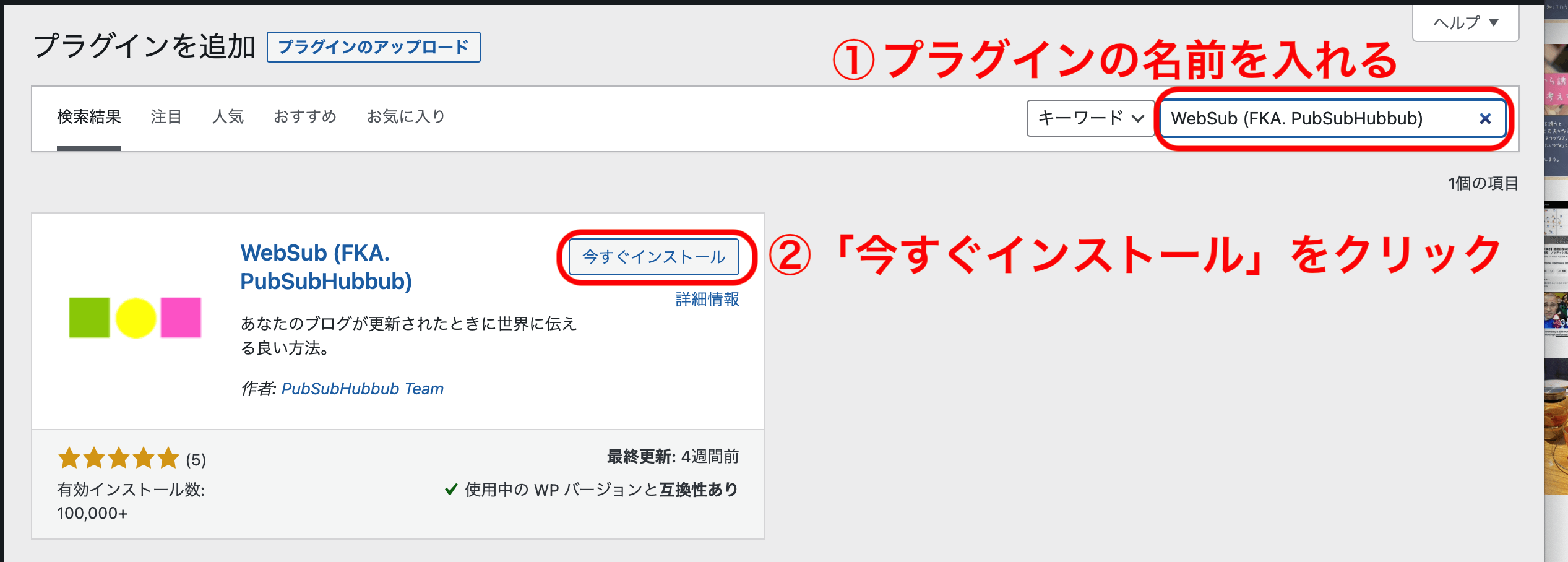
次に入れたいプラグインを右上の検索窓に入れて検索。
プラグイン候補の中から該当するプラグインの「今すぐインストール」をクリックします。


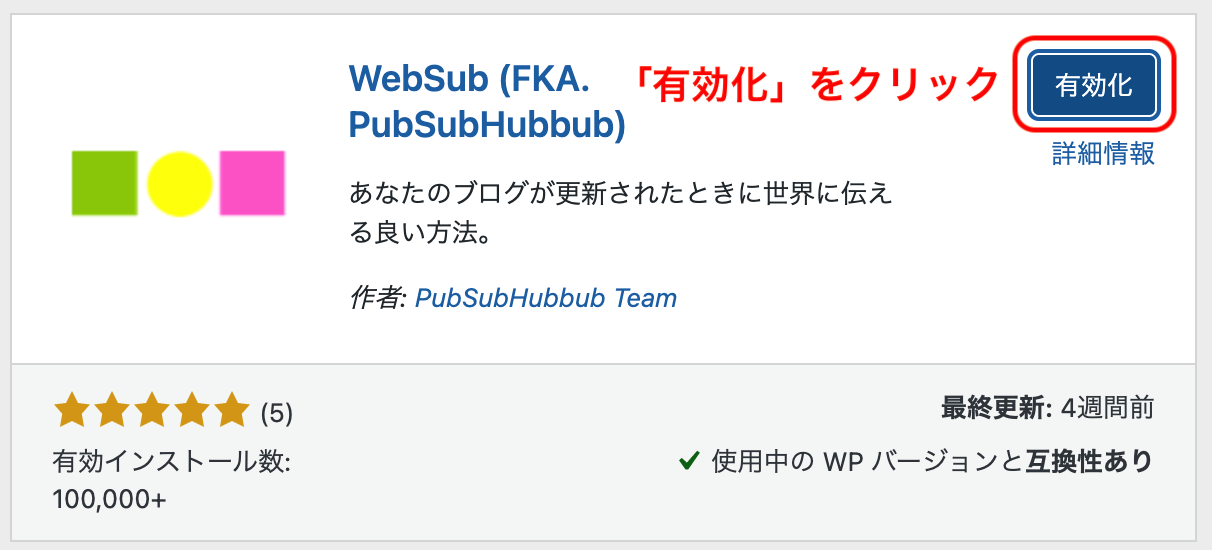
インストールが終わったら「有効化」というボタンが青く表示されるのでクリックして終了です。


STEP④:アナリティクス・サーチコンソールの導入
アナリティクス…「アクセス解析ツール」
ブログにユーザーがどこから来て、どのページを訪問したのか?などがわかります。
サーチコンソール…「インターネット検索の分析ツール」
ブログにどんなキーワードで検索されているのか?滞在時間などがわかります。
データがたまっていくとアクセスの多い記事などがわかるようになります。
どんな記事を書いていったらいいのか?のヒントになったりアクセスを集めて収益化する時に役立つツールなのでサイト開設日でなくても大丈夫ですので、できるだけはやく導入しておきましょう。
▼アナリィクスの設定方法はこちら▼


▼サーチコンソールの設定方法はこちら▼


STEP⑤:イラスト素材(画像)を用意する
フリー素材サイト(画像ダウンロードサイト)で配布する無料素材(画像)を作っていきます。
配布素材のファイル形式はPNG・JPEG・AI・EPSあたりが多いのではないかと思います。
フリー素材サイトだけでなく、今まで描いてきたイラストをのせてポートフォリオにしてもいいですね。
個別ページの詳しい作り方は別の記事にまとめましたので参考にしてください。
>>イラスト素材をダウンロードする個別ページの作り方とダウンロードボタンの設置の仕方
ここまででWordPressのフリー素材サイト(無料の画像ダウンロードサイト)の開設と設定が全て終了です。
ここからはイラストを描いたり画像を用意して記事を書いて増やしていくいくだけで素材配布サイトになります!
必要経費はサーバーとワードプレスのテーマだけなので自分だけの素材配布サイトを作ってみてはいかがでしょうか?
今からフリー素材サイトをWordPressで簡単に作りたい!という方は下のボタンからどうぞ!
\ 最短10分で簡単に素材サイトを作ってみる! /
フリー素材サイト(画像ダウンロードサイト)を運営する2つのデメリット
フリー素材サイト(無料の画像ダウンロードサイト)を個人で運営するときの2つのデメリットについてお伝えします。
- すぐに収益化できない
- サーバー代がかかる
すぐに収益に繋がらない
フリー素材サイト(無料の画像ダウンロードサイト)は素材を配布してダウンロードしてもらっても収益が上がらないですよね。
フリー素材サイトを収益化するためにはグーグルアドセンス(広告収入)を利用するのが一般的です。
しかしながら個人運営のサイトは最初は有名な方でない限りはすぐにアクセスが見込めません。
グーグルアドセンス(広告収入)はアクセスが少ないと収益にもつながりにくいです。
でもすぐにはアクセスが集まらなくても、長期的にアクセスを集められるようなサイト運営をすれば収益化できます。
しばらく運営して記事数が増えてきたらグーグルアドセンスの審査を通すようにして収益化につなげましょう。
また「こんなイラスト描けますか?」とお問い合わせもあったりするので気長に続けるのが良いと思います。
サーバー代がかかる
フリー素材サイト(画像ダウンロードサイト)を運営すると最低でもサーバー代がかかってしまいます。
大手の運営するストックイラストサイトで自分の素材を販売するときはほとんどの場合が作品登録は無料ですが、自分でサイト運営すると月に約1000円弱の出費になります。
とはいえサイトの作品と相性の良いお客さんがあなたのサイトを見て、直接お問い合わせなどからお仕事を貰えるとすぐにサーバー代ぐらいは回収できるという一面もあります。
フリー素材サイト(画像ダウンロードサイト)を運営する5つのメリット
フリー素材サイト(画像ダウンロードサイト)を運営する5つのメリットについてお伝えします。
- ポートフォリオになる
- 個人の宣伝(営業)になる
- 掲載を却下されない
- アクセスが増えると収入が見込める
- 素材の権利を自分で決められる
ポートフォリオになる
作ってきた素材を載せていくだけで、自分だけのポートフォリオになります。
イラストなどを描いているとお仕事の時にポートフォリオを求められることがしばしばあります。
そんな時のお仕事やPRの場合に、サイトのURLを送れば活動内容から作風まで一気に伝えることができるのでとても便利です。
制作した作品はサイトにまとめておくのがおすすめです。
個人の宣伝(営業)になる
フリー素材サイト(画像ダウンロードサイト)でアクセスを集められるようになると、サイト自体が営業になります。
無料の素材配布サイトなので気に入ってもらえると繰り返し使用してもらえて名前を憶えてもらえます。
イラストや見積りのお問い合わせに繋がることもあります。
「イラストを描くのは好きだけれど、営業はちょっと…」と腰が引けてしまう方にはこのサイト自体に宣伝してもらうやり方はおすすめです。
私も「営業はちょっと…」という性格なので、サイトを作っておくだけで営業になり、さらに名前の宣伝にもなるので一石二鳥だと感じています。
名刺にサイトURLを載せておくのも効果的ですよ!
掲載を却下されない
大手の運営するストックイラストサイトだと規定に合っていないと却下(掲載不可)になってしまいます。
実際にストックイラストサイトで投稿してみるとわかりますが、規約は各ストックイラストサイトごとに少しずつ違うのがまた大変なんですよね。
その点、自分で運営しているとサイズや解像度、ファイル形式などは自由に決められます。
個人でサイトを作ると掲載する作品の自由度が高く、楽しんでサイト運営ができます。
アクセスが増えると収入が見込める
サイトが充実してアクセスが増えると広告収入が見込めるようになります。
実際、グーグルアドセンスを使っているフリー素材サイトは多いですよね。
さらにサイトの露出が増えれば直接のお仕事が舞い込んでくる可能性も高くなります。
私もこのサイトからお問い合わせやお仕事に繋がっていますので、再現性のあるやり方と思います。
素材の権利を自分で決められる
大手のストックイラストサイトでは著作権放棄が定められているところもあります。
でも実際は自分の作品の著作権放棄をしたくない人がほとんどだと思います。
自分で運営しているサイトなら使用禁止の場面なども使用制限も利用規約などで制限をかけることができます。
自由に利用規約を設定できるので安心して素材を配布できますね。
フリー素材サイトを運営して収益化する方法は下の記事にまとめましたので、参考にしてください!
>>フリー素材サイトで稼ぐ方法徹底解説!初心者でも収益化を目指せる3ステップ!
WordPressのフリー素材サイト(画像ダウンロードサイト)の作り方のまとめ
WordPressでのフリー素材サイト(無料の画像ダウンロードサイト)作りはとても簡単で超初心者でも写真通りに進めていけばスムーズに開設できます。
簡単5ステップ!
- サーバー(土地)を借りる
- ドメイン(住所)を決める
- お客様情報の入力
- SSL化する
- ログインしてワードプレスの5つの初期設定をする
WordPressのフリー素材サイト(画像ダウンロードサイト)は一度作ってしまえば、あとはイラストを描いたり画像を用意して記事を追加していくだけ!
せっかくイラストを描くのならWordPressのフリー素材サイト(画像ダウンロードサイト)作りも一緒にしてみてはどうでしょうか?
描いて作品を載せていくだけで「いらすとや」みたいなサイトができてポートフォリオにもなり、仕事の依頼がくることもあります!
実際に私はこの「つかえるイラスト」からお仕事をいただいたりするのでこのサイトは営業マンと思っています。
描いたイラストをまとめておきたい!とか営業にもなるフリー素材サイト(画像ダウンロードサイト)を作りたい!という方はぜひこの機会に作ってみてくださいね。
\ 最短10分で簡単に素材サイトを作る! /